- 「SWELL」を使用している人
- ページ内リンク(アンカーリンク)を設置したい人
- 記事の途中にワープする方法が知りたい人

今回は

ページ内リンクって難しそうなんだよなぁ…。
そんな悩みを解決していきます。
まずは安心して下さい。
ページ内リンクの設置は、めっちゃ簡単ですから。
ブログ初心者でも作業時間は「5分程度」で終わります。
ページ内リンクをうまく活用すれば、読者が求めている情報にいち早く辿り着けるので、サイト内の利便性が爆上がりしますよ。
加えて、
利便性の高い記事はSEOからも評価されるため、検索順位にも影響する点も見逃せません。
本記事は、難しい言葉は一切使わずに「ページ内リンクの設置方法」を解説してあるので、最後までストレスなく読むことができるはずです。
ぜひ一緒に作業して、インプットした知識をあなた自身のスキルとして定着させてお帰り下さい。
それでは、早速本題に参りましょう。
ページ内リンク(アンカーリンク)とは


ページ内リンクとは、同じページ内の指定した場所へジャンプするリンクのことで、「アンカーリンク」、「記事内リンク」も同じ意味で使われます。
ページ内リンクを使うことで、読者が必要とする情報まで瞬時に辿り着ける便利な機能です。
例えば、あなたが「キャンプ場 おすすめ」と検索して、どこかのWebサイトを訪れたとしましょう。
キャンプの装備品は一通り揃っている状態で、テントや持ち物リストなどの情報は求めてませんよね。
そんなとき、自分の求めている情報に辿り着けるリンクが貼ってあると便利じゃないですか?
上手く使えば、



SEO的にも有利になりますよ!
難しい言葉で理解するよりも体感してみましょう。
下記のリンクをクリックしてください。
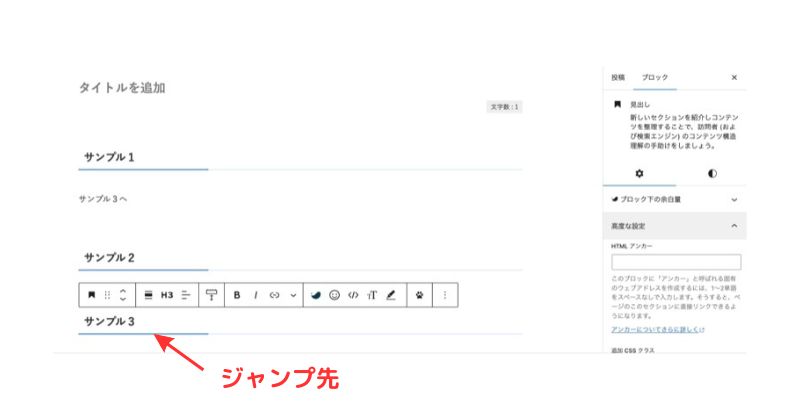
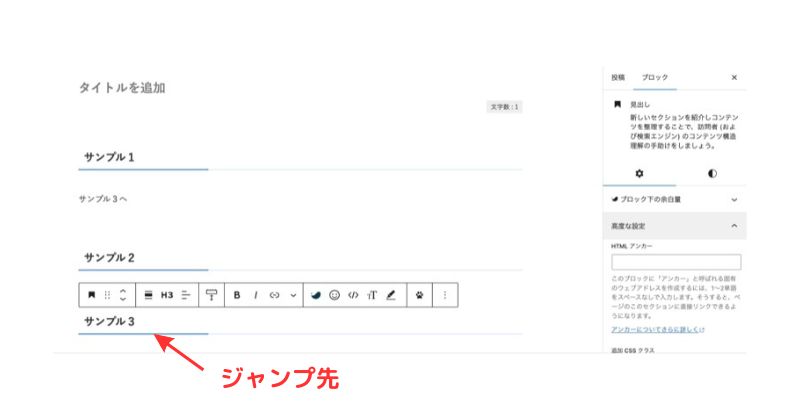
記事の一番下へ「ジャンプ」
お帰りなさい(笑)
SWELLでページ内リンクを設置する方法


それでは、



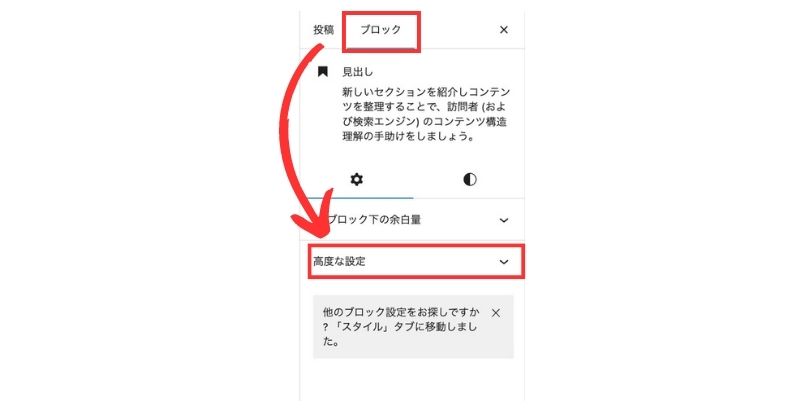
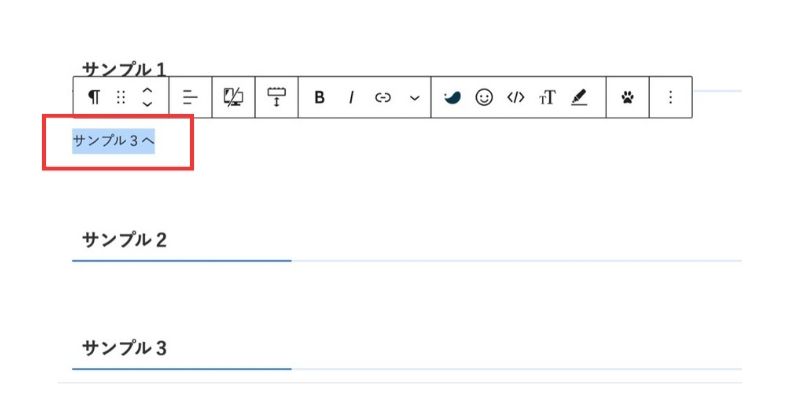
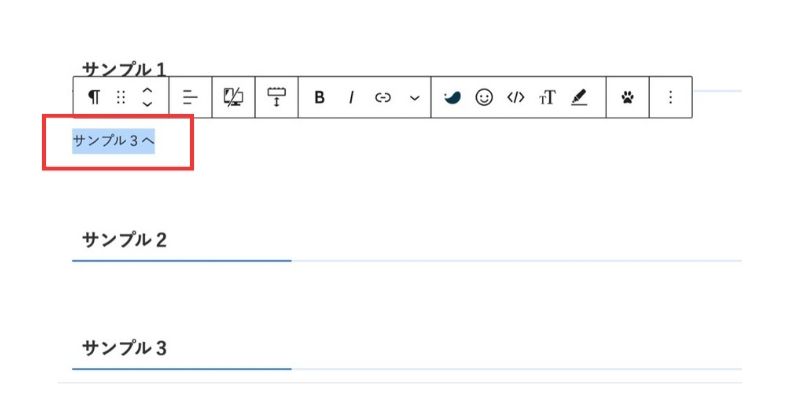
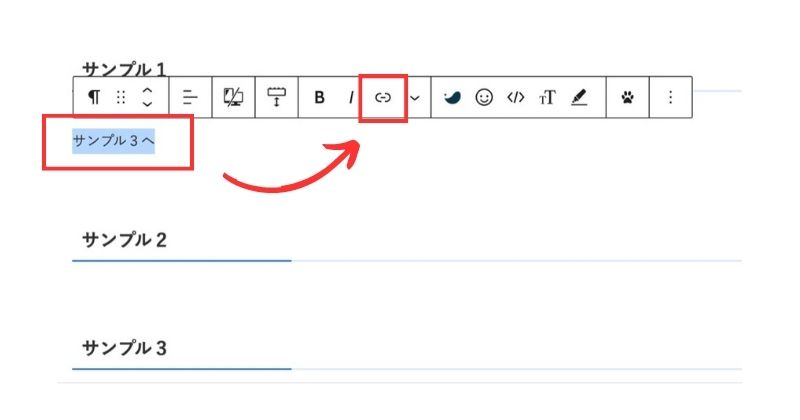
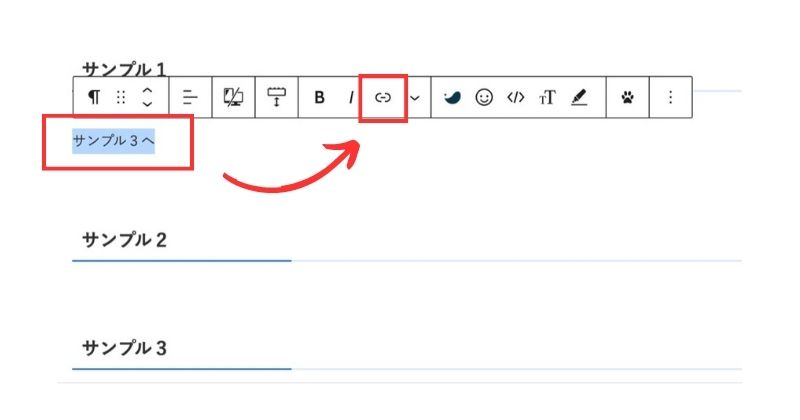
ページ内リンクを一緒に設置していきましょう。





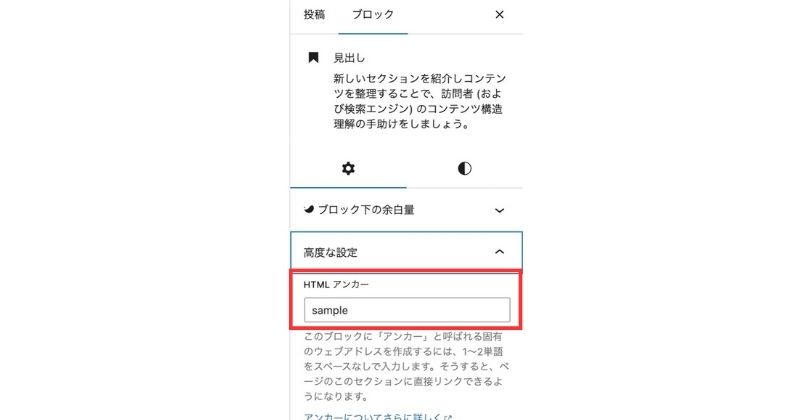
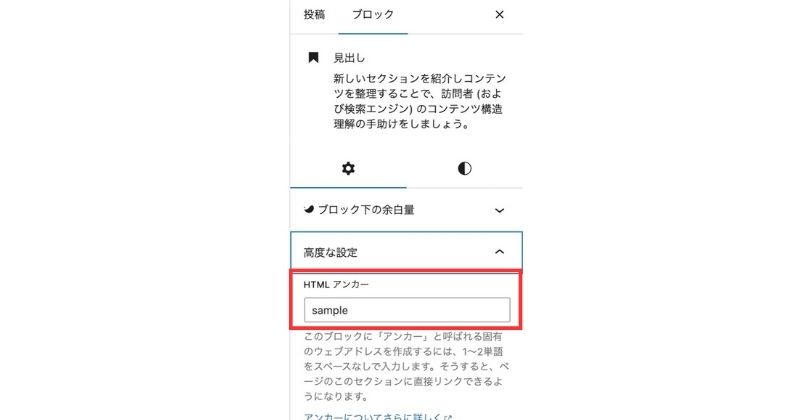
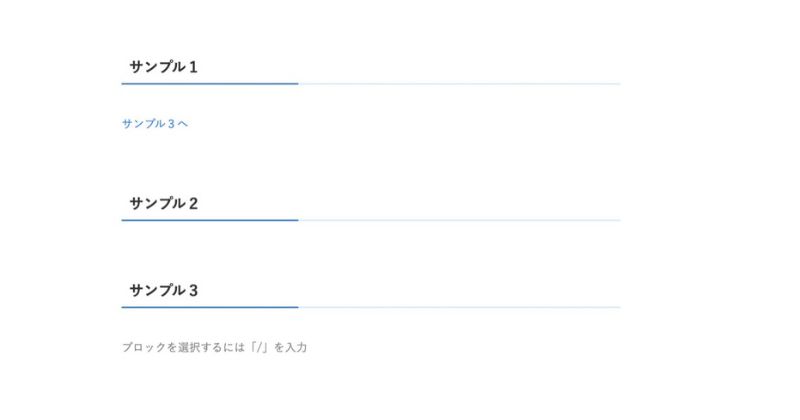
今回は「sample」と入力。






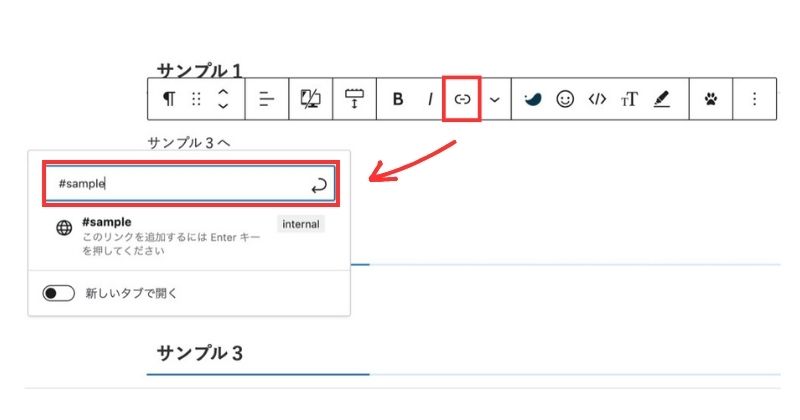
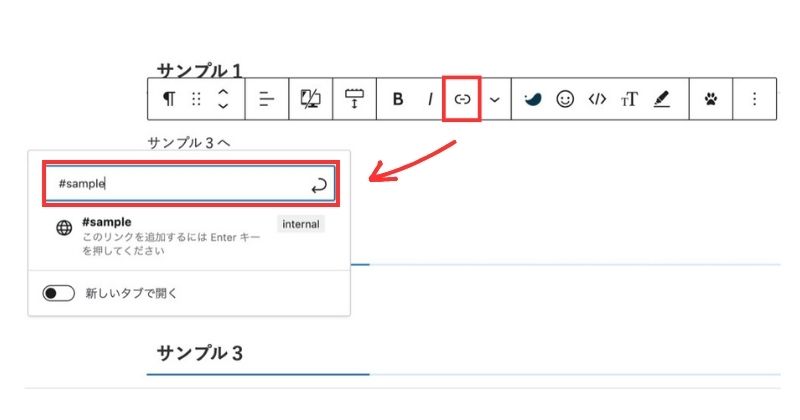
先ほどHTMLアンカーに入力した文字の頭に「#」をつけてリンクを作成します。
今回であれば、



「#sample」と入力します。


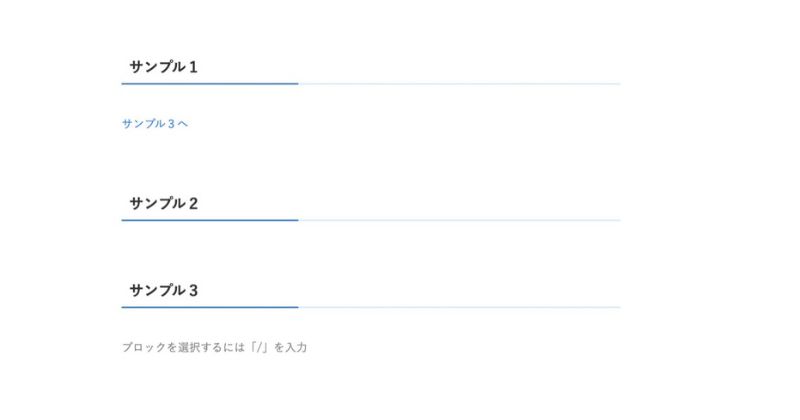
お疲れ様でした。
ページ内リンクの設定は以上です。


念の為、「保存」してからプレビューで、実際の画面でジャンプできるか確認しておきましょう。
SWELLのスムーススクロール機能について


SWELLの最初の設定では、ジャンプ先へスクロールしながら移動する「スムーススクロール」機能がONになっています。
スムーススクロールは、「SWELL設定」 》「機能停止」 》「スムーススクロールを停止する」でONとOFFの切り替えが可能です。



スムーススクロールって何?



下記に用意した2つの動画で確認してみてください。
「知ってるよ!」て方は、こちらからジャンプして読み進めてもらってOKです。
《OFFの状態》⇩
《ONの状態》⇩
ちなみにですが、
スムーススクロール機能のONとOFFは、単純に好みの問題です。



自分の好きな方を選択してくださいね。
別記事の途中に飛ばしたい場合


ジャンプ先を別記事の途中に設定することも可能です。
その場合は、移動させたい「ページのURL」/#「HTMLアンカーの文字列」でリンクを作成しましょう。
下記を例にすると、
- ページのURL:https://www.tomublog.site/blog-page-view/
- HTMLアンカーの文字列:abc
リンクの作成は、「https://www.tomublog.site/blog-page-view/#abc」と入力。
実際に試してみましょう。
下記リンクをクリックすると、別記事の途中にジャンプします。
「別記事へ」
ブログを運営していれば、実戦で使う場面も出てくるかもしれません。
ぜひ、覚えておいてください!
忘れそうな方は、



当ページをブックマークしておきましょう。
ページ内リンクを設置する2つのメリット


ページ内リンクのメリットは、主に下記の2つです。
- 読者満足度の向上
- SEOへの好影響
ここでは、ページ内リンクが読者満足度やSEOにどのような影響を与えるのかを解説します。
読者満足度の向上
大前提として、読者は欲しい情報にすぐアクセスできることを期待しています。
たとえば、「詳しい設定方法だけを知りたい」と思ったときに、ページ内リンクで該当のセクションへ誘導できれば、読者がページ内を迷うことはありませんよね。
これにより、読者に「このブログは、とても使いやすい」と思ってもらえるでしょう。
さらに、ページ内リンクを設置していると長い記事でもストレスを感じさせません。
コンテンツが豊富なブログほど「どこに何が書いてあるかわからない」という困りごとを解消できるので、読者のリピーター率を引き上げ、信頼度のアップにもつながります。
この小さな工夫が、



読者との良好な関係を築く鍵になりますからね。
SEOへの好影響
ページ内リンクは、SEO対策としても見逃せないポイントの1つです。
Google等の検索エンジンは、ユーザーが簡単に情報を見つけられる構造を好む傾向があります。
なので、ページ内リンクを正しく設定すれば、記事全体の構造が整理され、検索エンジンから高く評価されるでしょう。
また、ページ内リンクを使うことで、読者のページ滞在時間がアップする点も見逃せません。
検索エンジンは、
滞在時間が長いページを「有益なコンテンツだ」と判断することがあるため、結果的に検索順位が上がることも期待できます。
そして、リンクテキストに適切なキーワードを含めておくことで、そのキーワードに関連性の高いページとして認識されやすくなることも覚えておきましょう。
また、ブログのSEO対策についてもっと詳しく知りたい方は、下記の記事もご覧ください。
まとめ:SWELLでページ内リンクを設置


本記事は、SWELLを使ったページ内リンクの設置方法について解説してきました。
ページ内リンクを上手く活用すれば、読者にとって優しい記事となるので、ユーザビリティに繋がります。
ぜひ、これからのブログ運営にお役立てください。
また、記事同士を繋ぐ「内部リンク」の設置方法については、下記の記事で解説してあります。


以上、最後までお付き合いありがとうございました。
*ジャンプ先
めっちゃ便利ですよね。
下記リンクでさっきの位置に戻れます。
「戻る」