- WordPressで「Cocoon」を使ってる人
- ブログの記事に内部リンクを貼りたい人

今回は

ブログの記事に内部リンクを貼りたいなぁ…。
そんな悩みを解決していきます。
この記事はWordPressの無料テーマ「Cocoon」を使って解説していくので、他のテーマを使われてる方は別のサイトで解決方法をお探しください。
サイト内での関連する記事を内部リンクで繋げると、読者の利便性が向上するだけではなく、SEOへも良い影響を与えてくれます。
ぜひ一緒に作業して、「内部リンクの貼り方」を習得していきましょう。
内部リンクの最適化について詳しくは⇩
それでは早速本題に参ります。
「Cocoon」を使った内部リンクの貼り方!


この記事で紹介する内部リンクの貼り方は、「ブログカード」で貼る方法と「テキストリンク」で貼る方法の2つを解説していきます。
ブログ初心者でも、



簡単に貼れるので安心してください!
まずは、ブログカードからいきますね。
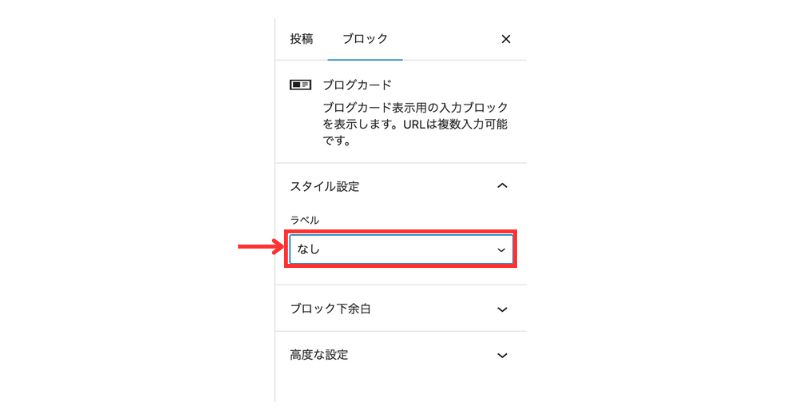
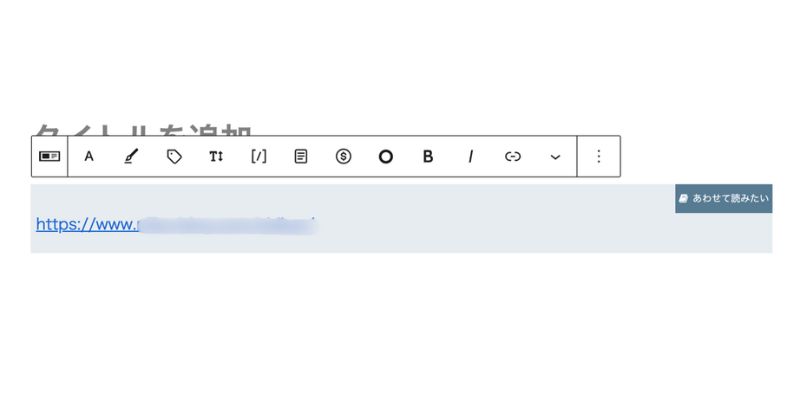
ブログカードで貼る方法
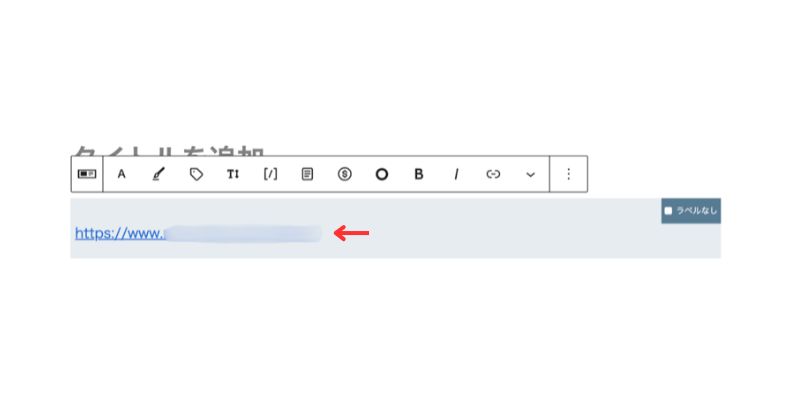
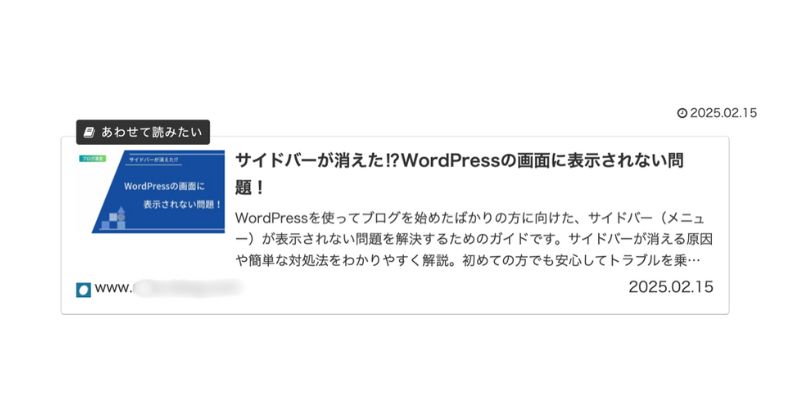
ブログカードで貼るとこんな感じです⇩


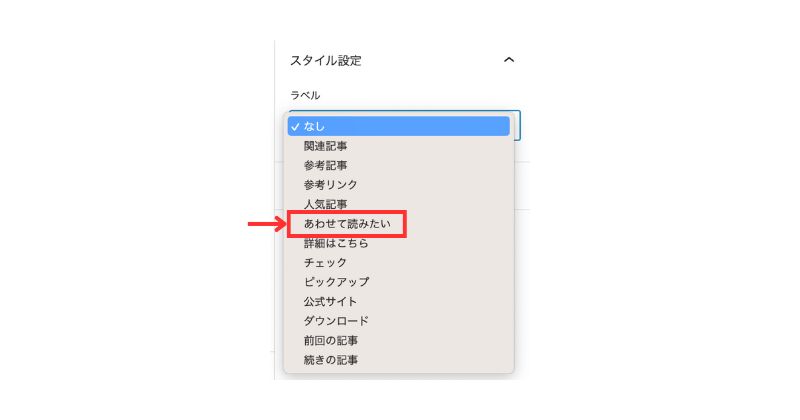
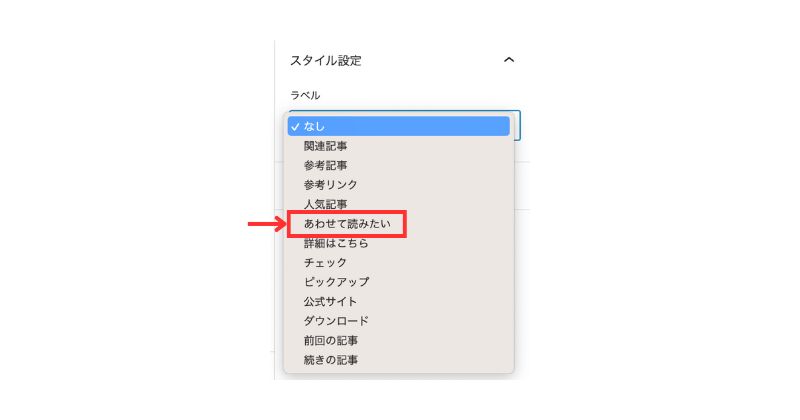
では、ご自分のサイトも開いて一緒に作業していきましょう。













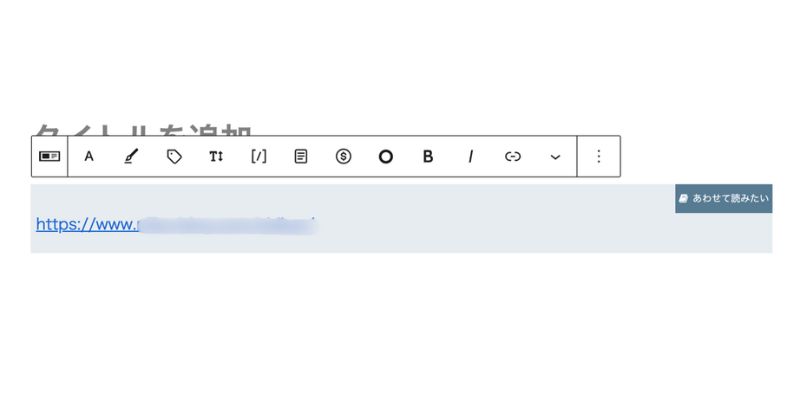
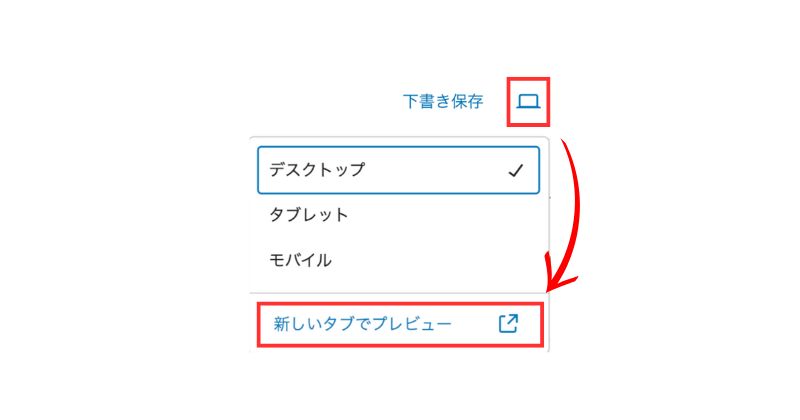
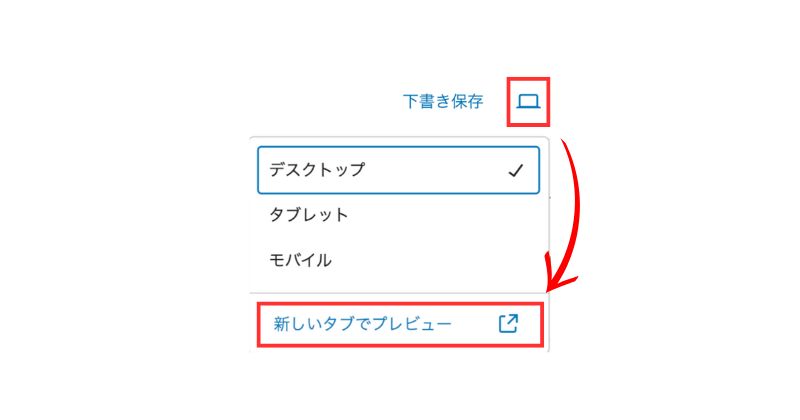
最後に、上手く表示されるか確認しますね。




以上で、ブログカードの貼り付け作業は終了です。



お疲れ様でした。
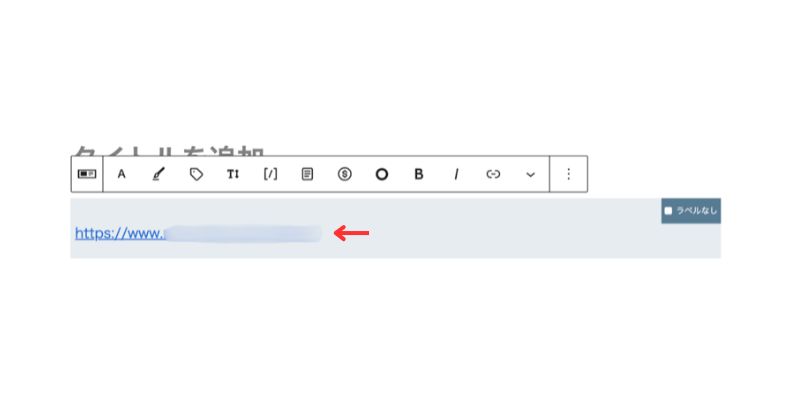
テキストリンクで貼る方法
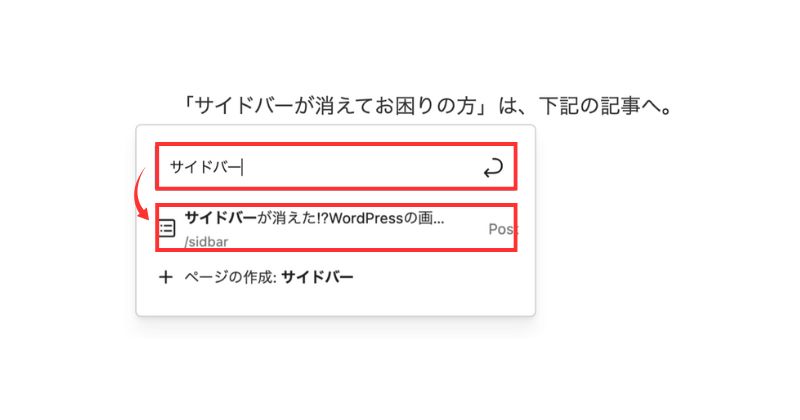
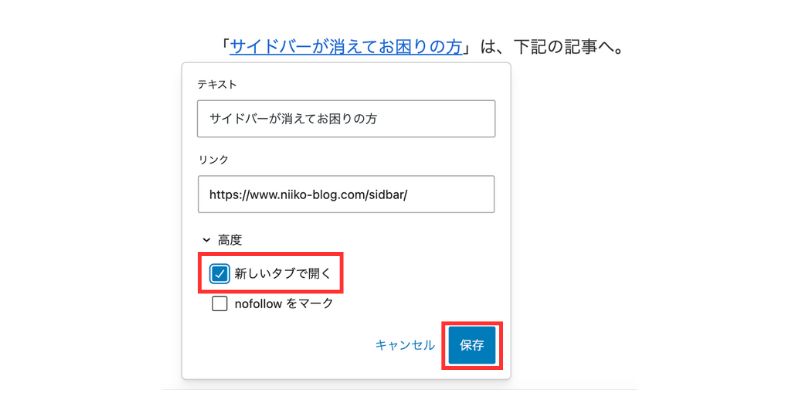
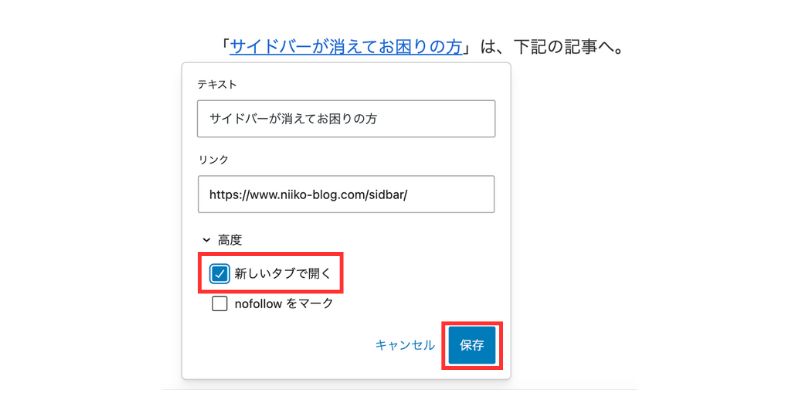
ここからは、テキストリンクで内部リンクを貼る方法について解説していきます。
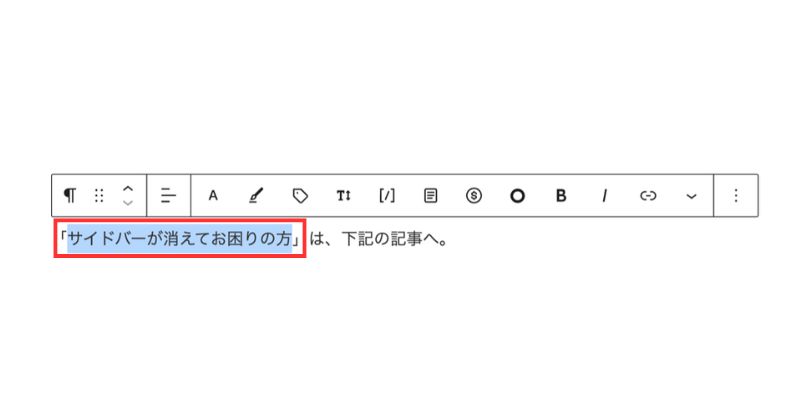
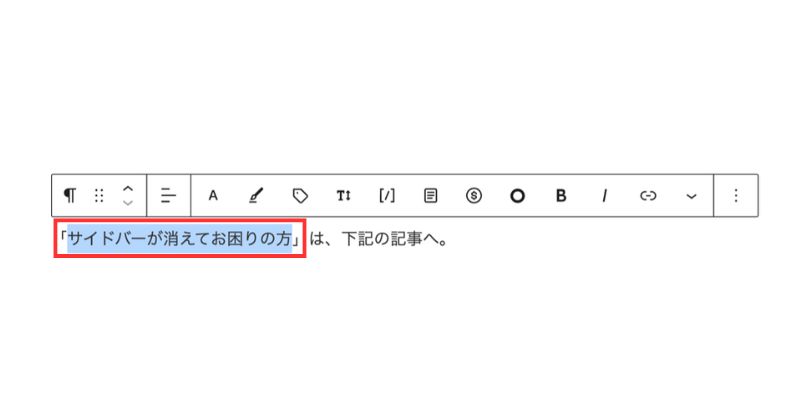
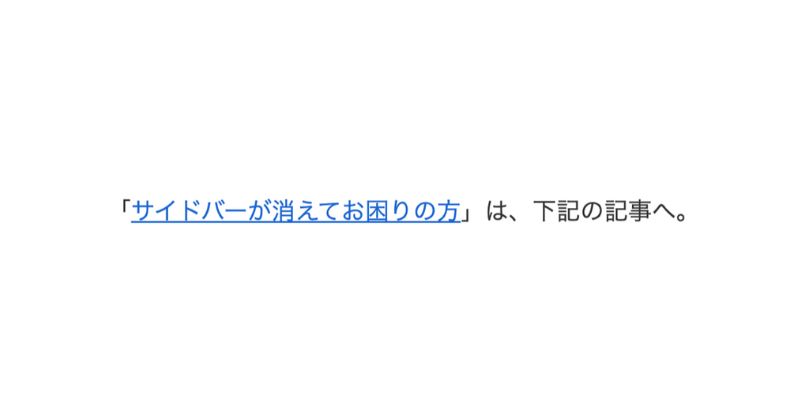
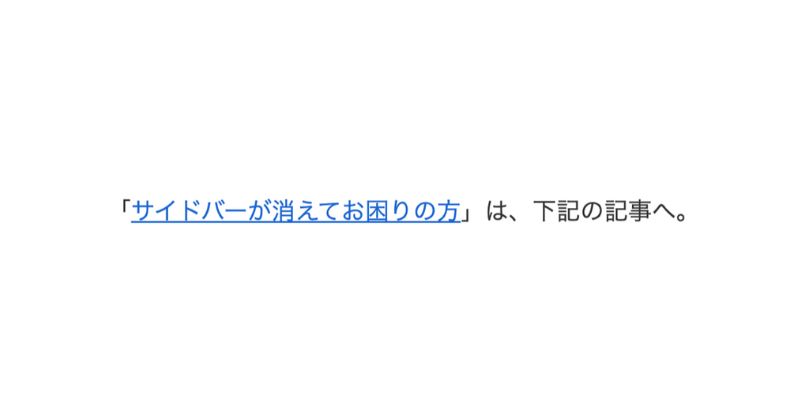
下記のようなテキストリンクを作成します⇩
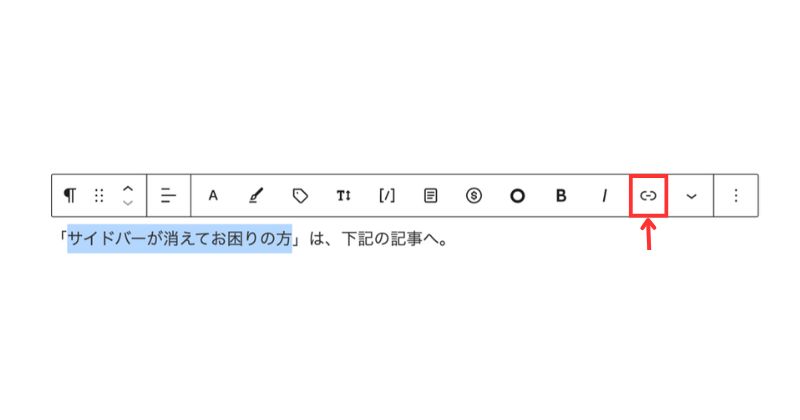
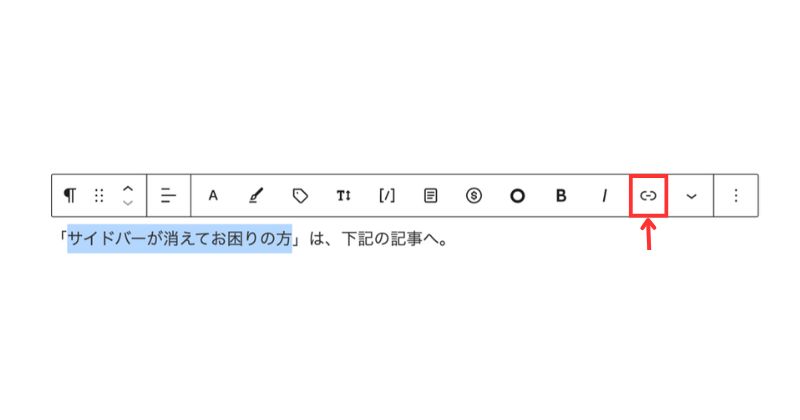
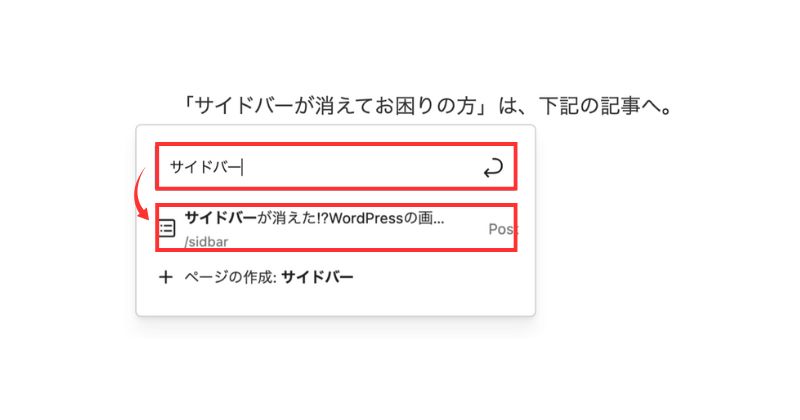
「サイバーが消えてお困りの方」は、こちらの記事へ。
それでは、参りましょう!














以上です。



お疲れ様でした。
まとめ:内部リンクの貼り方


Cocoonを利用した内部リンクの貼り方について、基本的なポイントをお伝えしました。
ブログカードとテキストリンク、どちらの方法でも内部リンクを設定することで、読者に関連情報を効率よく提供できます。
ブログカードは視覚的に見やすく、ブログのデザインに統一感を持たせるのに適しているでしょう。
一方、テキストリンクは文章の流れに自然に組み込めるため、SEO効果を期待する場面に有効です。
記事の目的や読者の閲覧スタイルに応じて、どちらの方法がより適しているかを考え、それをベースにカスタマイズしていくことで、より魅力的なコンテンツを提供することができます。
初心者でも手軽に実践できるので、ぜひ自分のブログに応用してみてください。
最適な場所に適切な形式でリンクを配置し、サイト全体の価値を高めていきましょう。
また、ブログカード設定の変更方法については、下記の記事をご覧ください。


以上、最後までお付き合いありがとうございました。