今回は

ブログとX(旧Twitter)の連携ってどうやるの?
そんな悩みを解決していきます。
この記事を読んでほしい人
- ブログの開設とXのアカウント作成が終わってる人
- 「Cocoon」or「SWELL」のユーザー
- ブログ初心者さん


本記事は、ブログ初心者の大多数を占める「Cocoon」と「SWELL」ユーザー向けにブログとXを連携する方法について詳しく解説していきます。
サクッと終わらせるので、初心者の方も頑張ってついてきてください!
それでは早速参りましょう。
もしもアフィリエイト
登録無料
「アフィリエイト広告を貼りたい」「Amazonや楽天市場の商品を紹介したい」そんな方にピッタリなASPです。まずは、無料で登録だけでも済ませておきましょう!
目次
XにブログのURLを設置する


まずはXのプロフィール欄にブログのURLを設置していきますね。
完成はこんな感じ⇩


ぜひ、別タブでご自身のサイトを開いて一緒に作業しましょう。
それじゃあ、早速作業に入ります。
STEP
Xのアカウントにログインしてください。
STEP
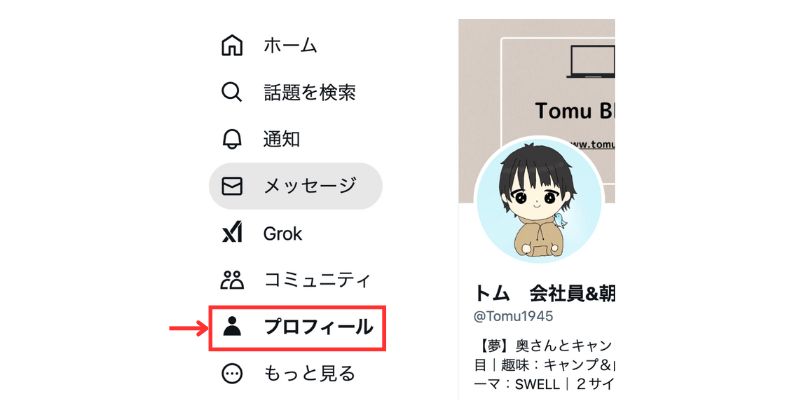
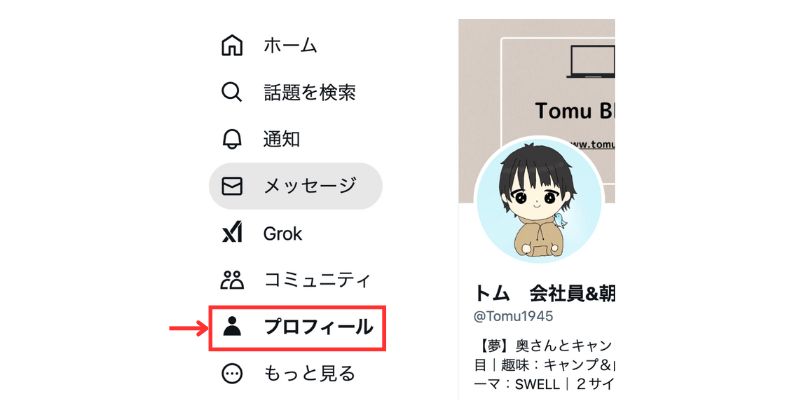
左側サイドメニューの「プロフィール」をクリック


STEP
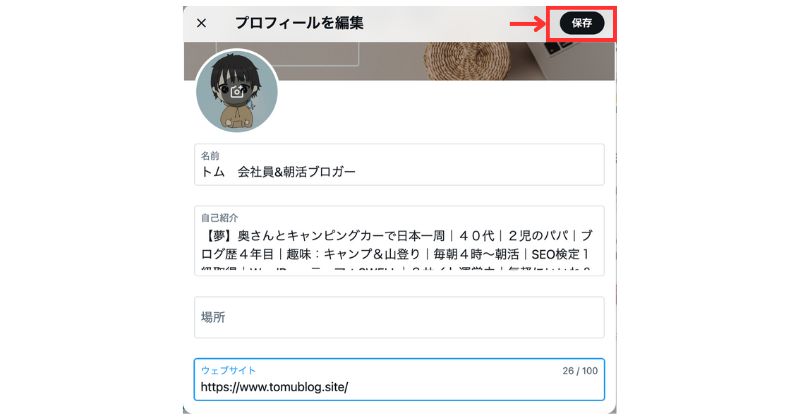
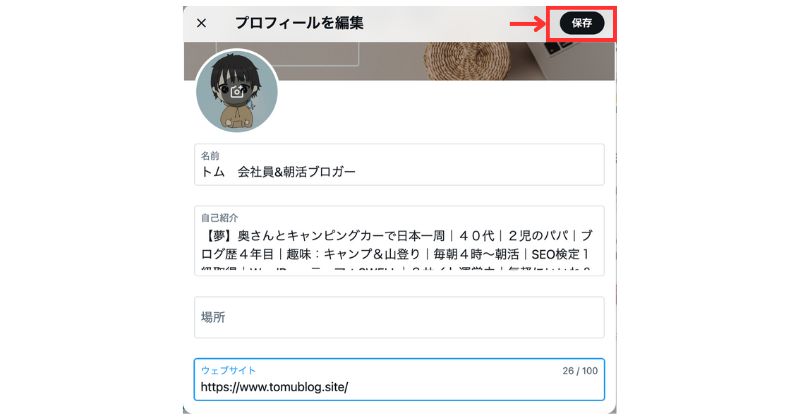
ウェブサイトの枠へご自身のブログURLを入力


STEP
右上の「保存」をクリック





以上で終了です。
めっちゃ簡単でしたよね。
ブログにXのリンクボタンを設置する


次は、ブログ側からもXのサイトに飛べるようにしていきましょう。
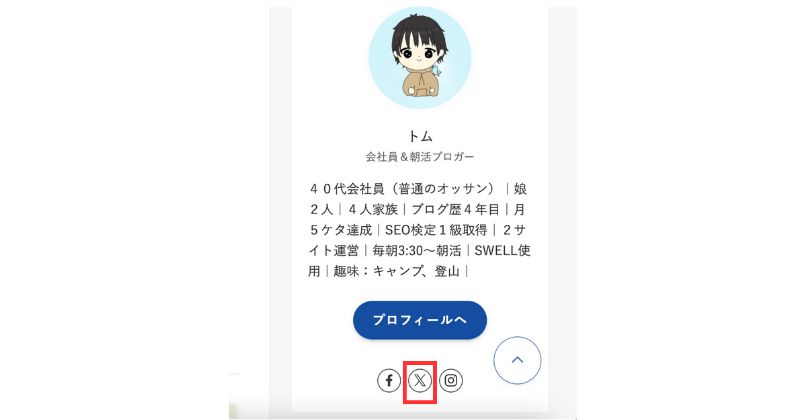
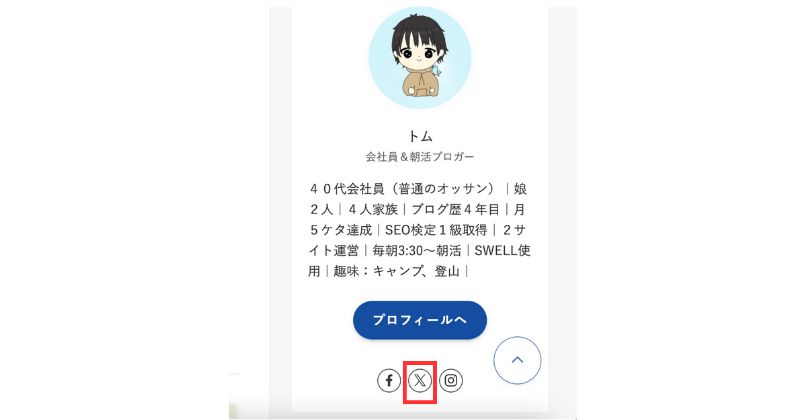
下記のような感じで、サイドバーのプロフィール部分にXのリンクボタンを設置していきます。


まずは「Cocoon」ユーザー向けに解説していくので、「SWELL」ユーザーの方はこちらから先へどうぞ。
「Cocoon」ユーザー向け
それでは、早速始めていきましょう!
STEP
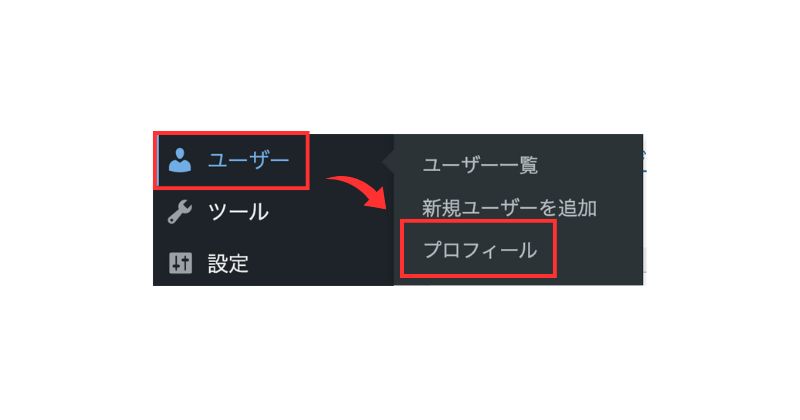
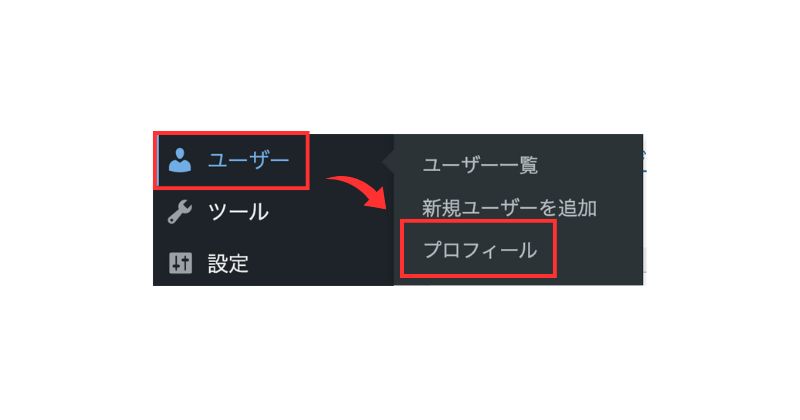
WordPress管理画面のメニュー「ユーザー」>「プロフィール」をクリック


STEP
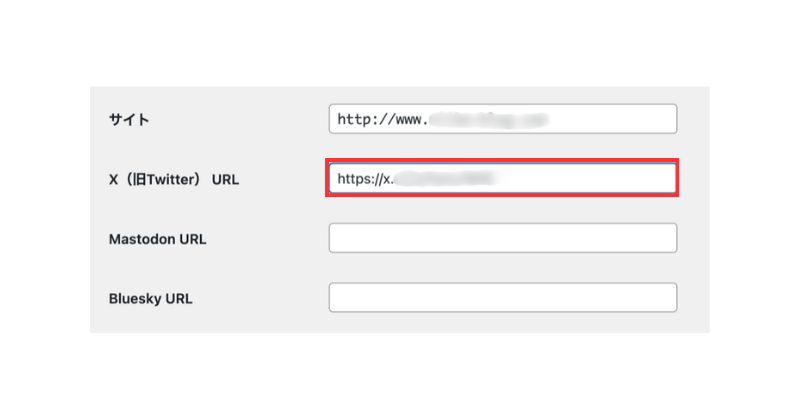
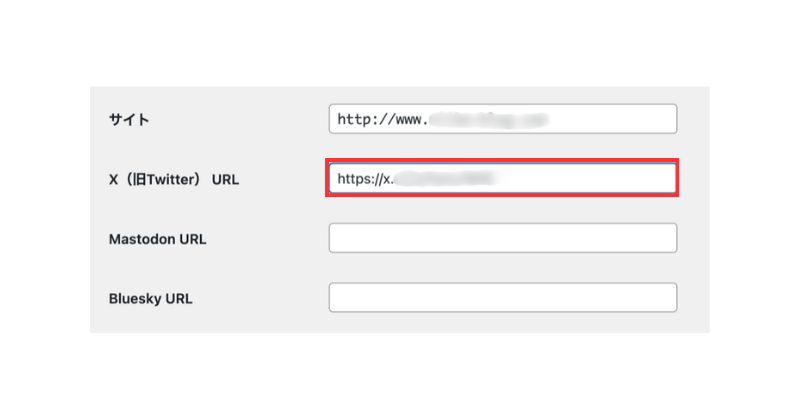
下の方へスクロールして、XのサイトURLを貼り付ける


STEP
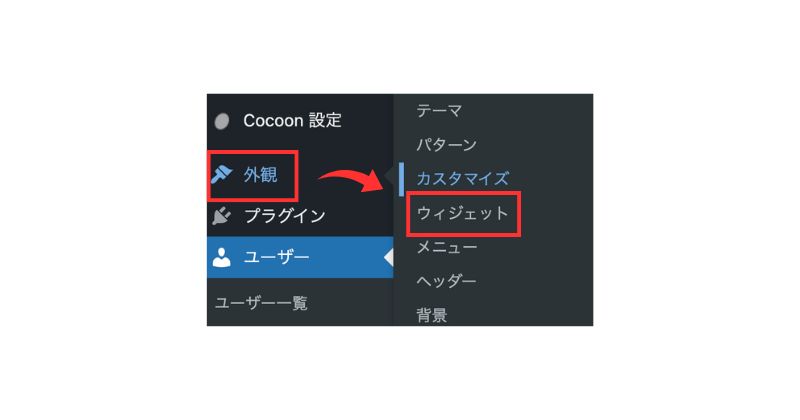
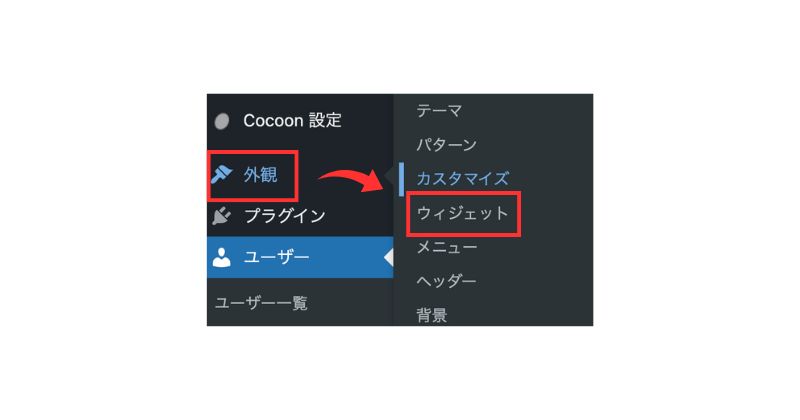
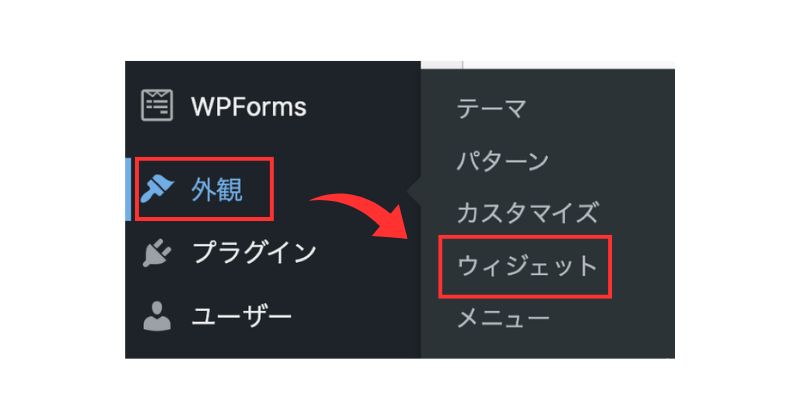
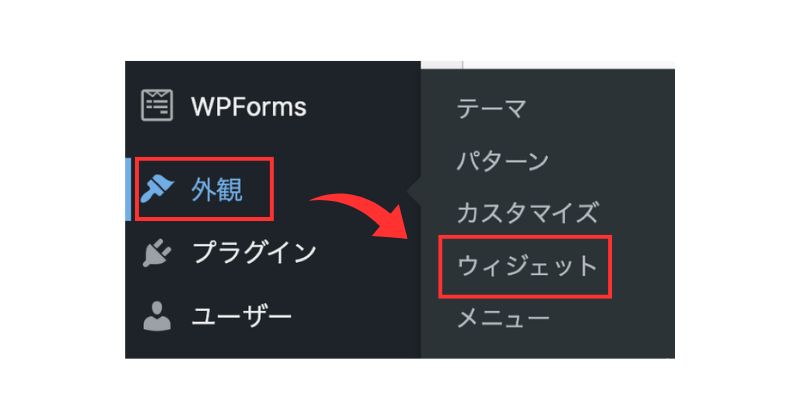
WordPress管理画面に戻り「外観」>「ウィジェット」をクリック


STEP
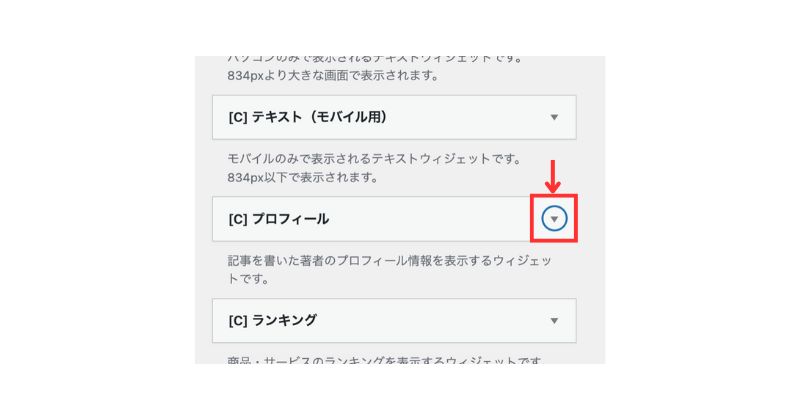
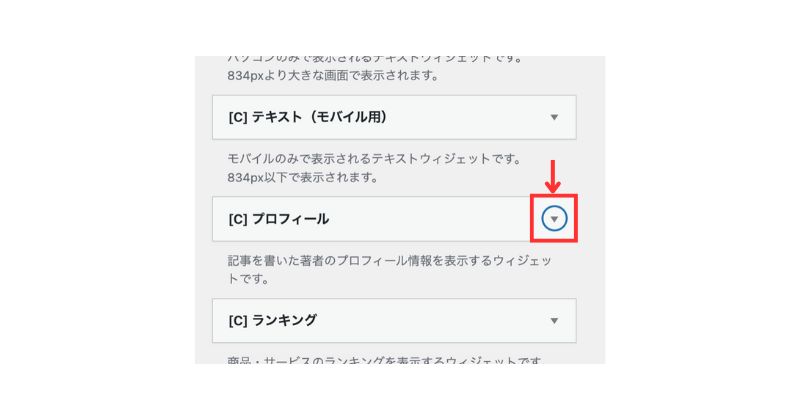
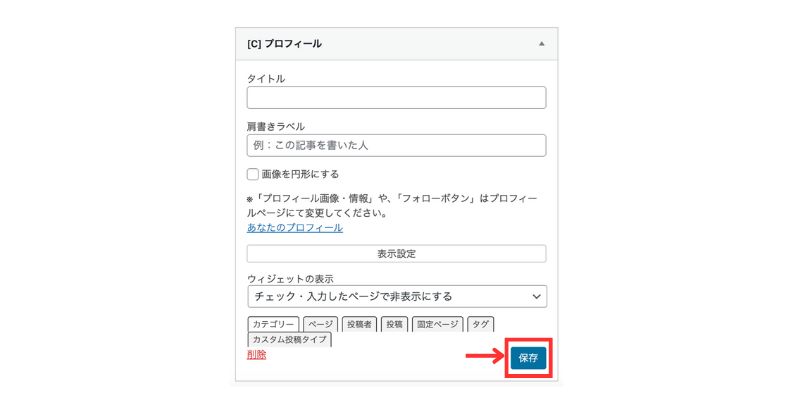
[C]プロフィールの「▼(ドロップダウンボタン)」をクリック


STEP
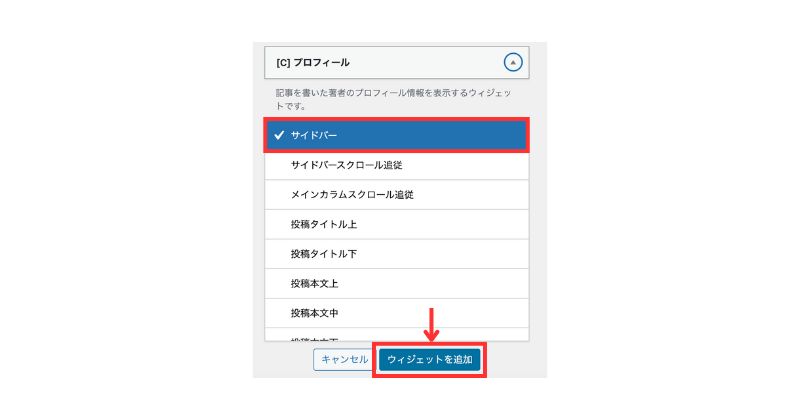
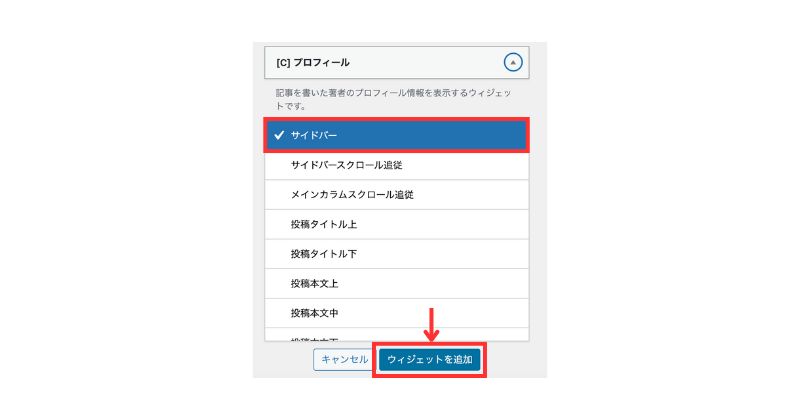
サイドバーにチェックをして、「ウィジェットを追加」をクリック


STEP
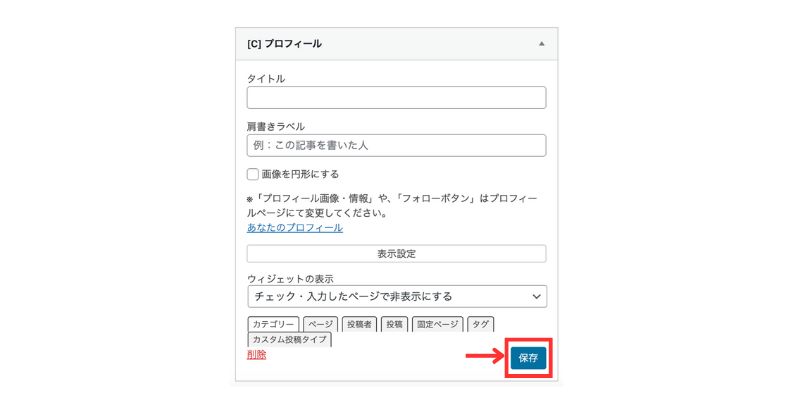
右ページの右下にある「保存」をクリック


STEP
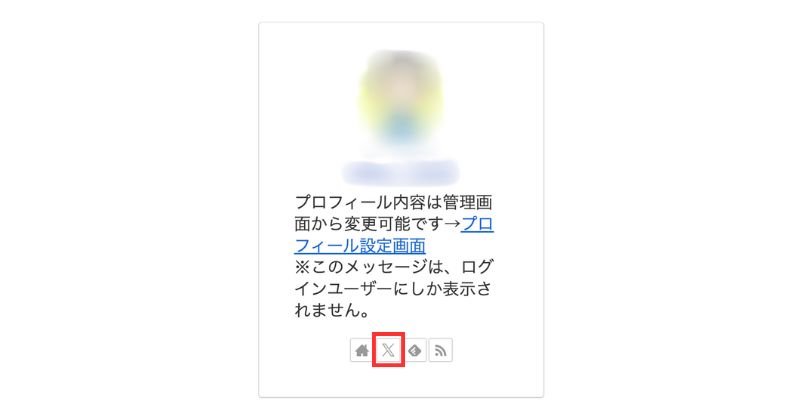
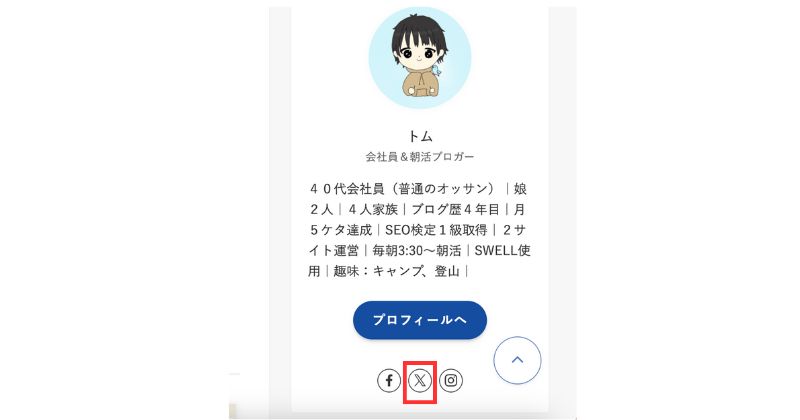
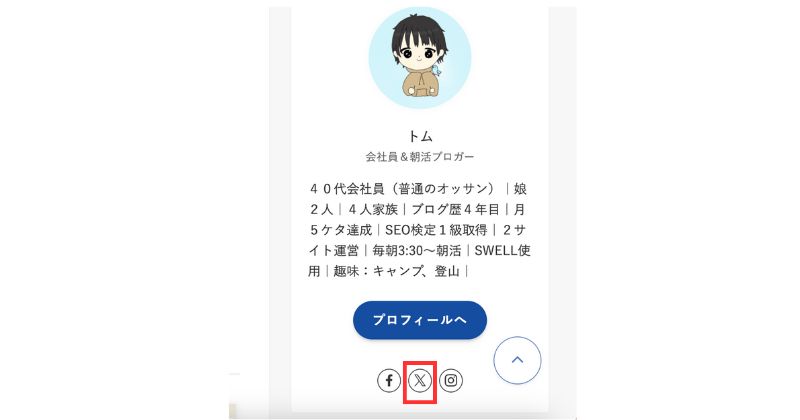
ブログサイトにXのアイコンを設置完了


STEP
実際にクリックしてXのサイトに飛べるか確認しておきましょう!



以上、お疲れ様でした。
「SWELL」ユーザー向け
ここからは、有料テーマ「SWELL」のユーザー向けに解説していきます。
STEP
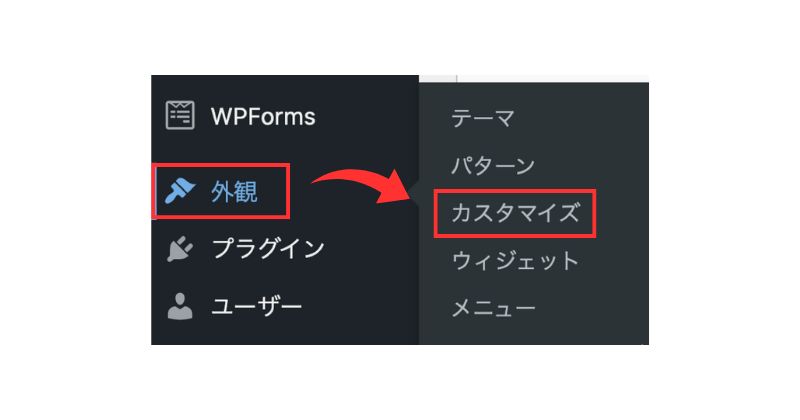
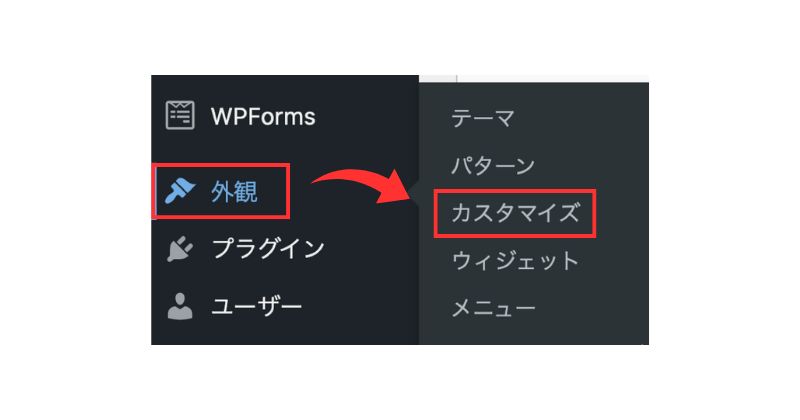
Word Press管理画面のメニューから「外観」>「カスタマイズ」をクリック


STEP
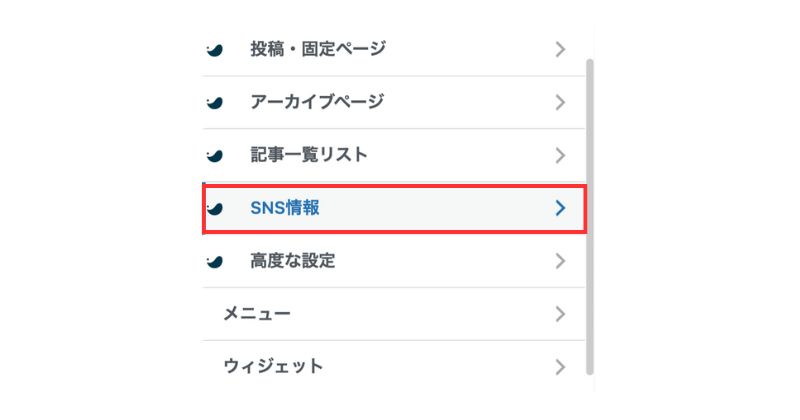
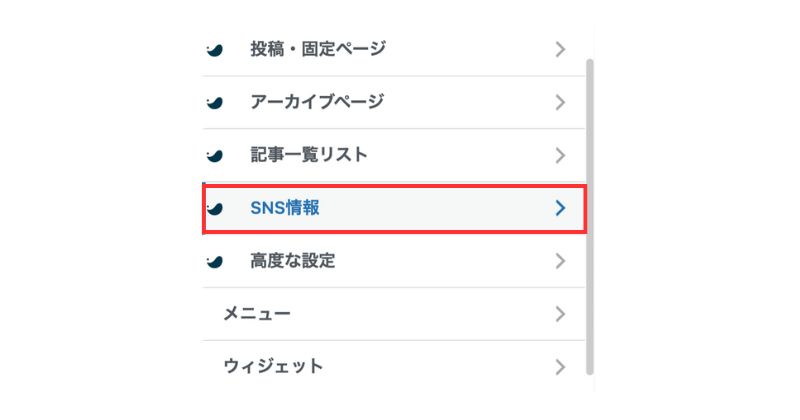
サイドメニューの「SNS情報」をクリック


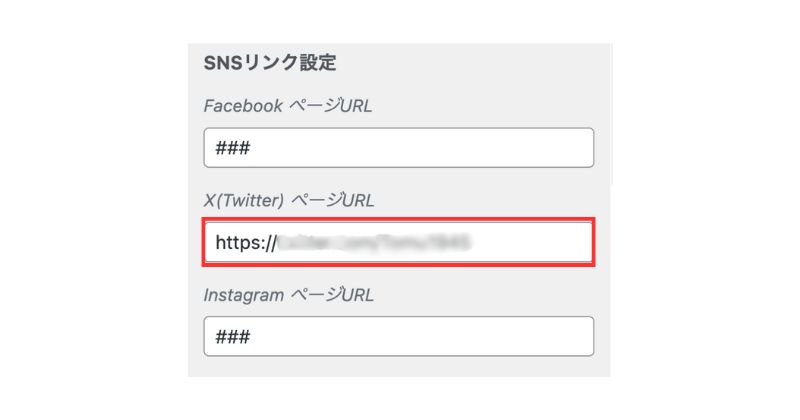
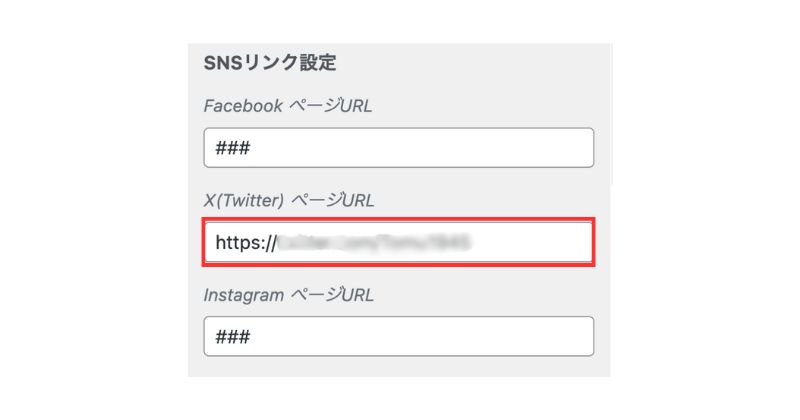
STEP
ご自身の「X(Twitter)ページURL」を貼り付ける


STEP
WrodPress管理画面に戻って「外観」>「ウィジェット」をクリック


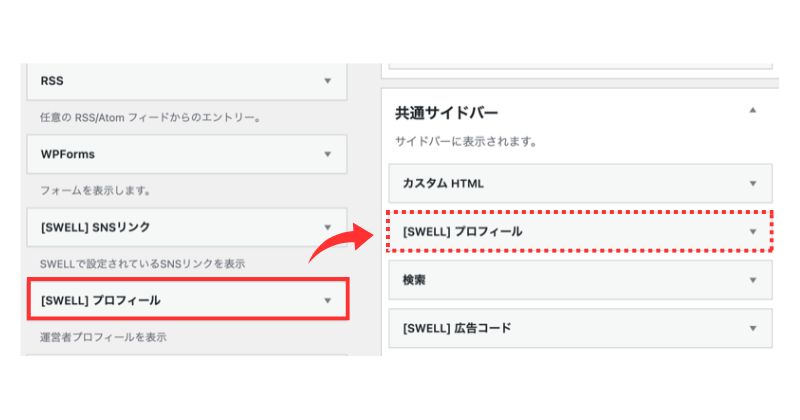
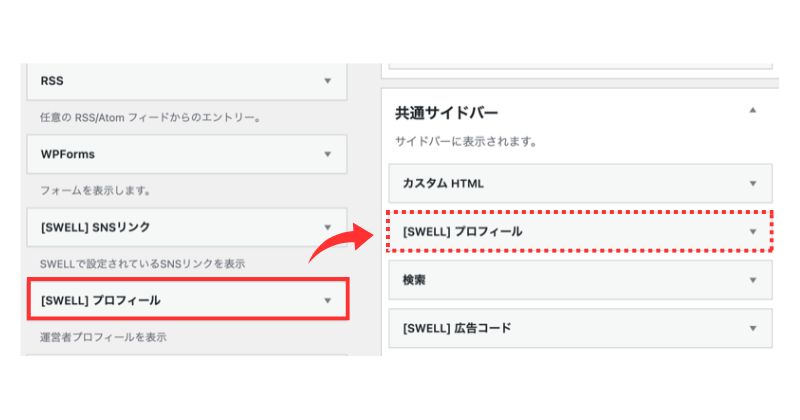
STEP
[SWELL]プロフィールをドラッグして右側の共通サイドバーへ


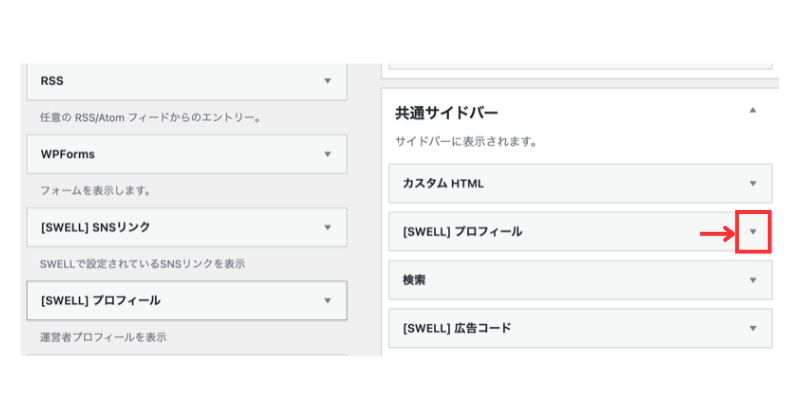
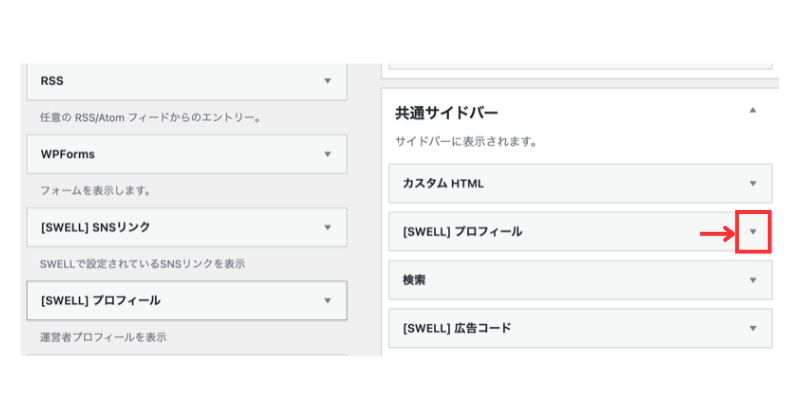
STEP
「▼(ドロップダウンボタン)」をクリック


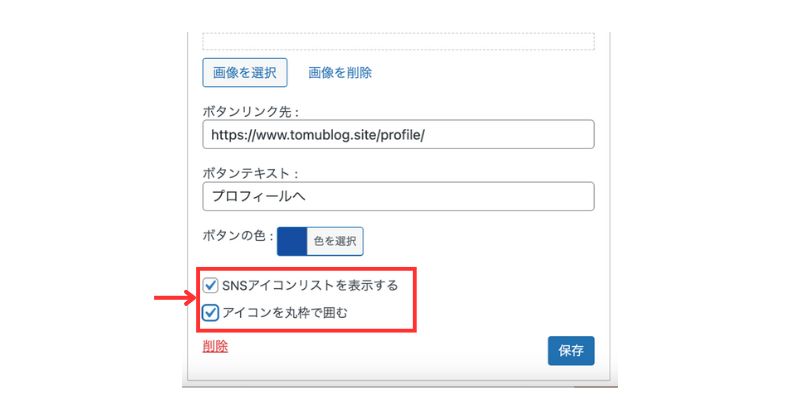
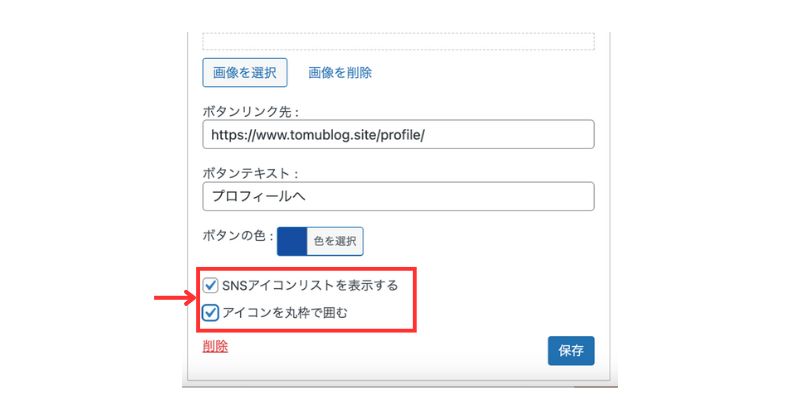
STEP
赤枠2つにレ点チェックを入れます


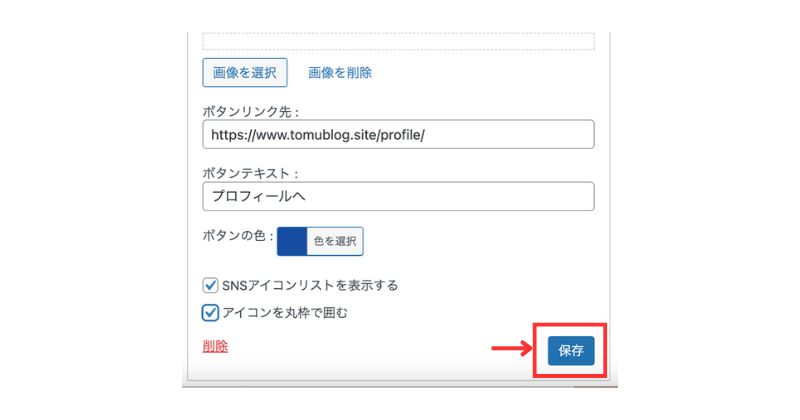
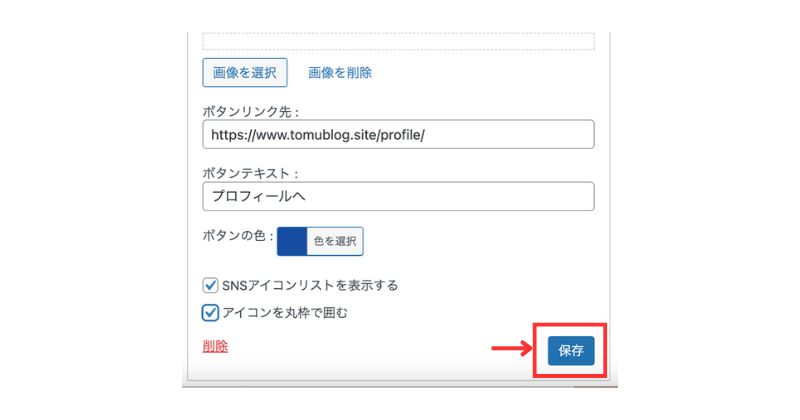
STEP
「保存」をクリック


STEP
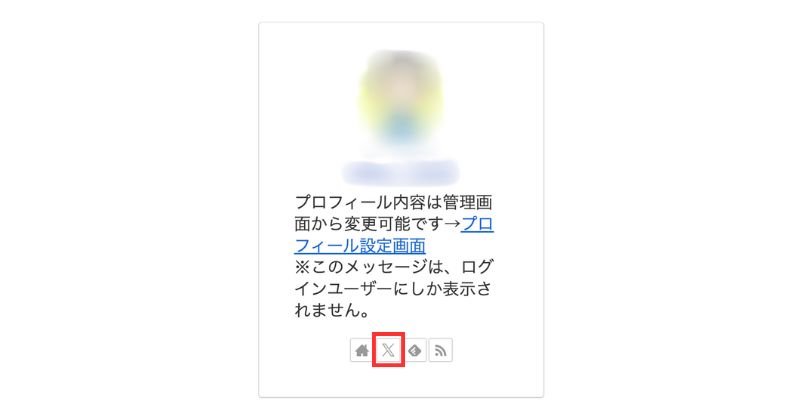
「Xのアイコン」をクリックしてサイトへ飛べるか確認して完了です





ブログとXの連携はこれで終わりですね。
これからブログで「0→1」を目指しているあなたに、下記の記事をご用意しました。
ぜひお立ち寄りください⇩
あわせて読みたい




【0→1】ブログで1円稼ぐまでに私が実践してきたこと!
パソコン初心者の私がブログで1円を稼ぐために実践した具体的なステップとコツをご紹介します。半年以上の継続努力が必要で、物販アフィリエイトやSEO勉強、新しいブログツールのテストなど、時間と労力を費やしてきた経験を共有。初心者でも稼げるための道のりを丁寧に解説します。
以上、最後までお付き合いありがとうございました。



