次回、

ブログにもnoteみたいな投げ銭システムが欲しいなぁ…。
そんな悩みを解決します。
- WordPressでブログに投げ銭リンクを設置したい人
- 操作が簡単なサービスを求めている人
- 利用料を抑えたい人


最初に結論からお伝えしておきますね。
ブログで投げ銭システムを導入したいなら、「OFUSE(オフセ)」という外部のサービスがおすすめです。
下記のようなボタンリンクを設置できます⇩
受け取り側の登録は無料の上、支払う側は「OFUSE」のサービスに登録しなくても送金できるメリットがあります。
ブログにシンプルな投げ銭リンクを設置したい方にとっては、理想のサービスですよ。
本記事は、「OFUSE」サービスをおすすめする理由から導入・設置までを詳しく解説していきます。
ブログ初心者でも迷うことなく作業できるように、画像を多めに用意してあるのでご安心ください。
それでは、本題に参りましょう!
「OFUSE」とは


まずは「OFUSE」がどのようなサービスなのか、基本的なところからお伝えしていきますね。
<基本情報>
| 運営会社 | 株式会社Sozi |
| 代表者 | 宮村 哲宏 |
| 事業内容 | クリエイションを発展させるプラットフォーム及びツールの企画・開発・運営など |
| 設立 | 平成29年9月 |
| 利用者数(ユーザー数) | 58,000人(23年8月時点) |
| 登録料 | 無料 |
| 登録時の審査 | なし |
「OFUSE」はクリエイター応援プラットフォームとなっており、1文字2円のファンレターをクリエイターに届けるシステムとなっています。
簡単に言えば、



「ファンレターの文字数≒投げ銭」ってことですね!
ただし、ユーザー側が支払うことのできる金額は、100円〜11,000円と範囲があるので注意しましょう。
ブログの投げ銭に「OFUSE」をおすすめする理由


ブログの投げ銭システムに「OFUSE」をおすすめする理由は、下記の4つです。
- 無料で登録可能
- 手数料が格安
- 支払い側の操作がシンプル
- 追加でプラグインを入れる必要がない
順番にみていきましょう。
無料で誰でも登録可能
「OFUSE」は登録が無料の上、審査もないので誰でも簡単に利用できるシステムです。
公式サイトでも下記のように謳ってあります。
OFUSEは、「ファンの応援でクリエイターの創作活動を支えたい」という想いから生まれたファンレターサービスです。あらゆるクリエイターが、Web上での創作活動や情報発信を通じて継続的に価値を生み出してゆける仕組みをつくり、ファンとクリエイターをつなぎます。
引用元:「OFUSE」公式サイト



クリエイターへの熱い気持ちが伝わってきますよね。
感謝して使わせていただきましょう!
手数料が格安
手数料が10%と格安なのも魅力の1つです。
他社の投げ銭サービスと比較すると⇩
| 利用サービス | 還元率 |
| 「OFUSE」 | 売上の90% |
| note「サポート」 | 売上の70%〜85%くらい |
| YouTube「スパチャ」 | 売上の50%〜70%くらい |
もし、自分が支払う側であれば、クリエイターさんの手元に届くお金は多い方が嬉しいですよね。
支払い側の操作がシンプル
私も1度「OFUSE」のサービスを利用して、クリエイターさんにお金を払ってみましたが、めっちゃシンプルで使いやすいです。
面倒な手続きなど一切なく、



簡単に決済までいけましたよ!
ちなみに、利用可能な決済方法は⇩
- クレジットカードまたはデビットカード
- プレペイドカード(Vプリカ)
- Apple PayおよびGoogle Pay
細かいことですが、画面操作や決済方法で手間取ると萎えますからね。
追加でプラグインを入れる必要がない
「OFUSE」は外部サービスのため、Word Pressにプラグインを追加する必要がありません。
Word Pressのプラグインにも投げ銭システムを使えるサービスは存在しますが、プラグインを入れすぎるとサイトが重くなってしまうといった弊害もあるので注意してください。
サイトが重くなるとSEOでマイナス評価となってしまいますからね。
プラグインの追加なしで利用可能な「OFUSE」をおすすめする理由の1つです。
もし、「投げ銭」機能をプラグインで追加したい場合は、下記の記事も参考にしてください。


ブログに「OFUSE」を導入する方法


1つ1つ丁寧に解説していくので、ぜひ自分のサイトも開いて一緒に作業してください。
それでは、参りましょう!
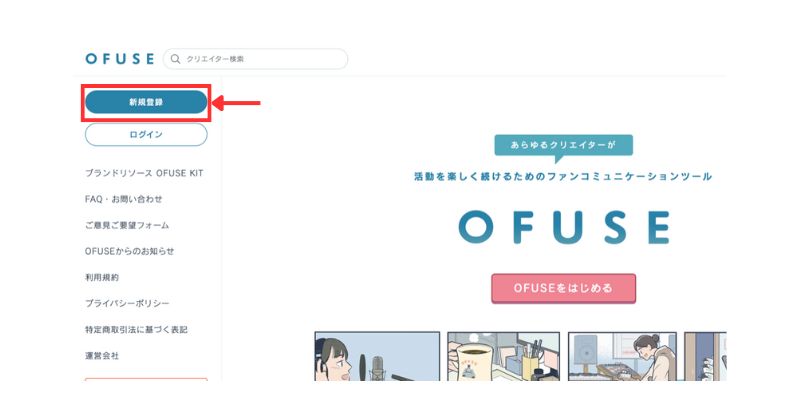
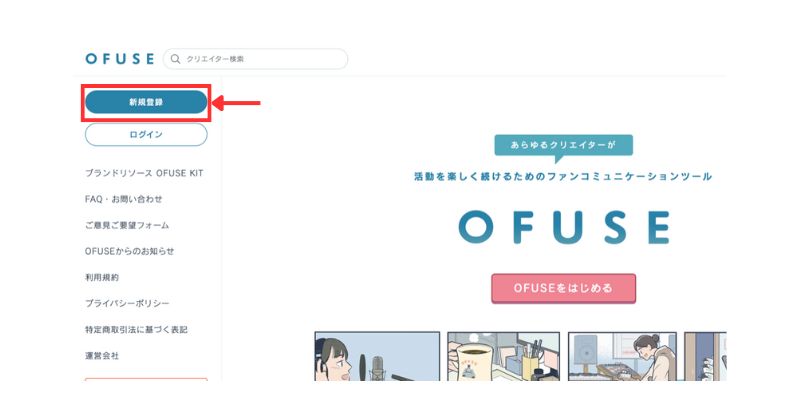
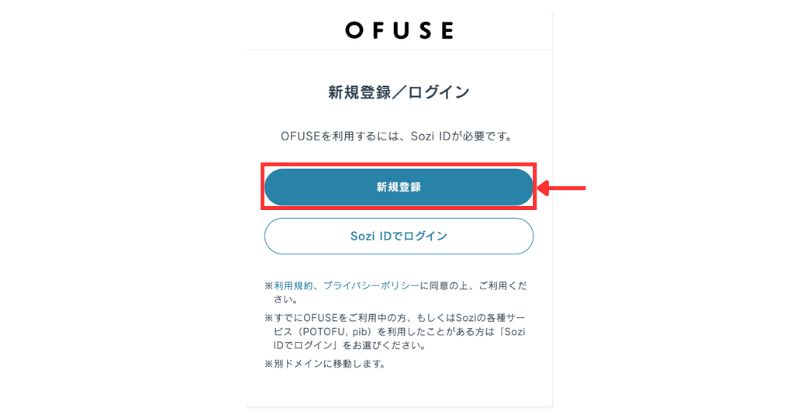
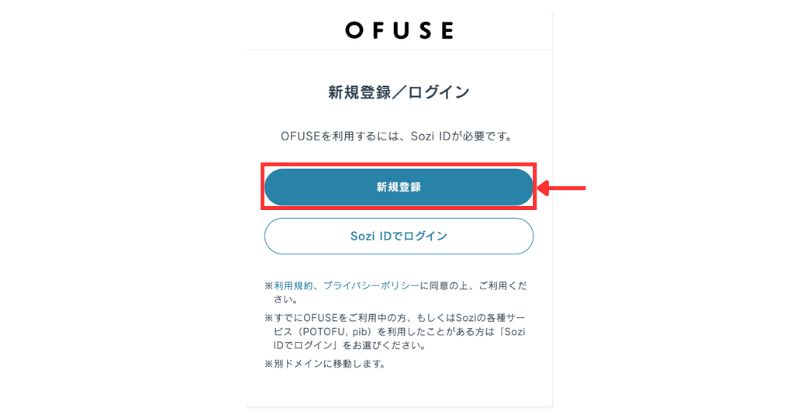
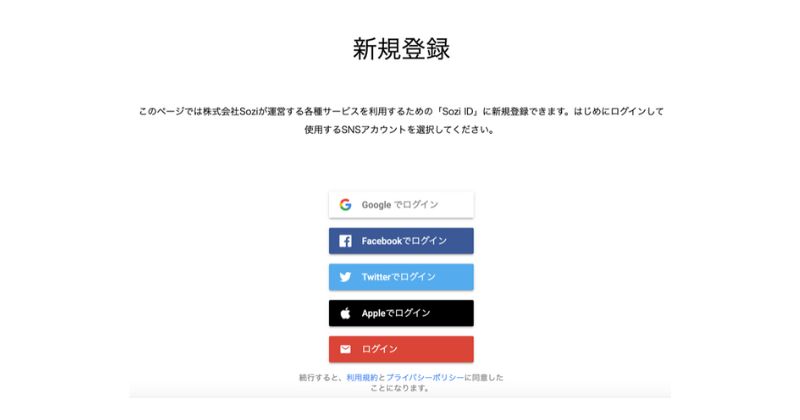
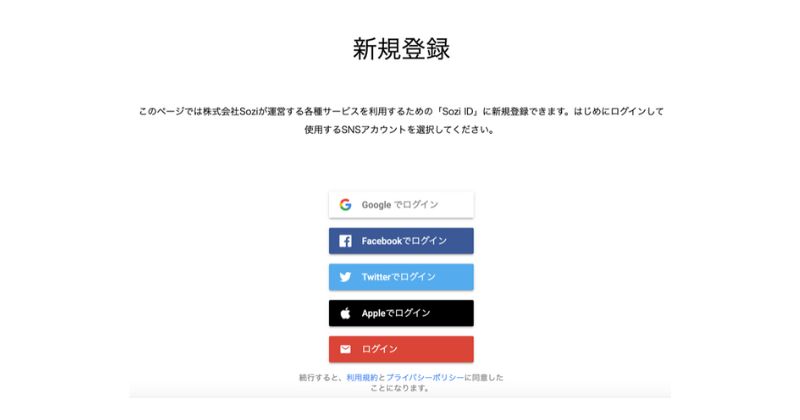
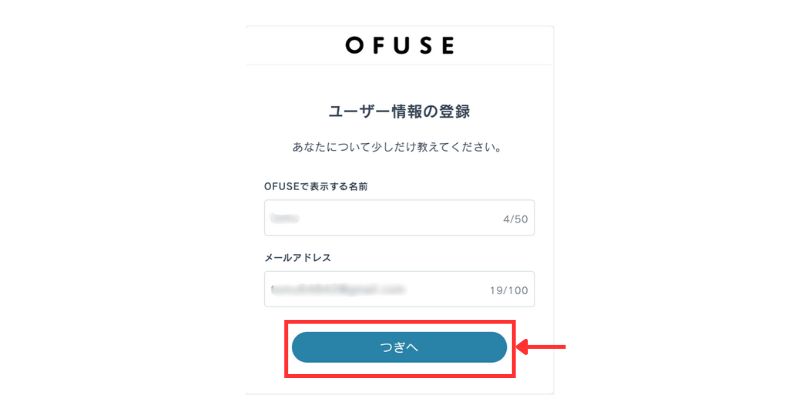
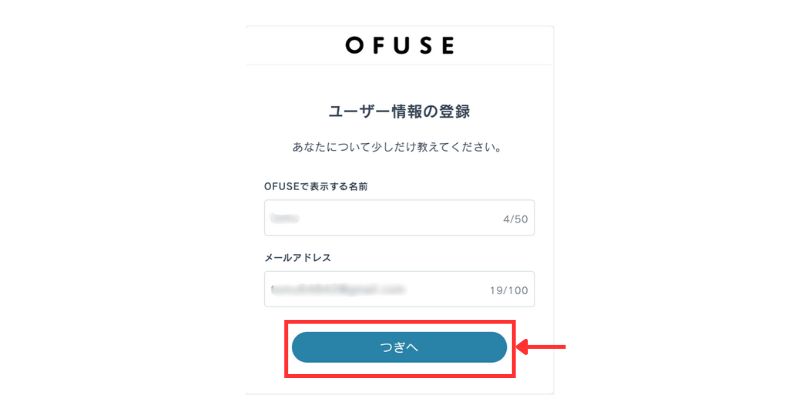
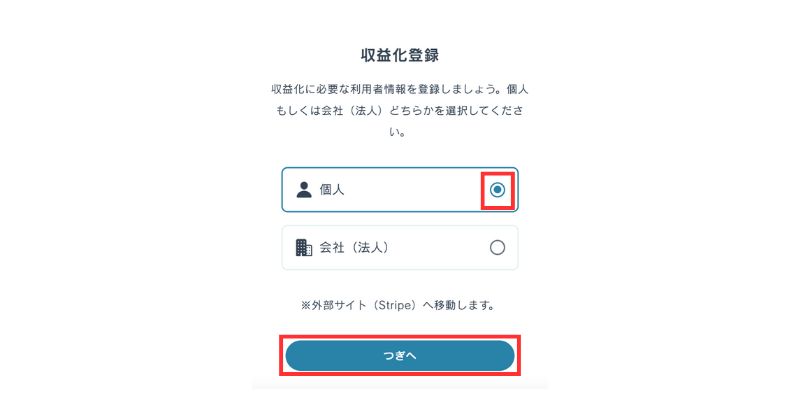
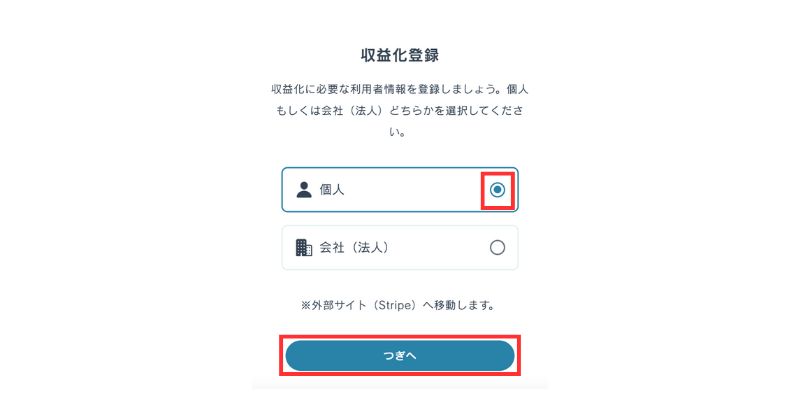
STEP1:「OFUSE」に登録する
公式サイトはこちら。
























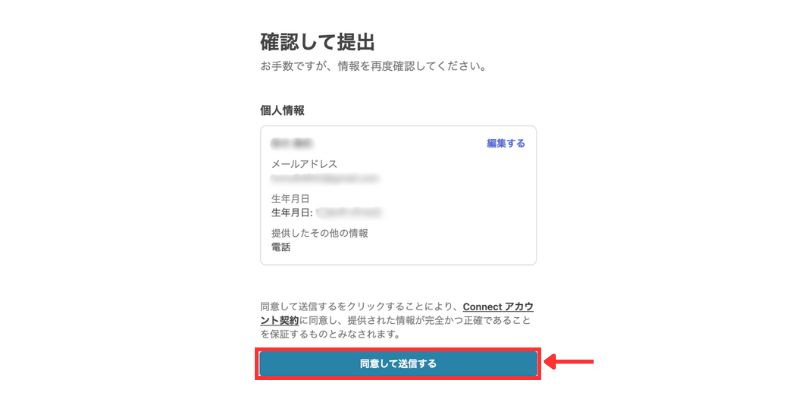
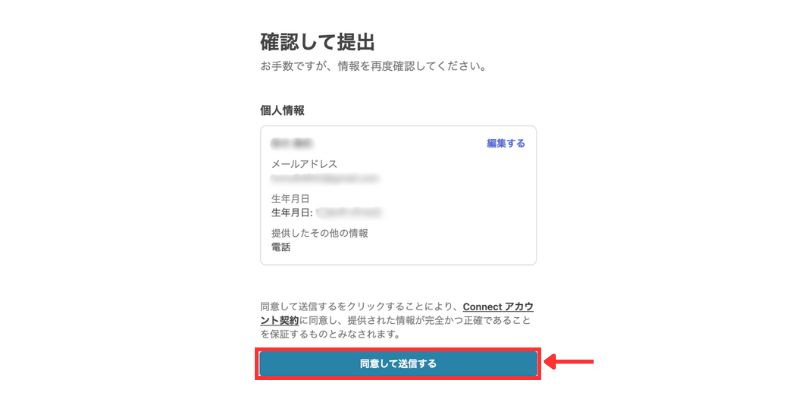
ひとまず



「OFUSE」への登録作業は終わりました。
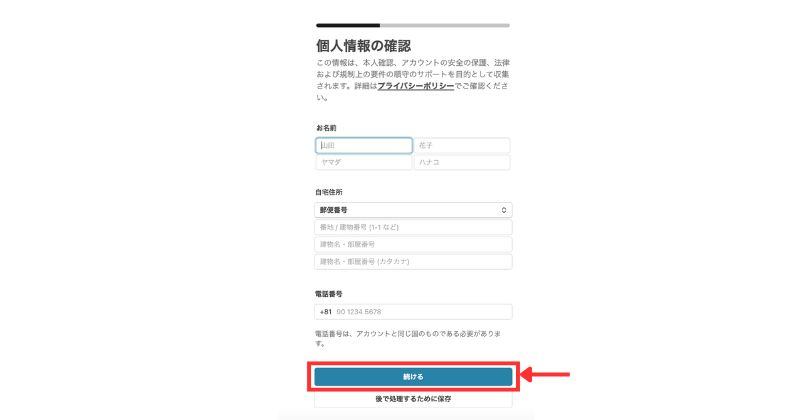
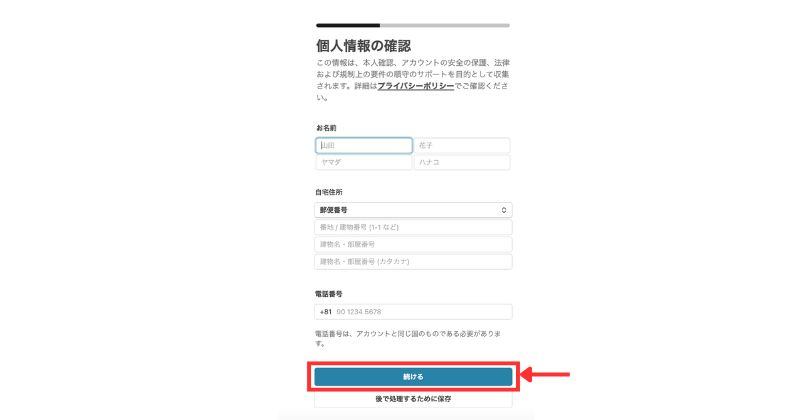
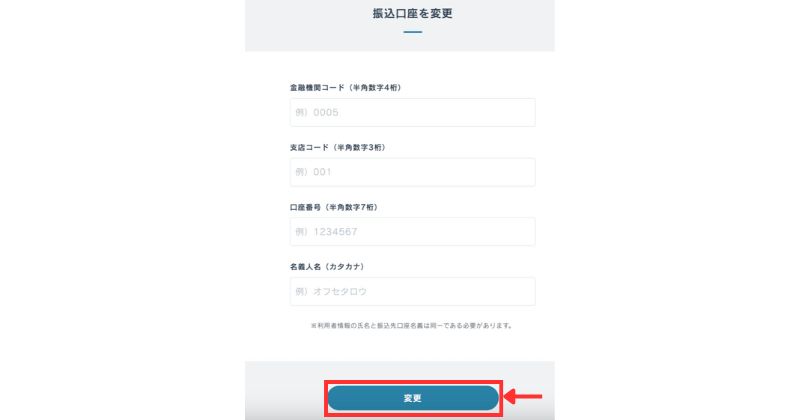
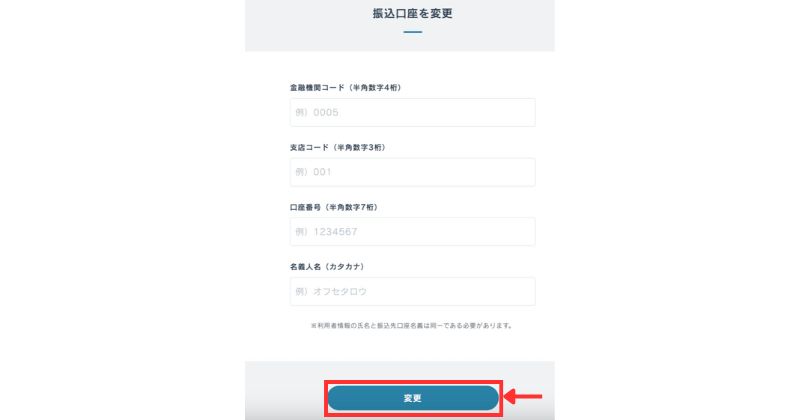
STEP2:受け取り口座を登録する
次に、受け取り口座の登録をしていきます。




受け取り口座の登録はこれで終了です。
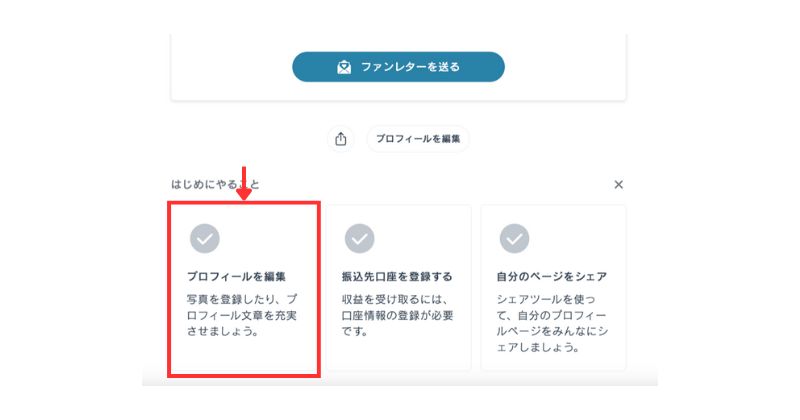
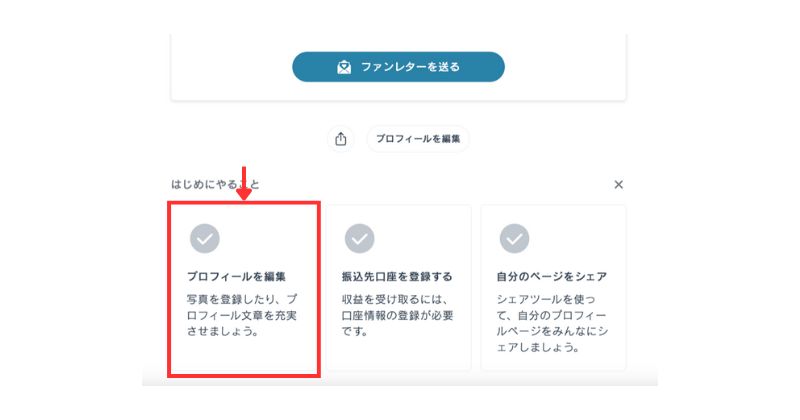
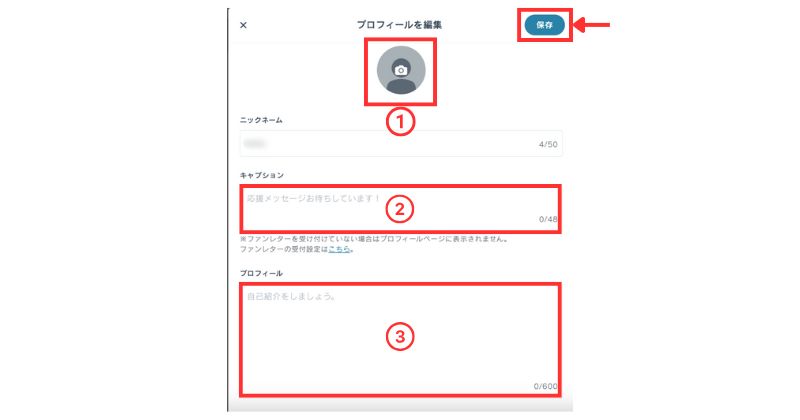
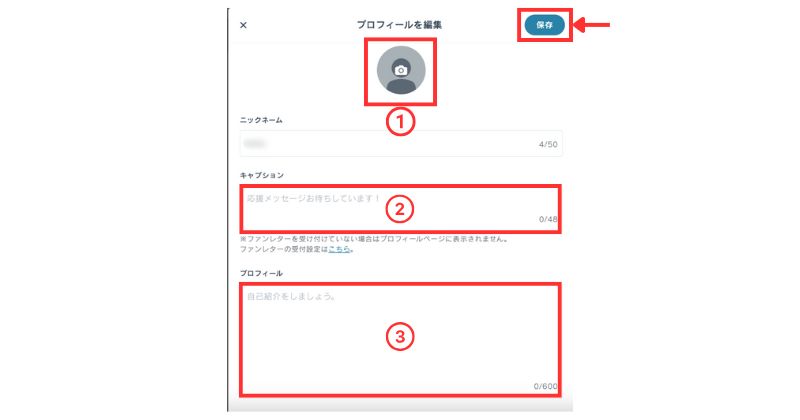
STEP3:プロフィールを編集する
そのままの流れで、プロフィールも整えておきましょう。




後からでも修正可能なので、



とりあえず簡単に編集しておきましょう!
ちなみに、下にスクロールしていくと他にも設定できますからね。
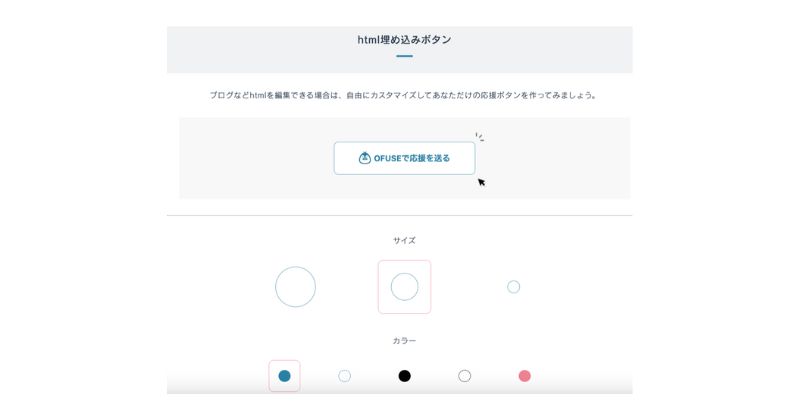
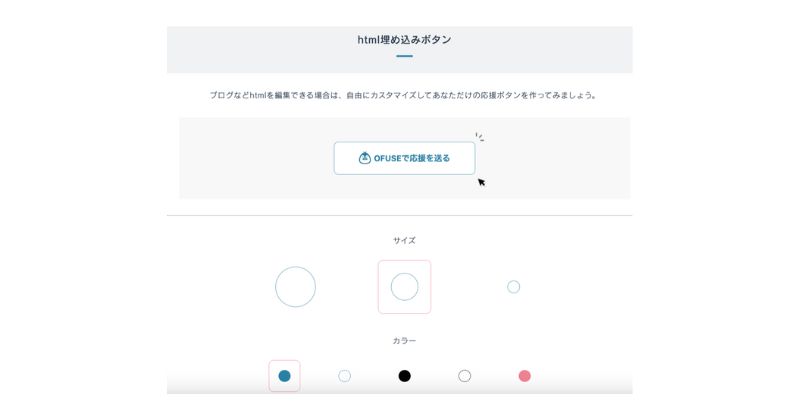
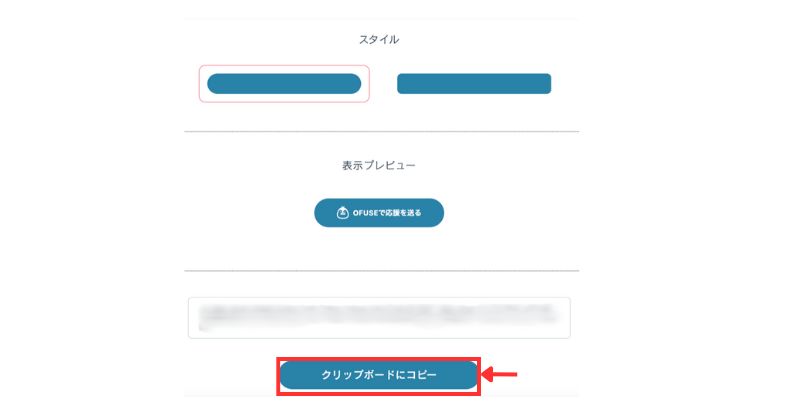
STEP4:ボタンリンクを作成する
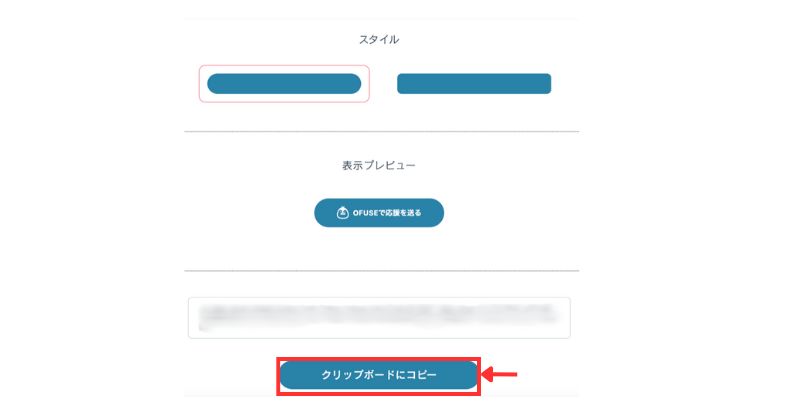
html埋め込みボタンを編集してリンクコードを作成します。


下にスクロールしていきましょう!






「OFUSE」での作業は終了です。
次は、Word Pressを使ってブログに「投げ銭」リンクを設置します。
ブログの記事に「投げ銭」リンクを設置


最後の仕上げ、ボタンリンクの設置です。



頑張りましょう!
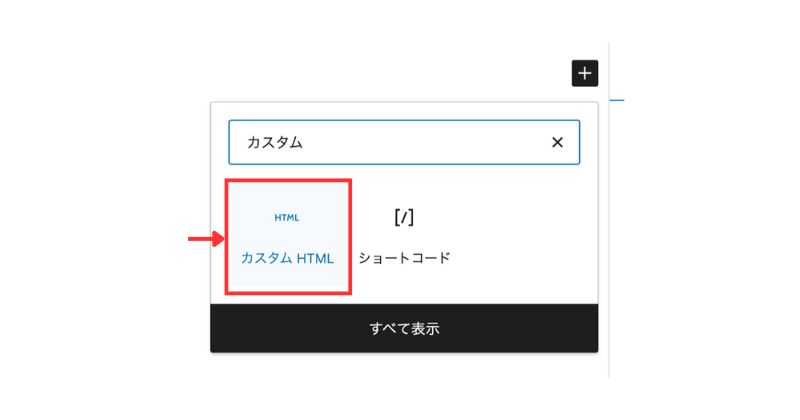
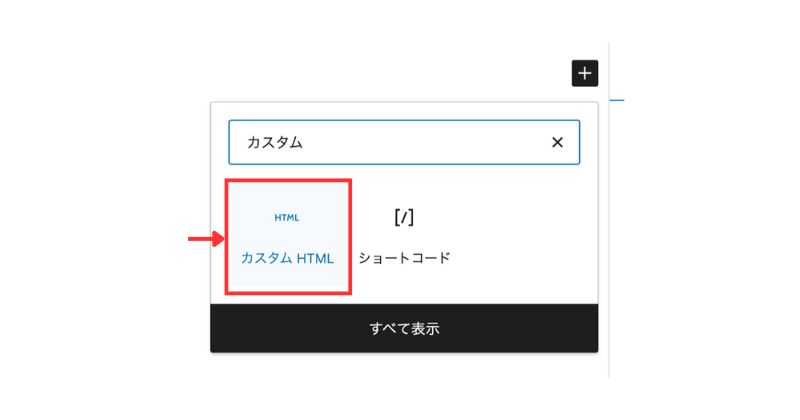
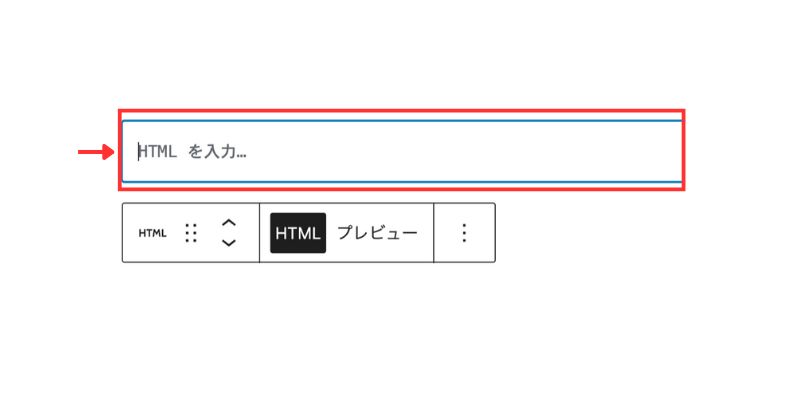
記事内に「投げ銭」リンクを設置する方法
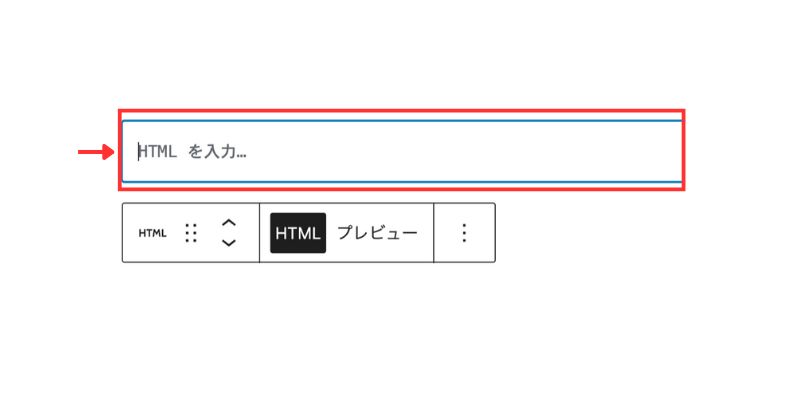
カスタム HTMLブロックを使うと簡単です。




この時、そのまま貼り付けてしまうとリンクが左寄りで表示されてしまいます。
リンクを記事の中央に寄せたい場合は、下記のコードも併用してください。
<center><p>こちらに「OFUSE」で作成したコードを入力</p></center>

以上で、ブログへの設置作業は終了です。



本当にお疲れ様でした。
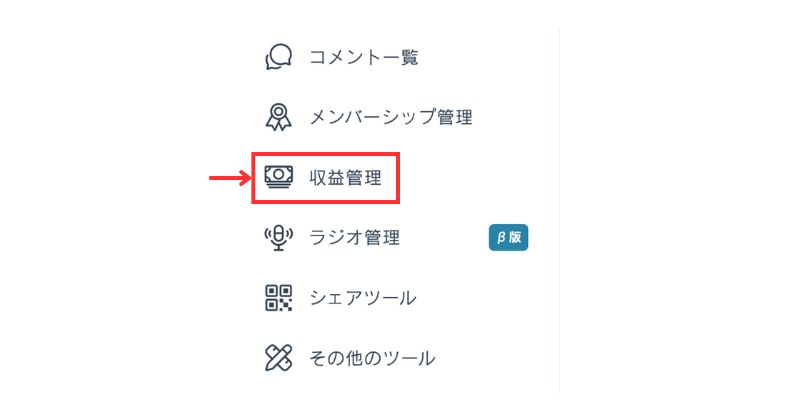
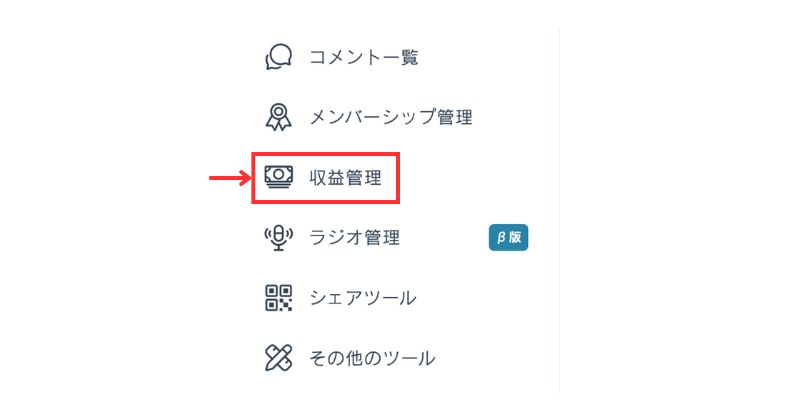
収益の管理・出金方法について


ここからは、受け取った収益の管理と出金方法について解説していきますね。








出金は500円から可能となっており、その際、振込手数料が275円かかるので注意してください!
まずは、



頑張って500円貯めましょう!
まとめ:ブログに投げ銭機能を導入する方法


今回は、ブログに投げ銭システムを導入する方法について解説しました。
きっと、思ったよりも簡単でしたよね。
上手く設置して、



ブログ運営の活力にしていきましょう。
「この記事が役に立った!」と思ったら、ぜひ下記のリンクから応援お願いします。
また、ブログで壁に当たって心が折れそうな方は、下記の記事も一緒にご覧ください。


以上、最後までお付き合いありがとうございました。