今回は、

Canvaで枠線が上手く調整できないんだけど…
そんな疑問にお答えします。
この記事を読んで欲しい人
- Canvaで画像編集をやり始めたばかりの人
- 画像に枠線(囲み枠)を追加したい人


囲いたい箇所にピッタリの枠線がなくて困ってますね。
ちなみに、私は過去に線を1本1本繋ぎ合わせて枠線を作り、時間を浪費してました(笑)
私みたいな人は少ないかもしれませんが、上手く枠線が作れなくてお悩みの方は、ぜひ本記事を参考に一緒に作業していきましょう。
もちろん、無料プランでも作成できますよ。
それでは、早速本題に参ります!
SEO検定1級〜4級
受験料:5,500円〜
ブログアフィリエイトで稼ぐためのスキル「SEO」について学べる検定試験です。初心者向けの4級から、上級者向けの1級まで自由に選択可能。合格すると協会から被リンクがもらえるよ!
目次
Canvaで枠線を作成する方法



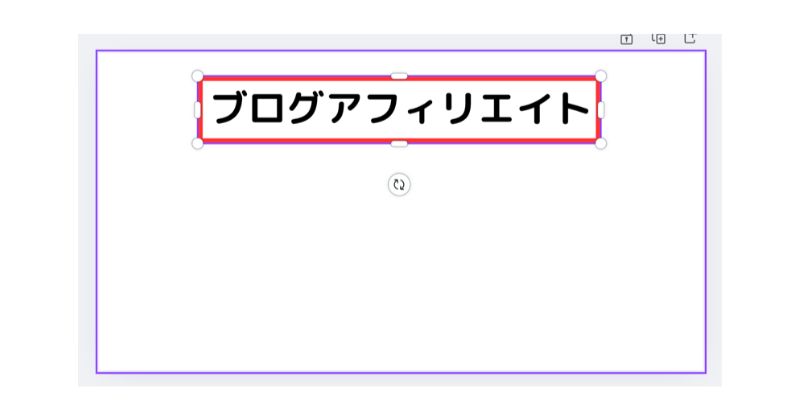
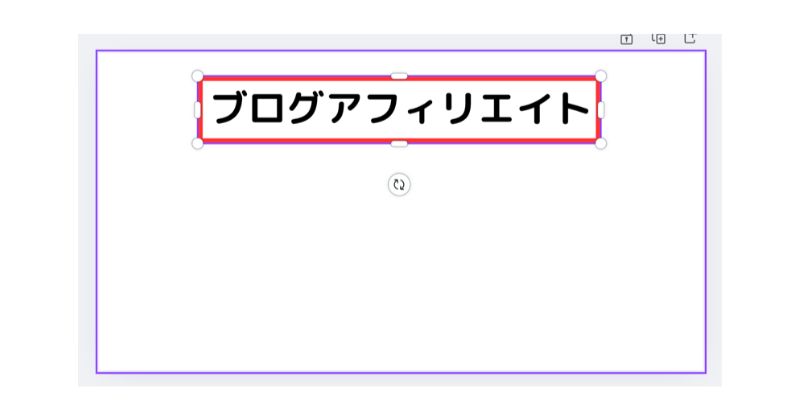
こんな感じで文字を囲いますね⇩


では、一緒に作業して行きましょう!
STEP
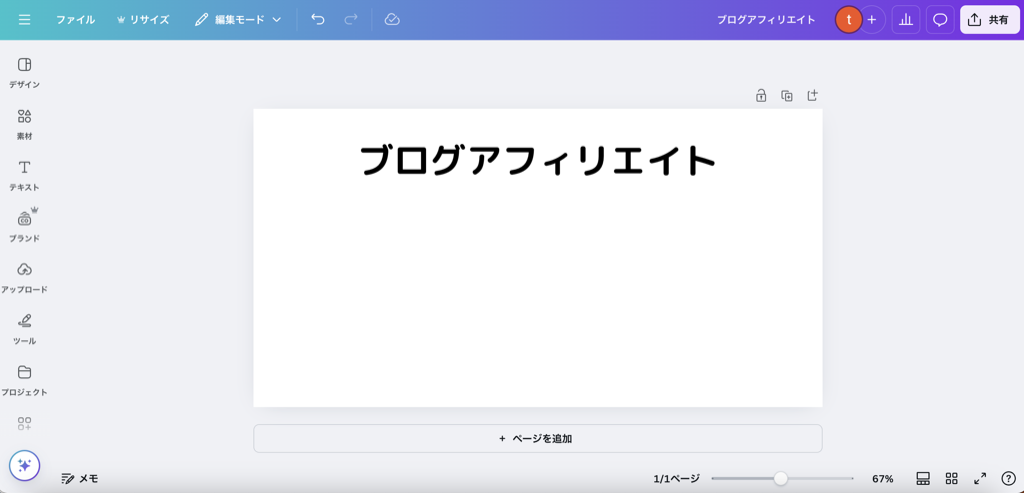
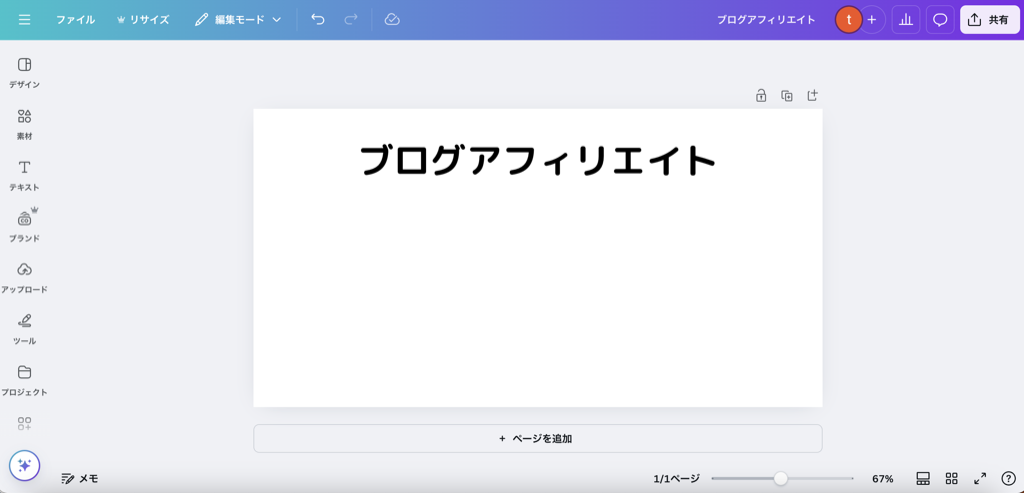
Canvaでデザインの作成画面を開きましょう


STEP
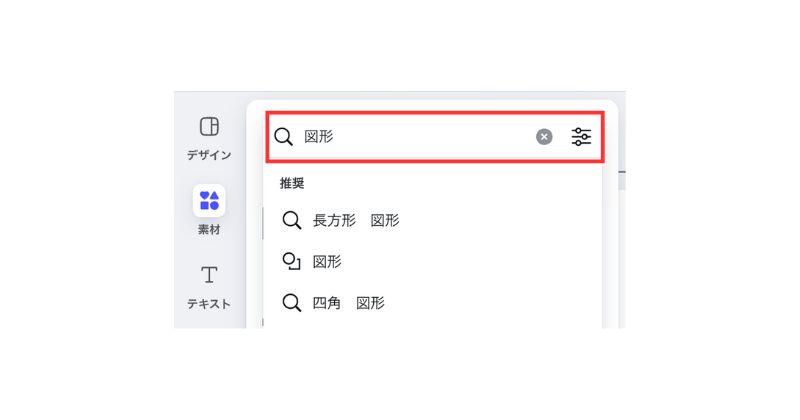
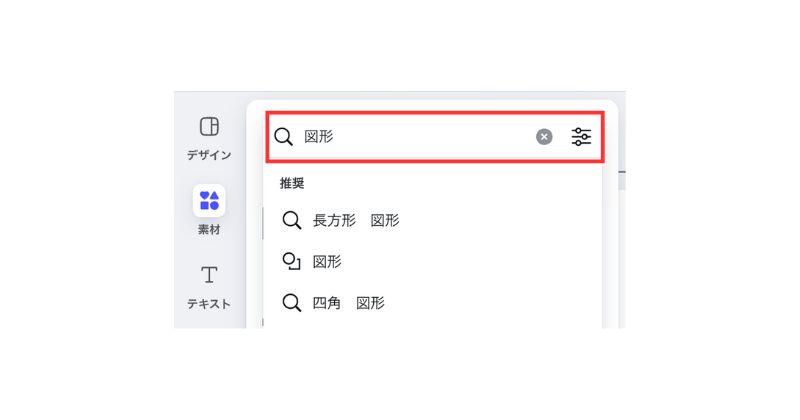
左側サイドバーの「素材」をクリックします


STEP
検索窓に「図形」と入力します


STEP
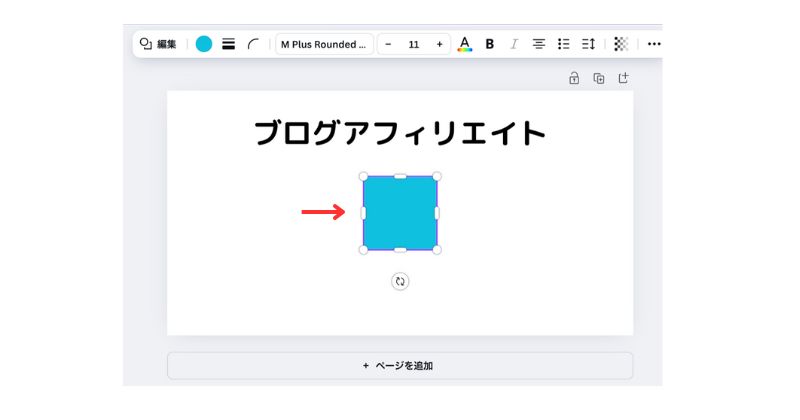
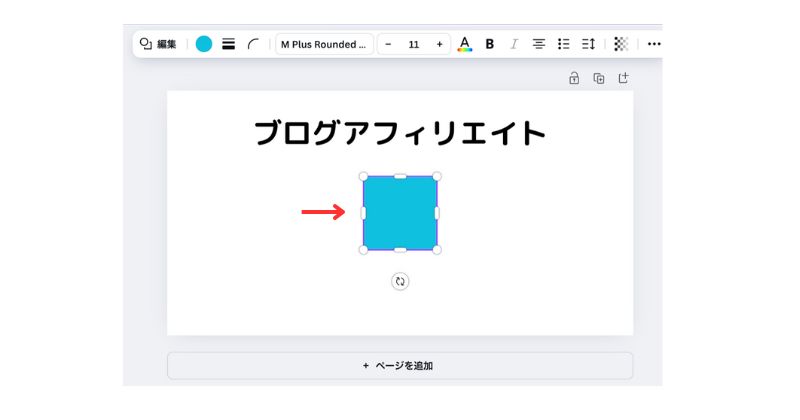
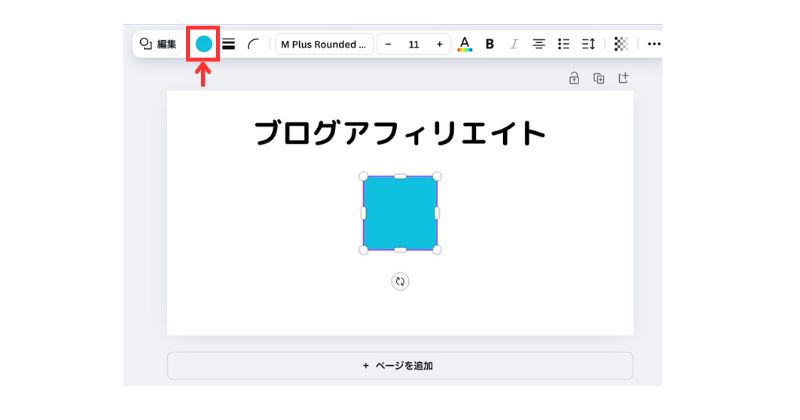
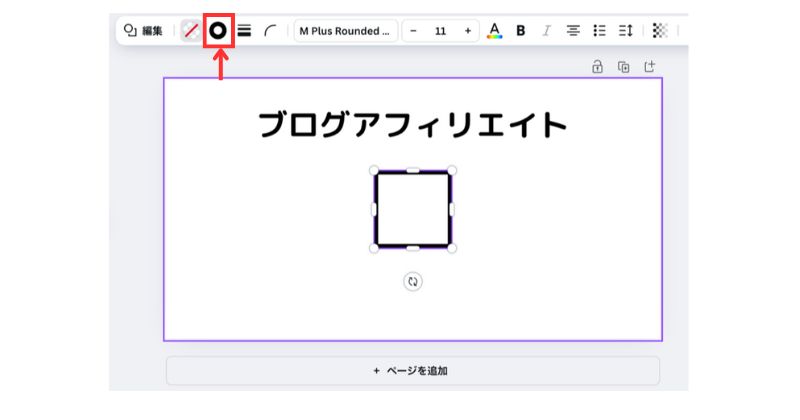
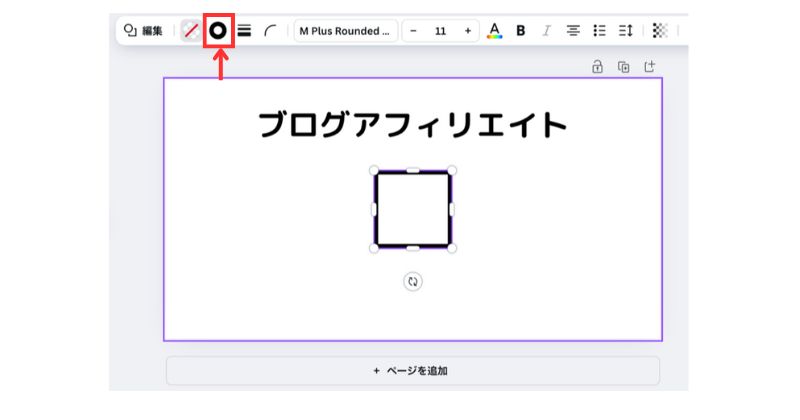
追加した図形をクリックします


STEP
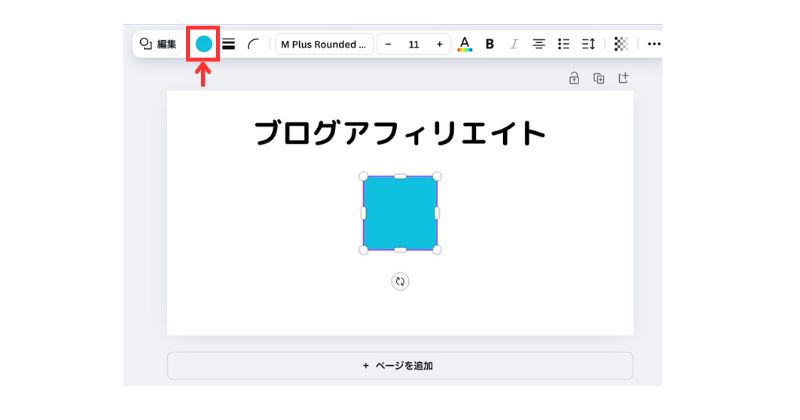
ツールバーの「カラー」をクリック


STEP
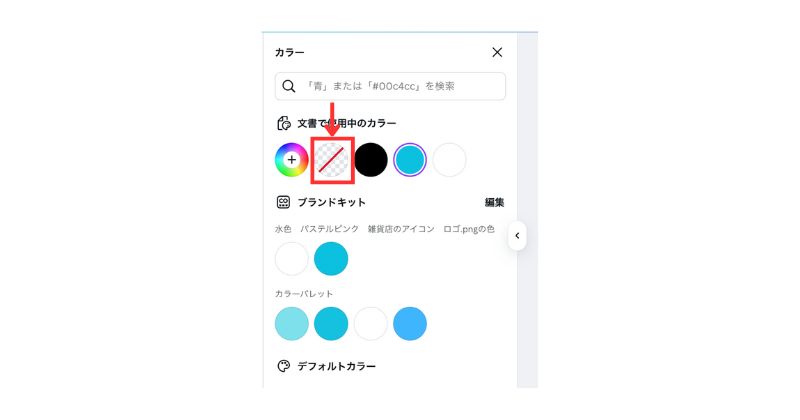
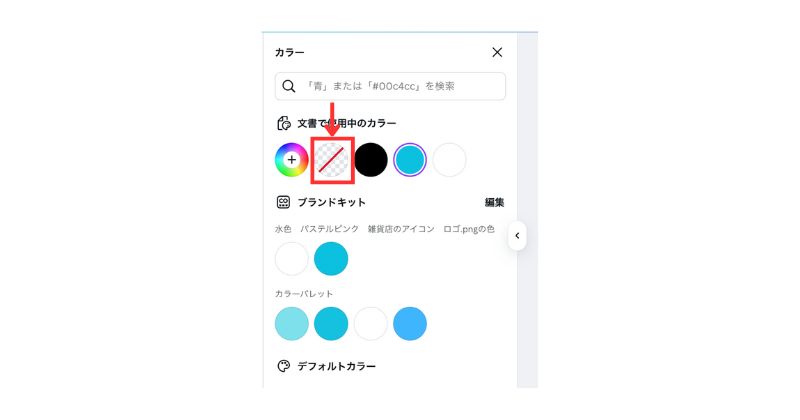
左側のカラー一覧から「無色」を選択します


STEP
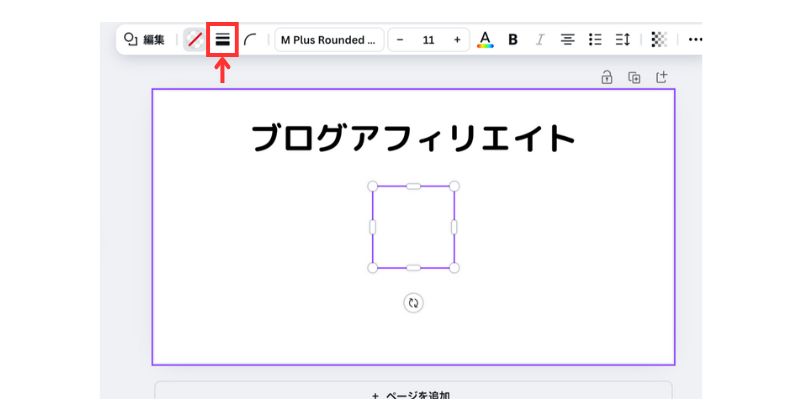
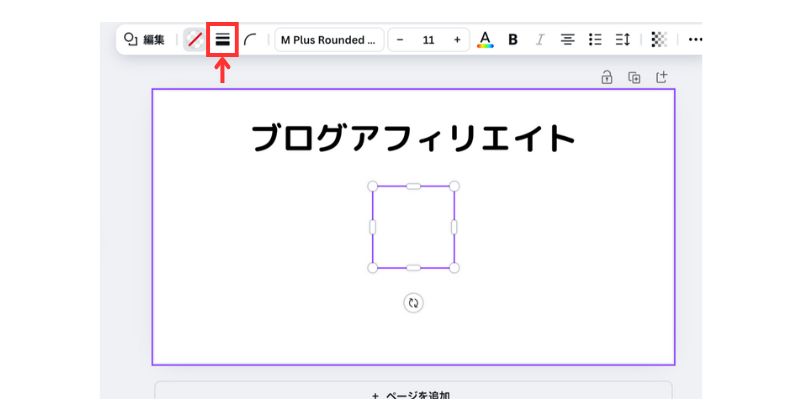
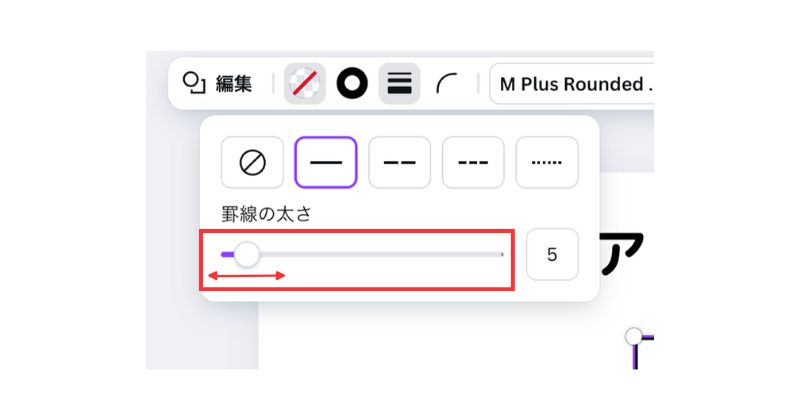
ツールバーの「罫線スタイル」をクリックします


STEP
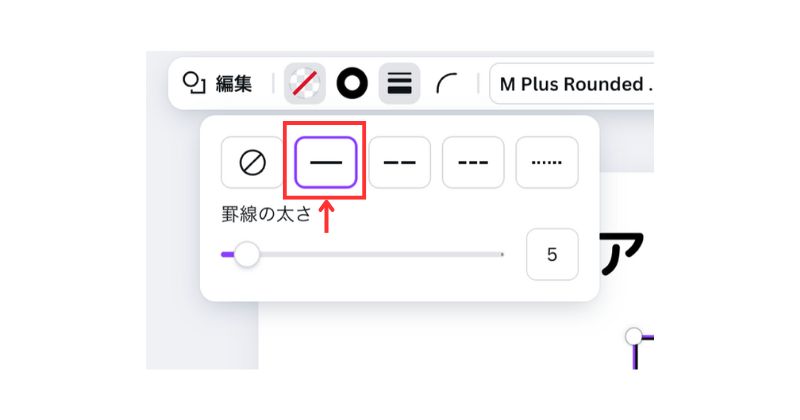
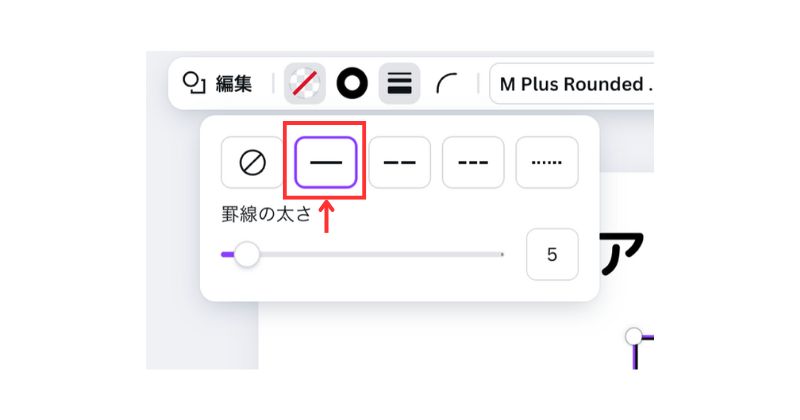
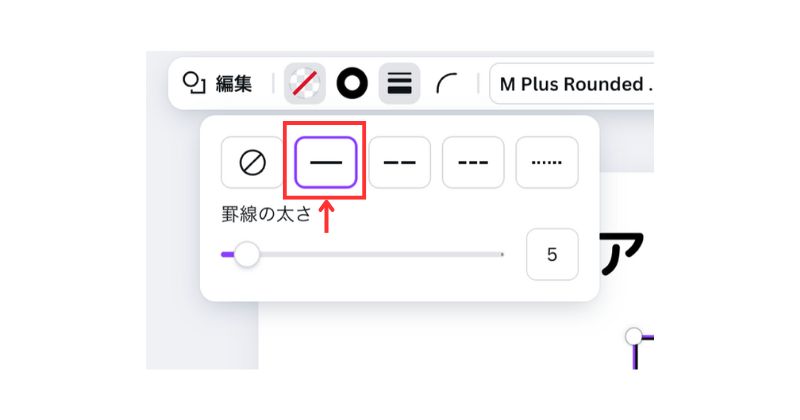
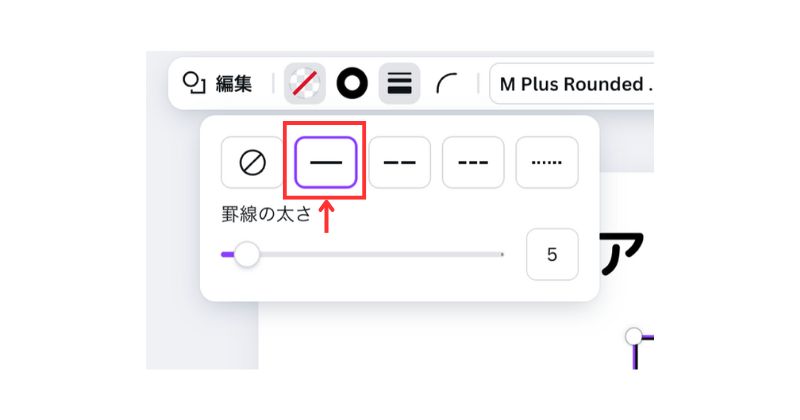
「罫線」のアイコンをクリックします


STEP
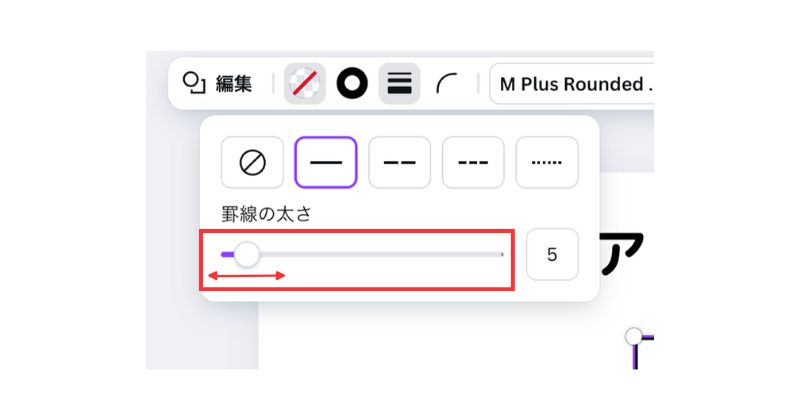
罫線の太さを調整します


STEP
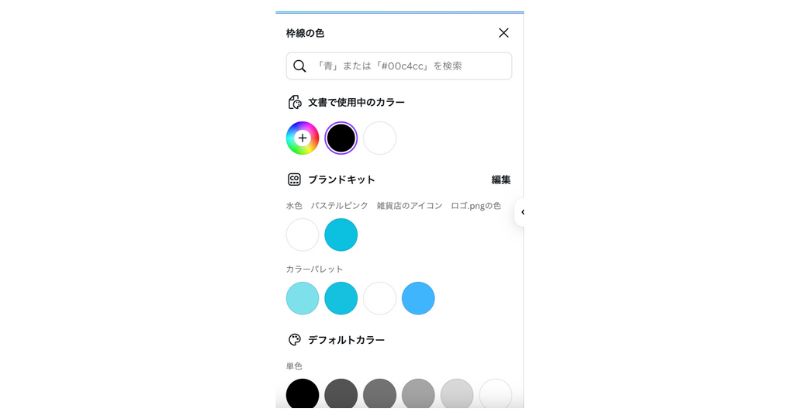
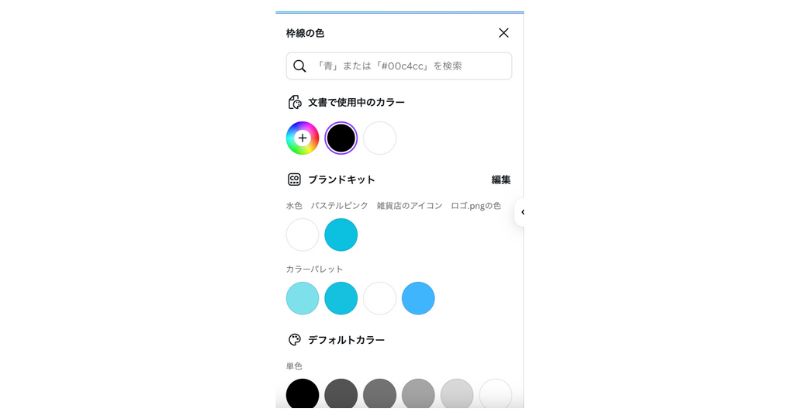
ツールバーの「枠線の色」をクリックします


STEP
好きな色を選択します


STEP
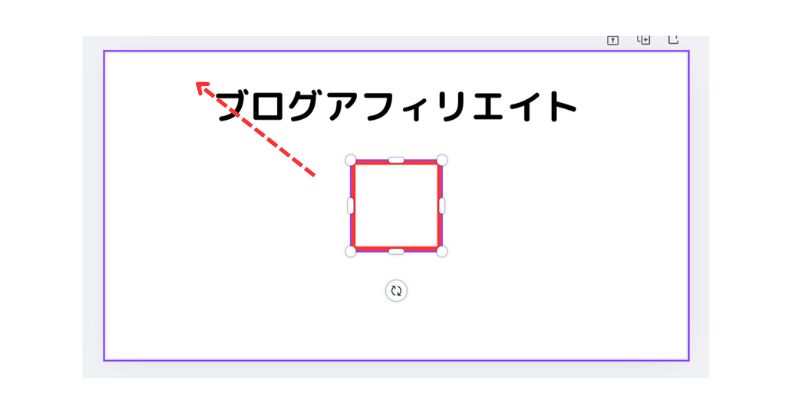
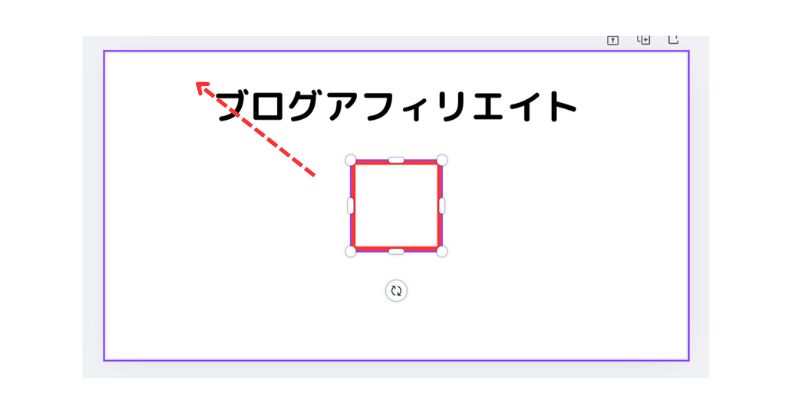
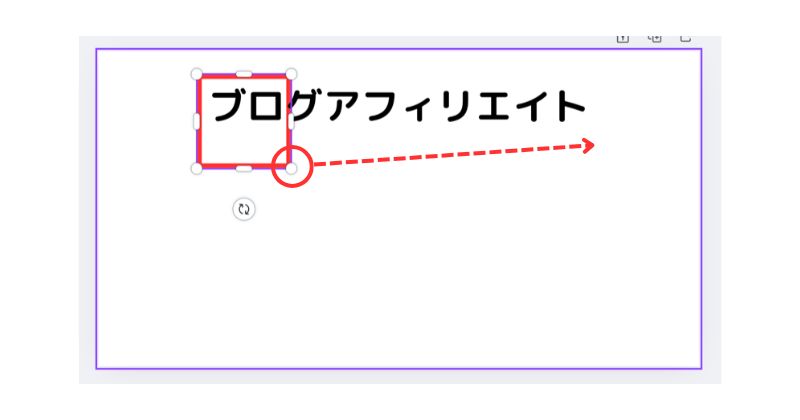
囲いたい位置まで枠線をドラックして移動させます


STEP
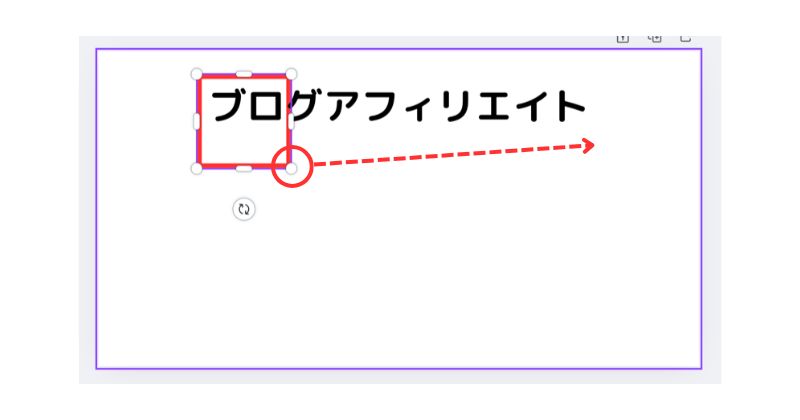
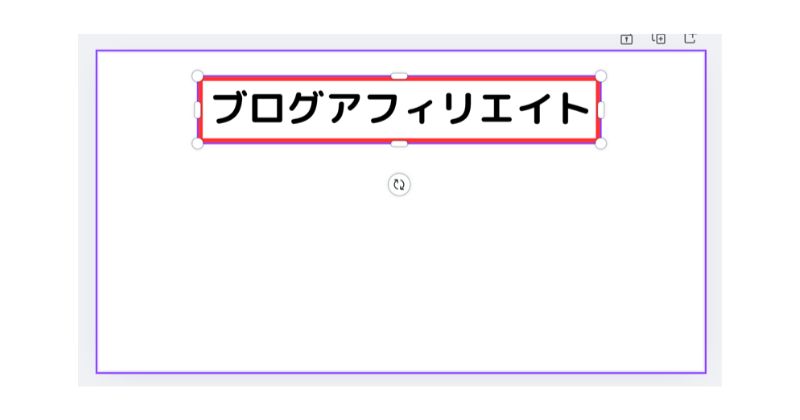
枠線の角を引っ張ってサイズを調整します


STEP
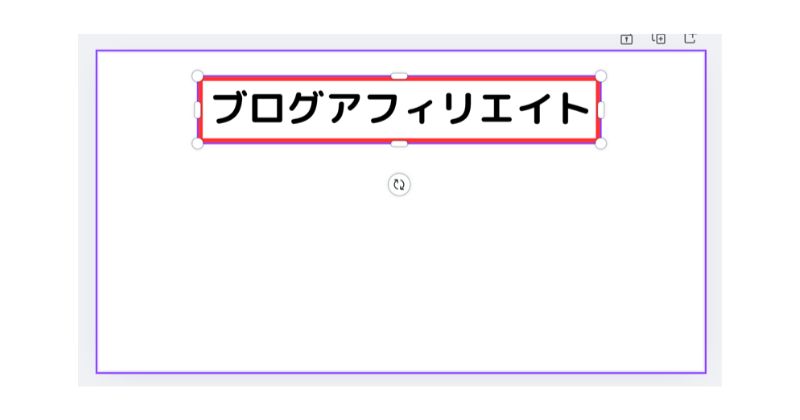
完成です





お疲れ様でした!
まとめ


Canvaの使い始めは、知らない機能が万歳で心が折れそうになるかもしれませんが、触っていると知らないうちに慣れてくるので安心してください。
日々、上達して行きましょう!
本記事が、Canvaの枠線で悩む初心者の助けとなれば幸いです。
以上、最後までお付き合いありがとうございました。