今回は、

ファビコンの設定って難しいのかなぁ?
そんな悩みを解決していきます。
この記事を読んでほしい人
- ファビコンに画像を設定したい人
- 有料テーマ「SWELL」のユーザー
- ブログ初心者


「タブの左側に表示されるアイコンが気になってますよね?」
簡単なんで、今からでもあなたのサイトに設置できますよ!
本記事は、SWELLを使ったファビコンの設定方法をブログ初心者向けに詳しく解説してあります。
ぜひ参考にしながら一緒に作業してください。
それでは、早速本題に参りましょう。
AIライティングツール/ラクリン
月額利用料:無料プラン〜
「ブログの記事を書く時間がない」といった問題を解決してくれます!記事作成に特化したラクリンで楽しくブログ運営していきましょう。まずは、無料プランでお試しください。
目次
ファビコンについて


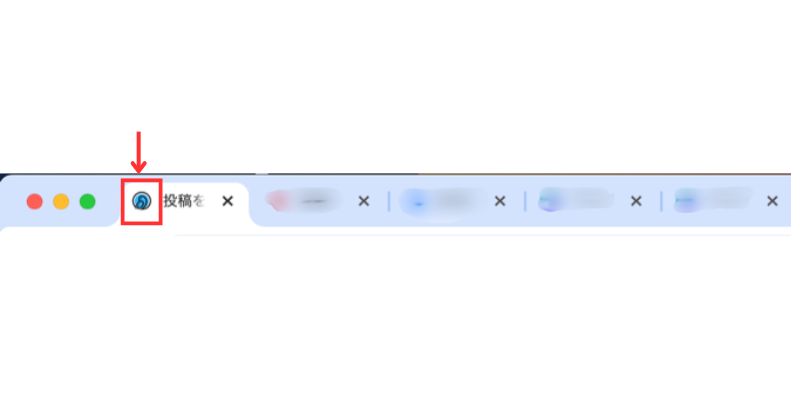
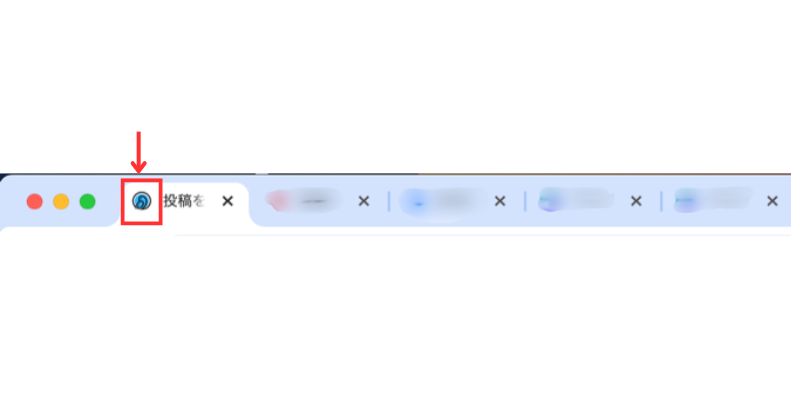
ファビコンとは、Webサイトの顔とも言える小さなアイコンのことです。
これですね⇩


サイトに独自画像のファビコンが設定してがあると、読者はあなたのサイトを簡単に区別できるようになりますよ。
ファビコンは、
SEOには関係ないと言われていますが、他のサイトと差別化できるので、ぜひ設定しておきましょう!
SWELLを使えば、ブログ初心者の方でも簡単に設定できるので安心してくださいね。
SWELLでファビコンに画像を設定する方法


それでは、実際にSWELLを使ってファビコンに画像を設置していきましょう!
STEP
ファビコンに設置したい画像を用意。
画像サイズは、



「512px×512px」を用意してください!
STEP
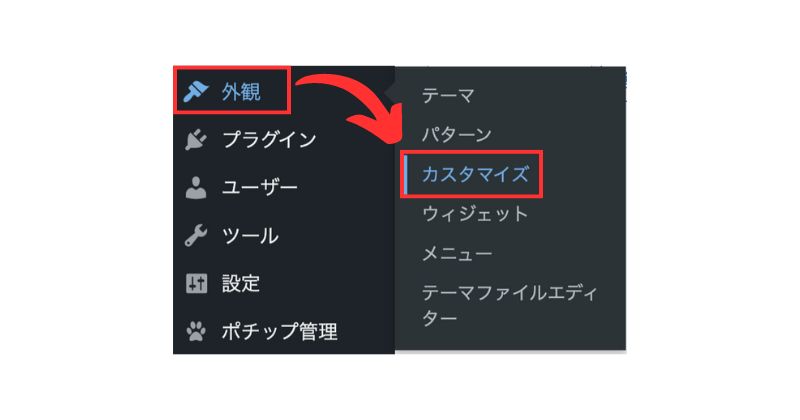
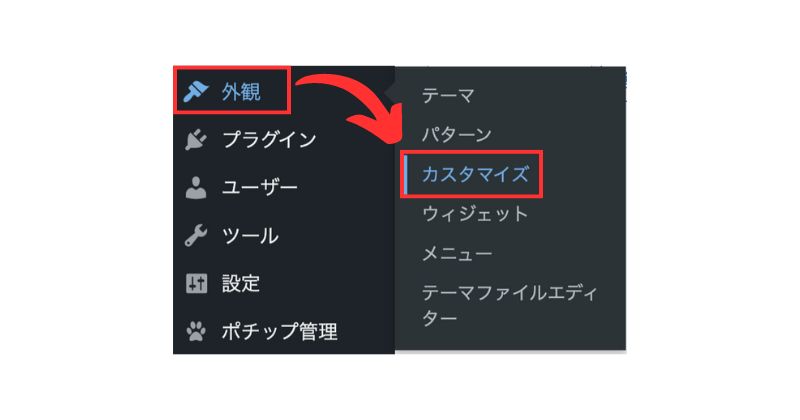
WordPress管理画面で「外観」>「カスタマイズ」をクリック。


STEP
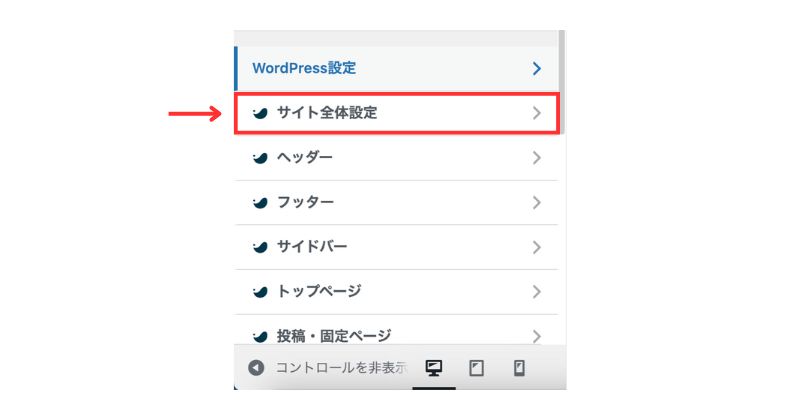
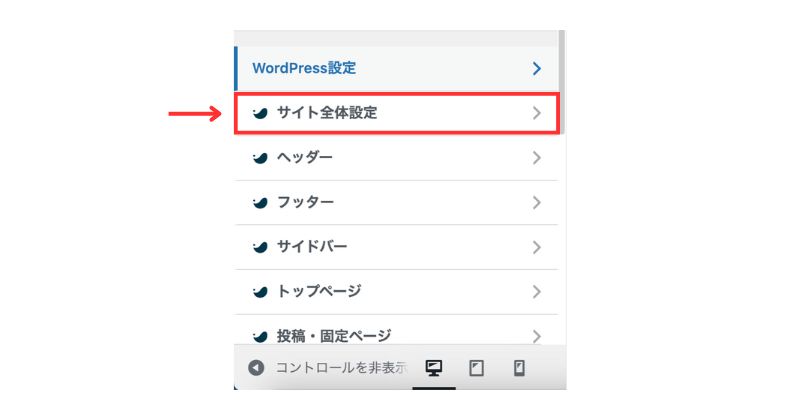
WordPress設定の「サイト全体設定」をクリック。


STEP
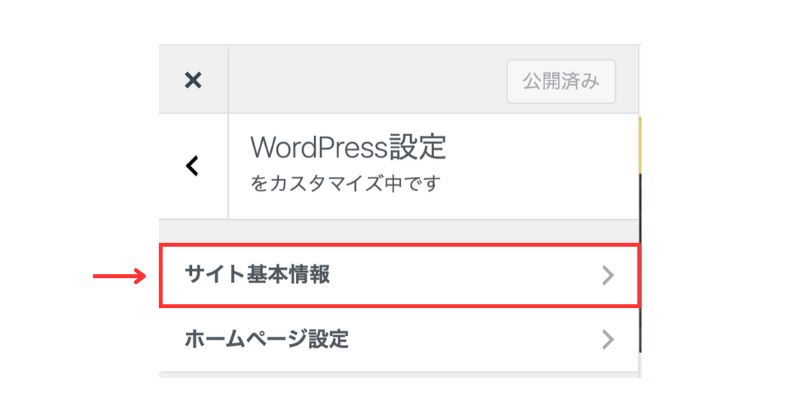
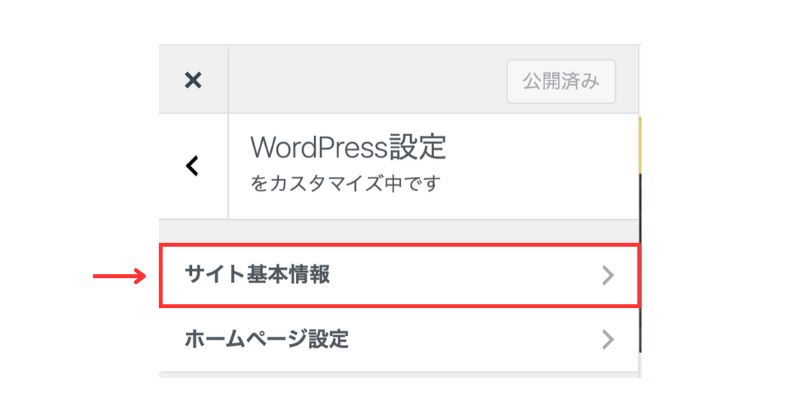
「サイト基本情報」をクリック。


STEP
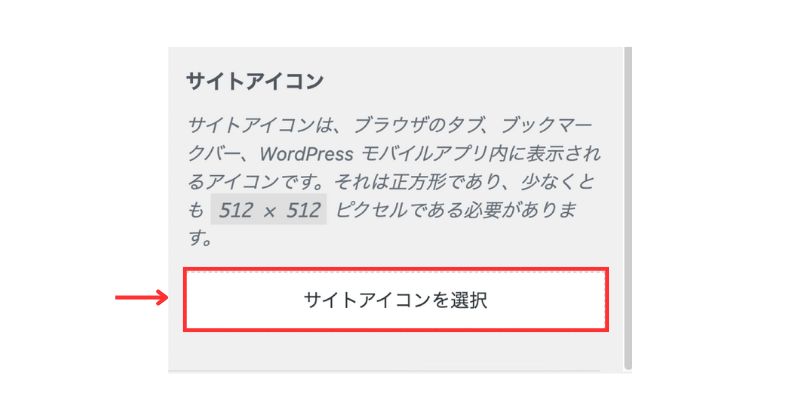
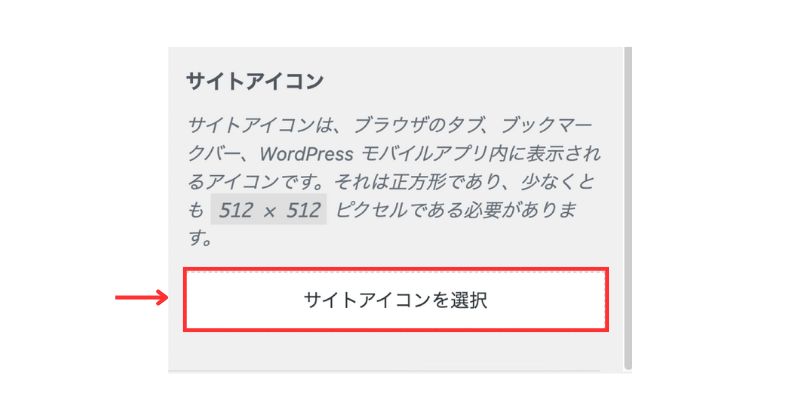
「サイトアイコンを選択」をクリック


STEP
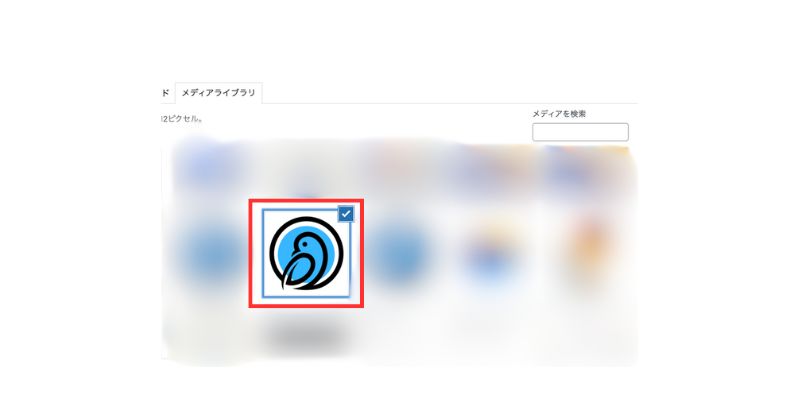
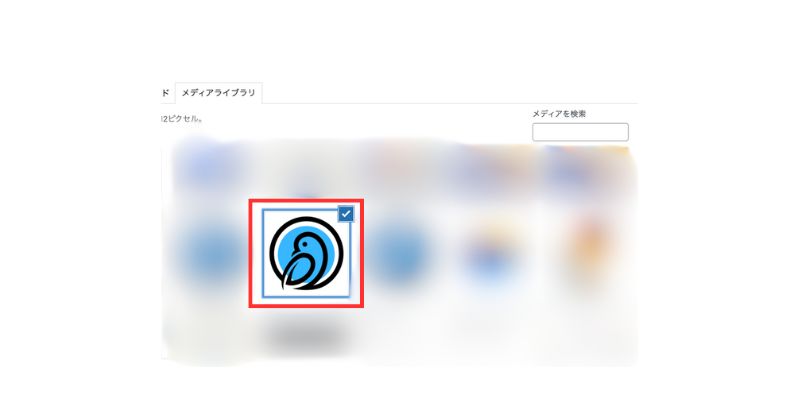
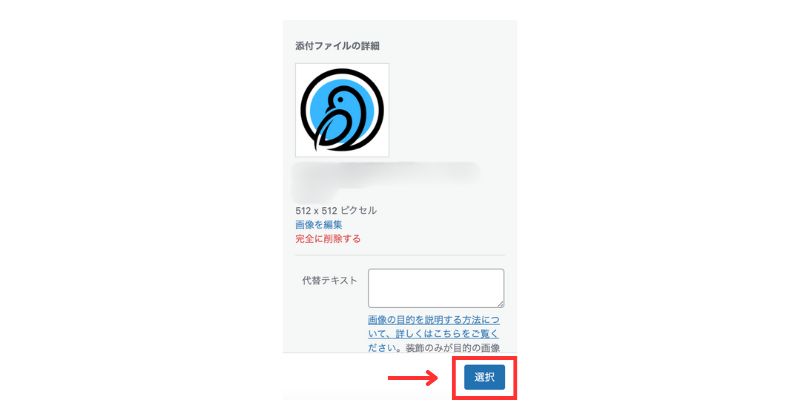
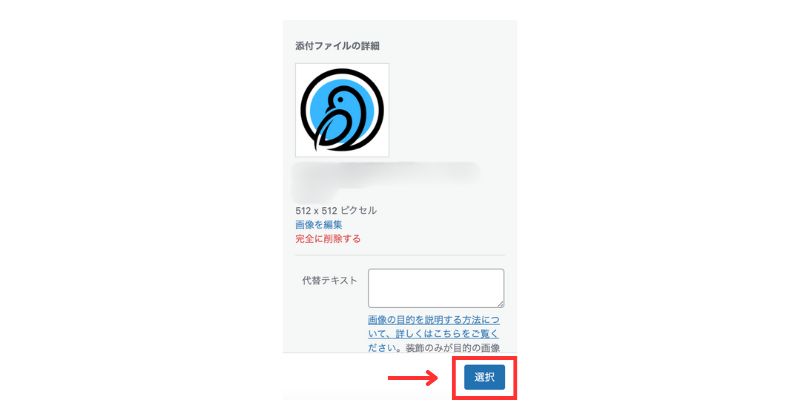
ファビコンに設置したい画像を選択


STEP
画面右側の「選択」をクリック。


STEP
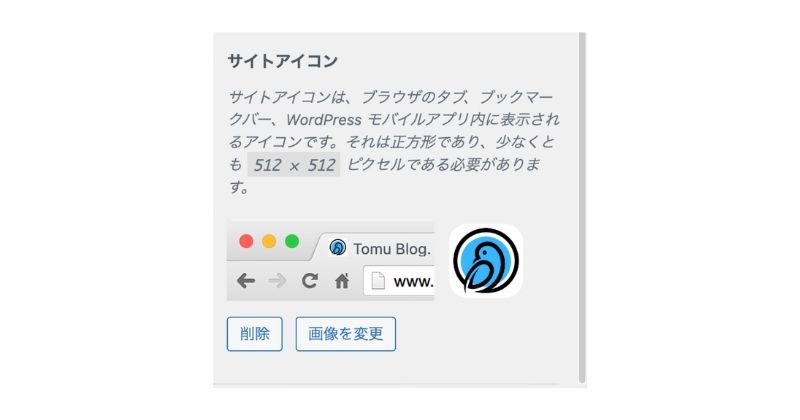
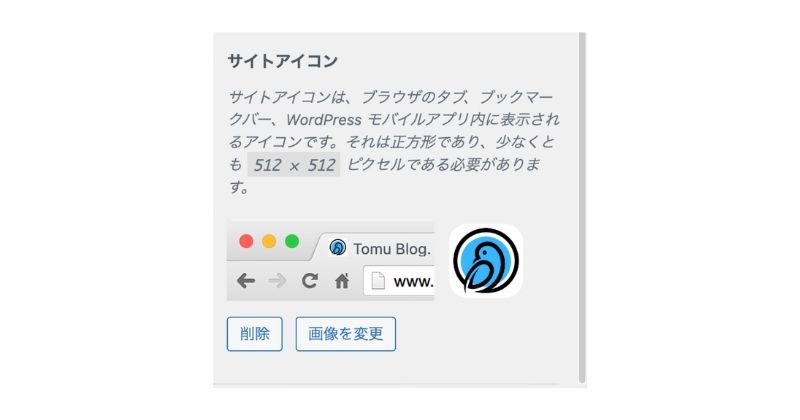
画像設置後の状態を確認。


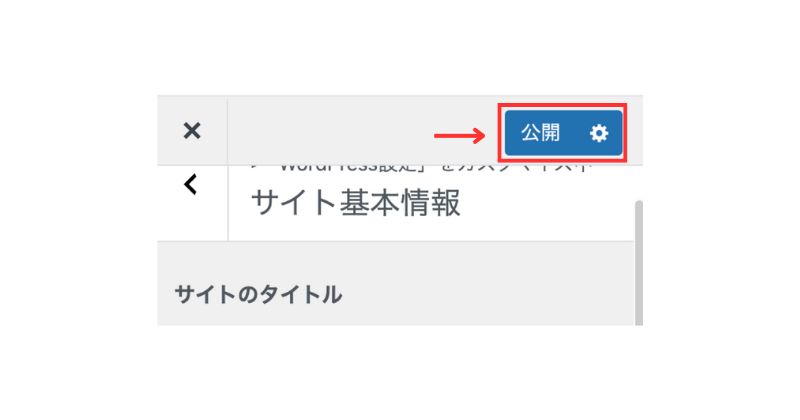
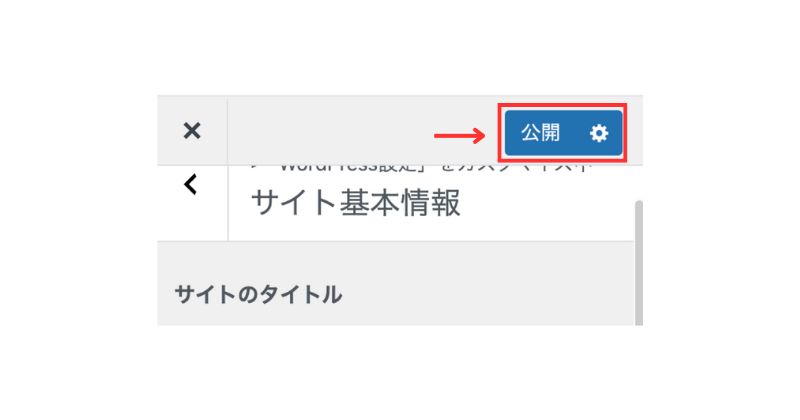
STEP
「公開」をクリック。


STEP
設定完了



お疲れ様でした!
実際に確認して、問題がなければ終了です。
まとめ:SWELLでファビコンを設定


本記事は、SWELLでファビコンに画像を設置する方法について解説しました。
多分、めっちゃ簡単でしたよね
独自のファビコンを設置すると、



より一層ブログに愛着が湧いてくるはずです。
あとは、サイト内の記事を充実させ、読者を満足させるサイト作りに注力していきましょう!
また、ブログで使う画像の「ファイル形式」ついて知りたい方は、下記の記事をご覧ください。
あわせて読みたい




「PNG」と「JPG」の違い!ブログで使う画像のおすすめは?
PNGとJPGの違いが気になるブログ初心者のあなたへ。この記事では、PNGとJPGそれぞれの特徴をやさしく解説します。ブログ用画像にどちらを選ぶべきか悩んでいる方に、JPGをおすすめする理由も紹介。どんな場面でどちらの形式を使うべきか、選び方のポイントがわかります。
以上、最後までお付き合いありがとうございました。



