今回は、

「かんたんリンク」で商品を紹介したいけど…。
そんな悩みを解決します。
- 「かんたんリンク」の使い方を教えてほしい人
- ブログ内で商品を紹介して収益化したい人
- アフィリエイト初心者さん


「かんたんリンク」って言われてもブログ初心者には難しいですよね。
そこで本記事では、
もしもアフィリエイトの「かんたんリンク」をブログ初心者でも使えるように、分かりやすく丁寧に解説していきます。
画像を多めに使ってあるので安心して読み進めて下さい。
本文を読みながら作業すれば、紹介したい商品のリンクをブログに貼れるようになりますよ。
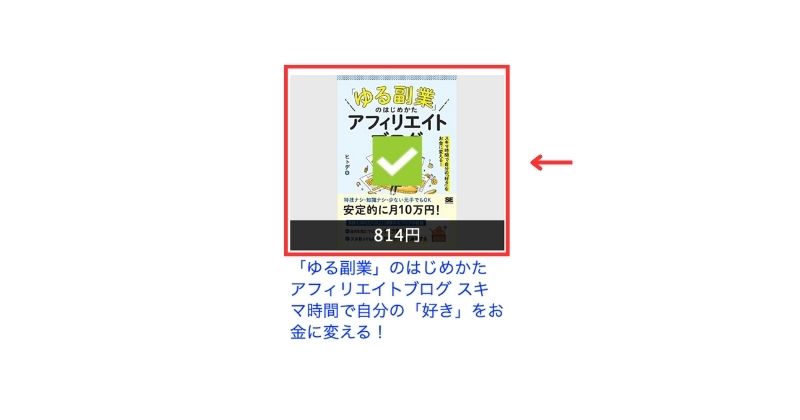
出来上がりはこんな感じ⇩
あなたも、ブログ内に貼って「0→1」を達成させましょう!
もしもアフィリエイトへの登録が済んでいない方がいれば、下記リンクから登録してお進み下さいね。
\ 無料で登録!/
詳しい登録手順については⇩
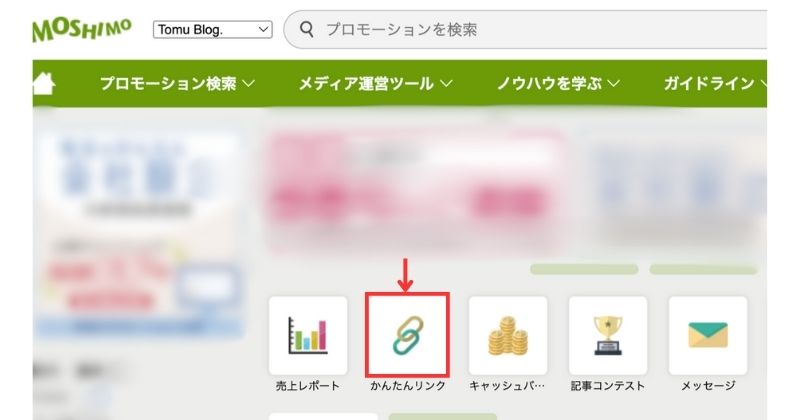
もしもアフィリエイト「かんたんリンク」の使い方


- ショッピングサイト(ECサイト)と提携
- 商品検索
- サイトに表示
順番にみていきましょう。
STEP1:ショッピングサイト(ECサイト)と提携


もしもアフィリエイトにログインして、「Amazon」・「楽天」・「Yahoo!」と提携していきます。
Amazonとの提携には審査が必要なので、10記事以上書いてから提携申請するようにしましょう。
「楽天」と「Yahoo!」は審査なしの即時提携となっています。
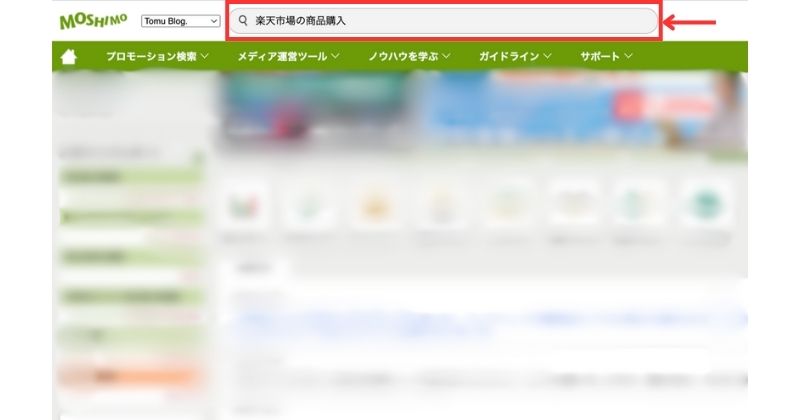
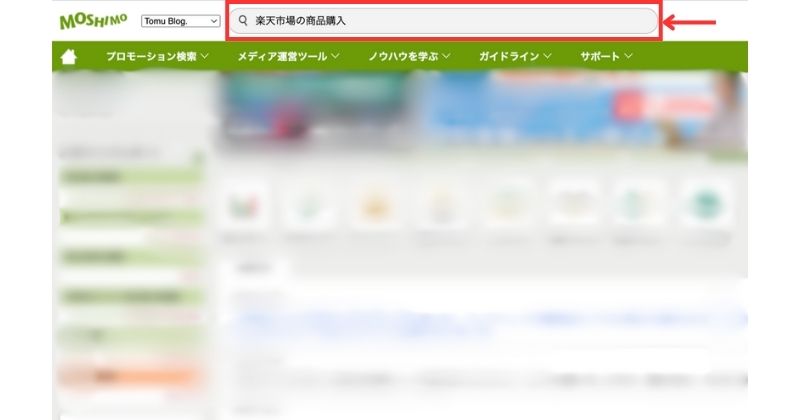
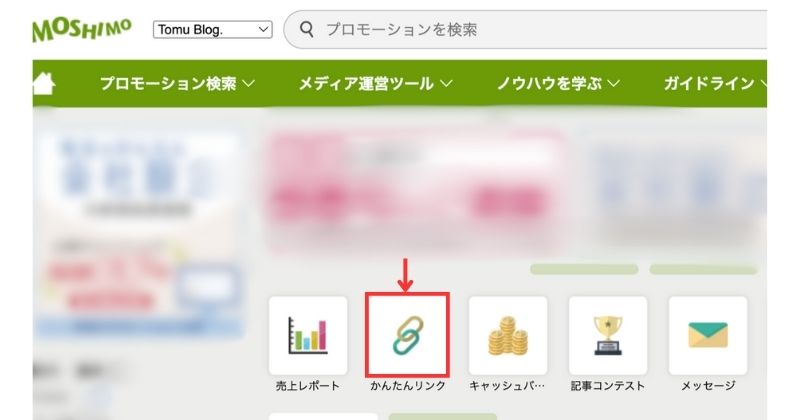
もしもアフィリエイトにログイン後、トップページの検索窓に下記の文字をそれぞれ入力して検索。
- 「楽天市場の商品購入」
- 「【Yahoo!ショッピング】」
- 「Amazon .co.jp」
実際に、



「楽天」を例に画像を使って解説していきますね。







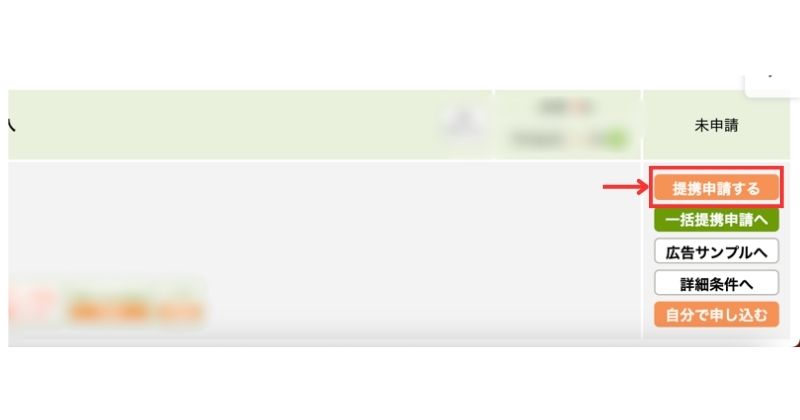
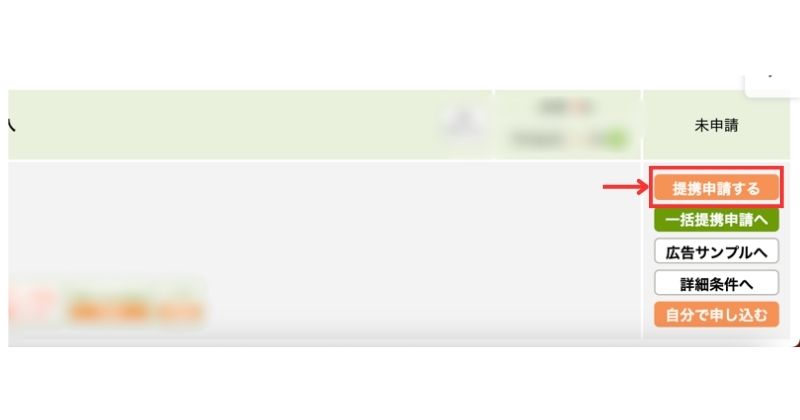
提携中になっていれば、そのままでOKです。
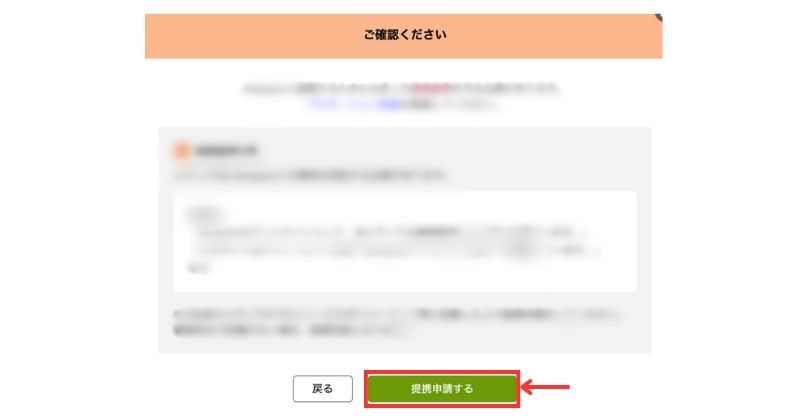
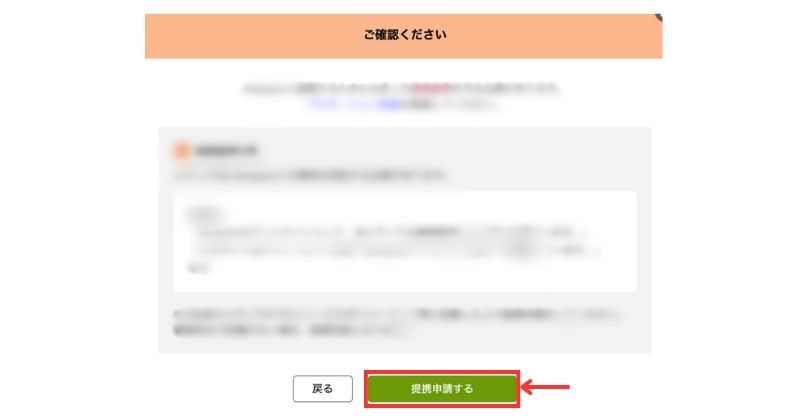
*「Amazon」は下記のように、提携内容の確認をしてから再度「提携申請する」をクリックすると、数日後に審査の結果がメールで届きます。


「楽天」同様、「Yahoo!」もすぐに提携承認のメールが届きますが、「Amazon」は提携の承認まで数日かかるので、後回しにしましょう。
今回は、



「楽天」・「Yahoo!」の2社と提携できたら、先へ進みます。
(「Amazon」の承認メールが後日届き次第、貼り換えればOKです)
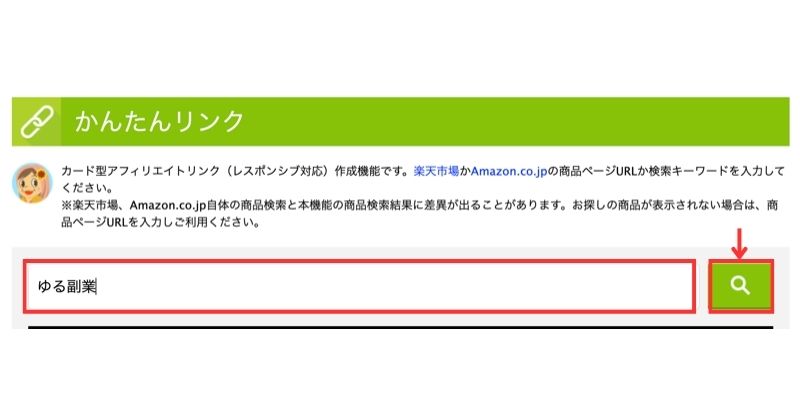
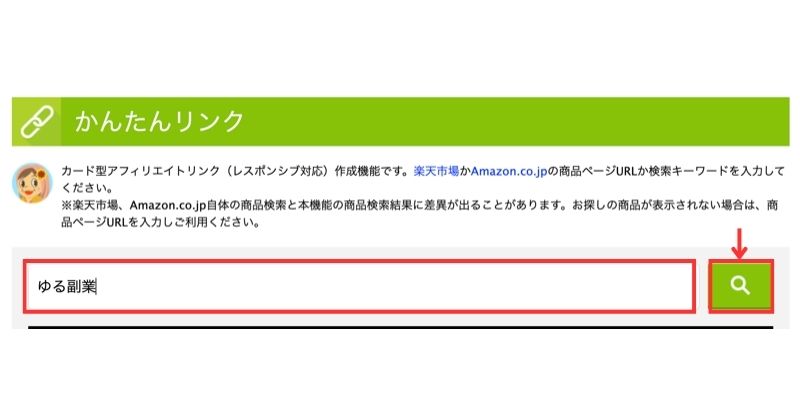
STEP2:商品検索








商品選択は、下記のように画像をクリックしましょう。



文字の部分をクリックすると、Amazonの販売ページに移動してしまいます。




最後に、



出来上がった商品広告をサイトに貼っていきましょう。
STEP3:サイトに表示させる






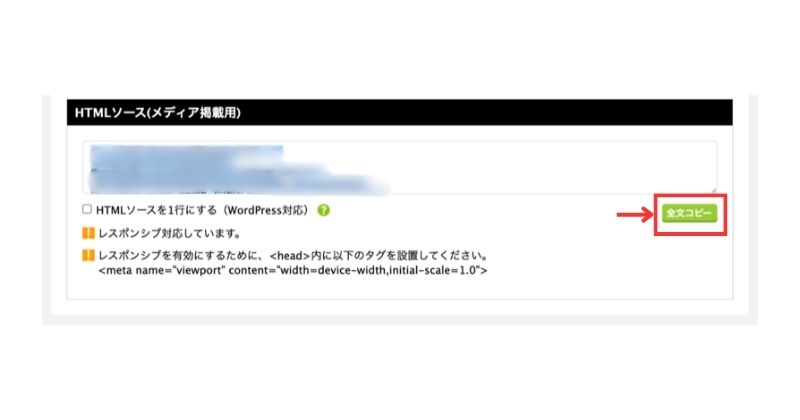
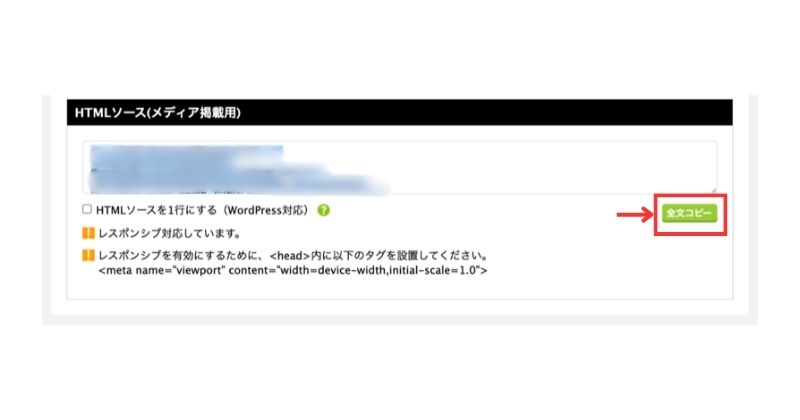
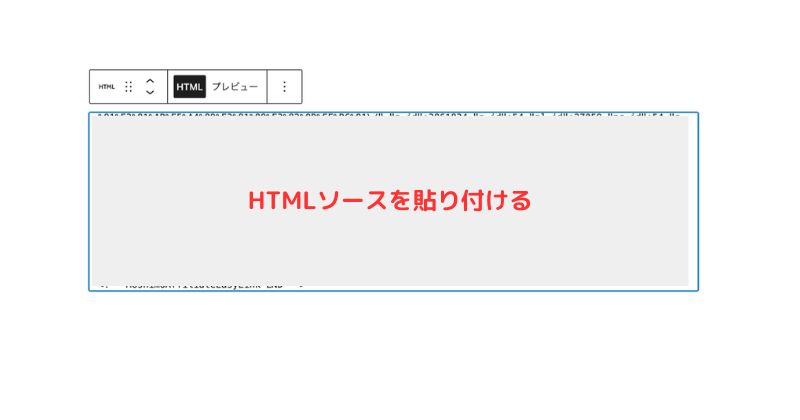
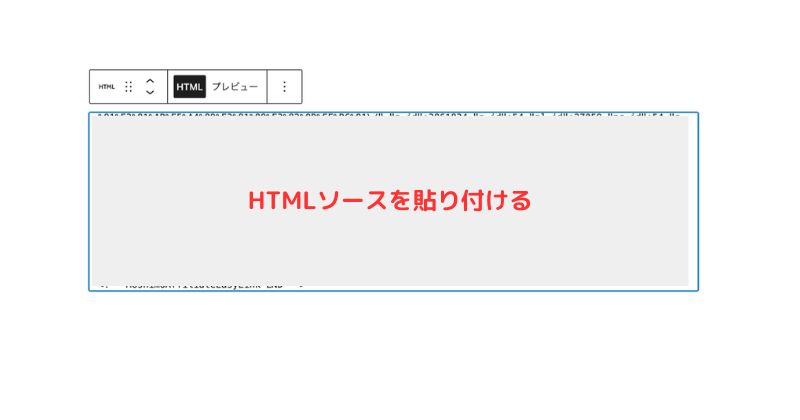
Word Pressの記事作成画面で「カスタムHTML」ブロックを呼び出して、先ほどコピーしたHTMLソースを貼り付けます。


プレビューで確認して、下記のように表示されたら完成です。(「Amazon」との提携承認後)



「かんたんリンク」の作成は、以上で終了です。
ちなみに、「Amazon」との提携承認後は、下記のように表示されます。
大変お疲れ様でした。
万が一、もしも経由でAmazonの審査が通らなかった場合は、下記の記事を参照に再チャレンジしてください。
かんたんリンクの編集(カスタマイズ)方法


メインテキストを楽天の表示にする
商品名で検索すると下記のように、Amazonの商品サイトが表示されます。





楽天の商品サイトを表示したい場合は↓
楽天のサイトで「ゴールゼロ(商品名)」を検索して、商品のサイトをクリックします。


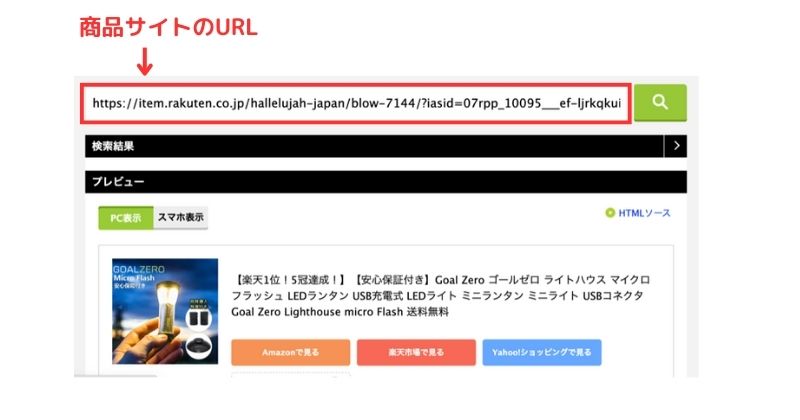
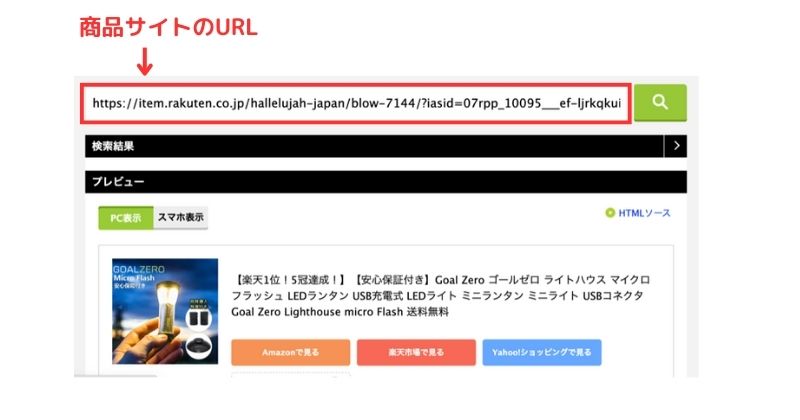
商品サイトのURLをコピーして、かんたんリンクの検索窓に貼り付けて検索すると、楽天の商品サイトが表示されます。


あとは、



先ほどの手順で、サイトに表示させていきましょう。
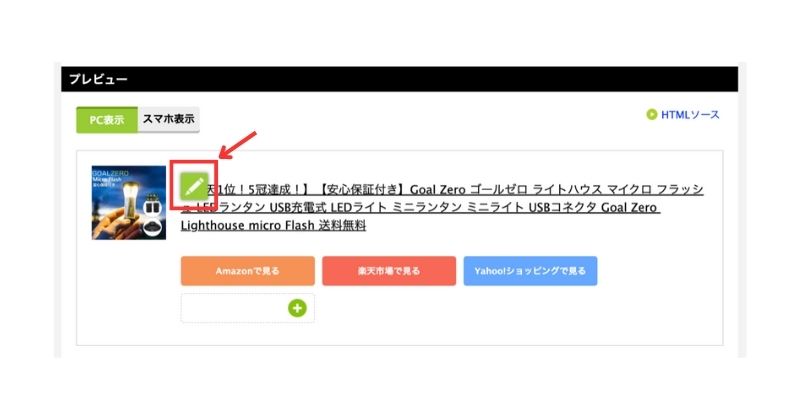
広告名の編集
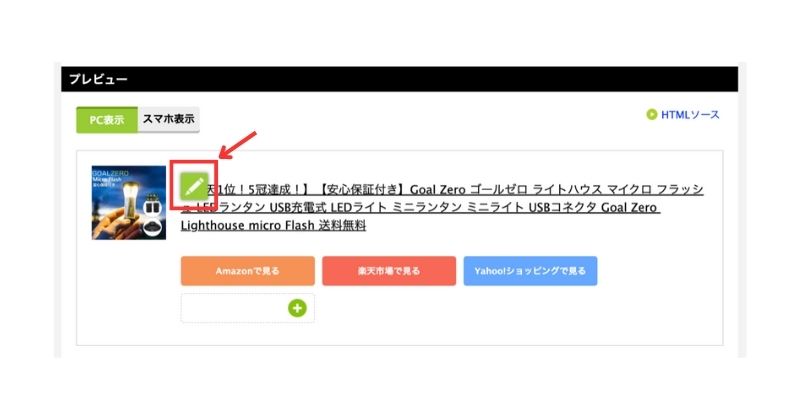
赤枠の広告名を編集する場合は、


文字の上にカーソルを持っていくと、緑の✏️マークが表示されます。





✏️マークをクリックすると文字の編集が可能です。
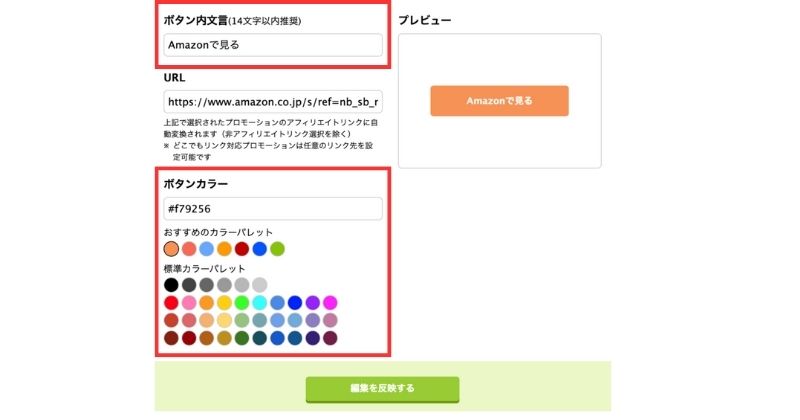
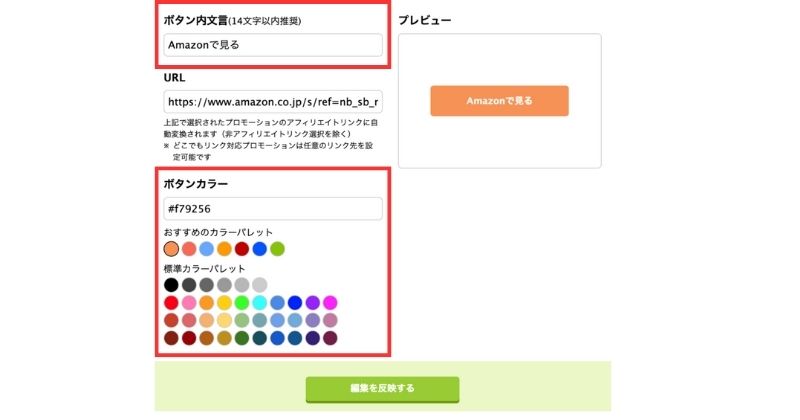
ボタンリンクの編集
ボタンリンクの編集は「かんたんリンク」のプレビュー画面からできます。


ボタンリンクの上にカーソルを持っていくと、✏️マークが表示されるのでクリックします。


ボタン編集の画面が表示されるので、プレビューを確認しながら「ボタン内文言」「ボタンカラー」を編集してください。


編集が終わったら、



忘れずに最下部の「編集を反映する」をクリックしましょう。


まとめ:もしもアフィリエイト「かんたんリンク」の使い方


本記事は、もしもアフィリエイトの「かんたんリンク」の使い方について解説してきました。
- ショッピングサイト(ECサイト)と提携
- 商品検索
- サイトに表示
「かんたんリンク」を使って商品広告を作成できれば、ブログの収益化に1歩近づきます。



ぜひチャレンジしてください。
私がブログで「0→1」を達成するまでの道のりは、下記の記事で紹介してあります。
ぜひ参考にしてください⇩


以上、最後までお付き合いありがとうございました。