今回は、

「WPFforms」でお問い合わせフォームが作成したいなぁ…。
そんな悩みを解決します。
- WordPressテーマ「SWELL」を使用
- ブログに「お問い合わせフォーム」を設置したい
- 「Contact Form by WPForms」を使いたい


「お問い合わせフォームってどうやって設置するの?」って感じでお悩みですよね。
ブログ初心者にとっては、高いハードルに感じるかもしれません。
私も苦戦しましたからね(笑)
そこで本記事は
SWELL開発者の了さんがオススメする「Contact Form by WPForms」を使って、誰でも簡単に「お問い合わせフォーム」を設置できるよう詳しく解説していきます。
パソコンに不慣れな方でも、画面を開いて順番通り作業していくだけなので安心してください。
ぜひスキルを定着させるため、一緒に作業していきましょう。
それでは、本題に参ります!
お問い合わせフォームの必要性


サイトにお問い合わせフォームがあると、外部からの信頼性は間違いなくアップします。
なので、ブログを開設したら、個人のブログ運営であっても「お問い合わせフォーム」は設置は必須です。



実店舗の場合でも同じですよね。
SEO的にもサイトの信頼性は評価の対象ですから、ぜひこの機会に設置することをおすすめします。
冒頭でもお伝えしたように、本記事では、SWELL開発者の了さんがおすすめしているプラグイン「Contact Form by WPForms」を使って作業していきます。
SWELLの公式サイトより⇩
Contact Form by WPForms
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
https://swell-theme.com/basic-setting/4688/
私のように「WPForms」の公式サイトを見にいって諦めかけていた方も、ぜひ今から一緒に手を動かして「お問い合わせフォーム」を完成させましょう!
「SEO」についてもう少し詳しく知りたい方は、下記の記事もご覧ください。
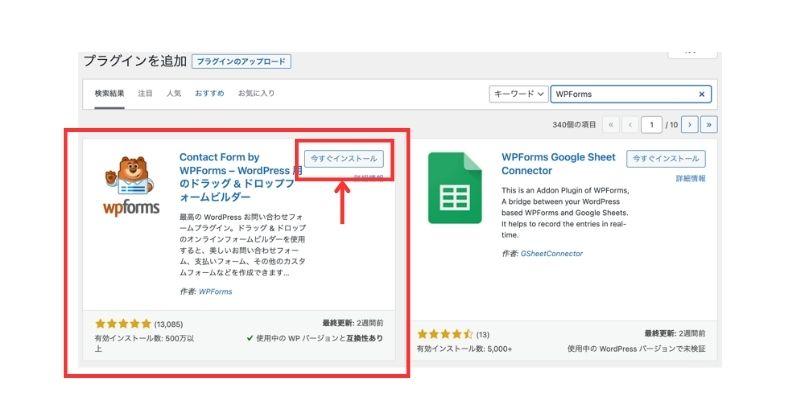
プラグイン「Contact Form by WPForms」をインストール


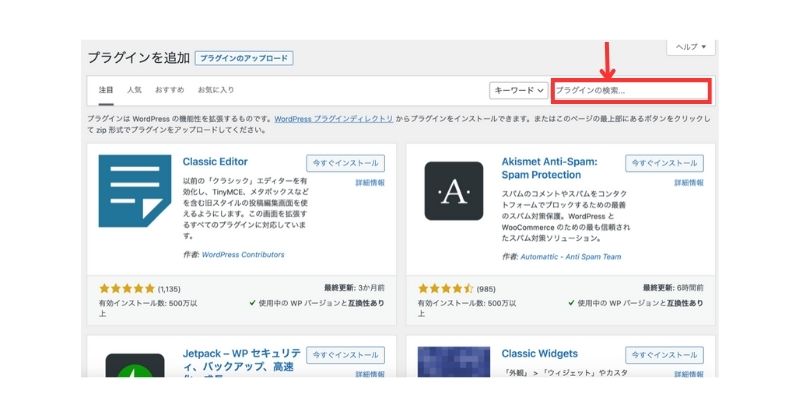
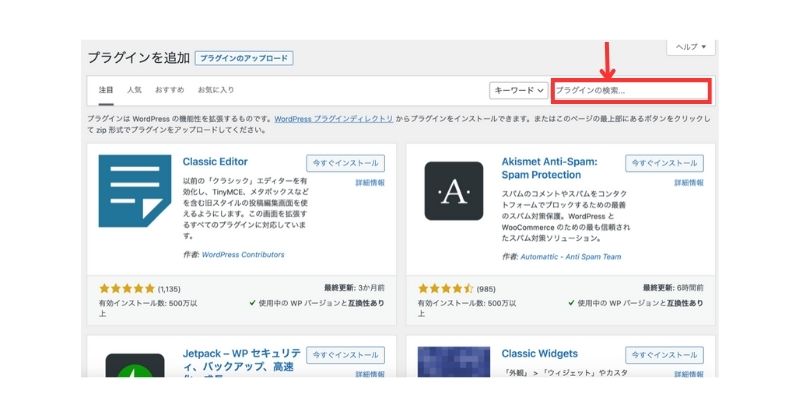
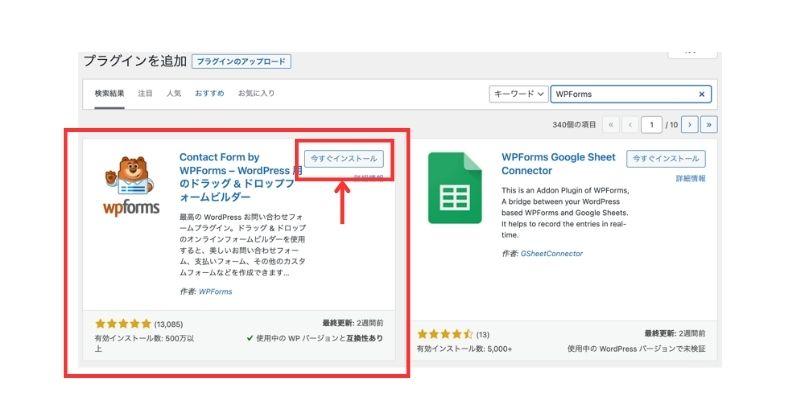
まずは、最初に



プラグイン「Contact Form by WPForms」をインストールしていきます。






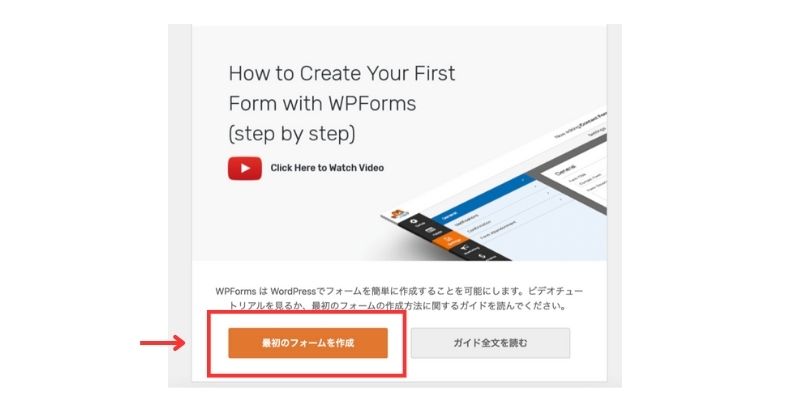
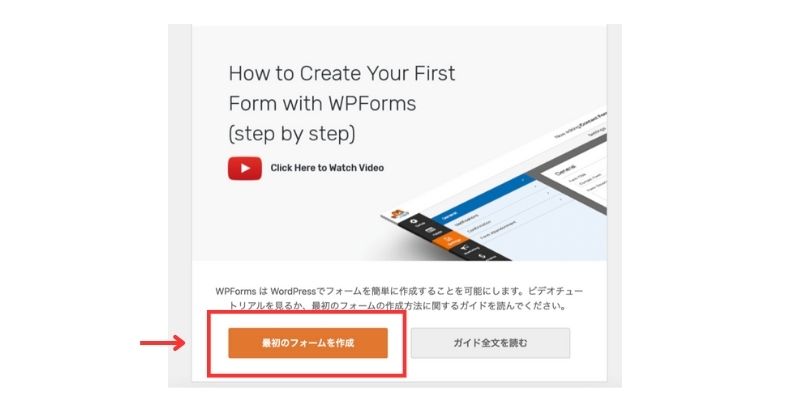
以上で、



インストール完了です。
次は「お問い合わせフォーム」を作成していきます。
お問い合わせフォームを作成する


ここでは、
- テンプレートを使用して作成
- 標準フィールドの追加・編集
といった2つの作業を行なっていきます。
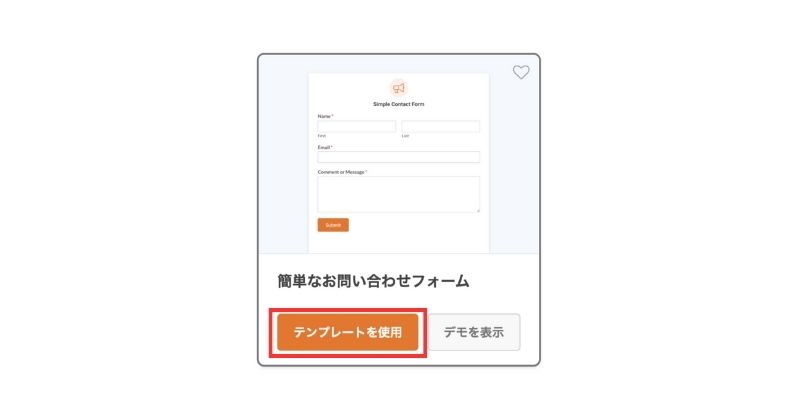
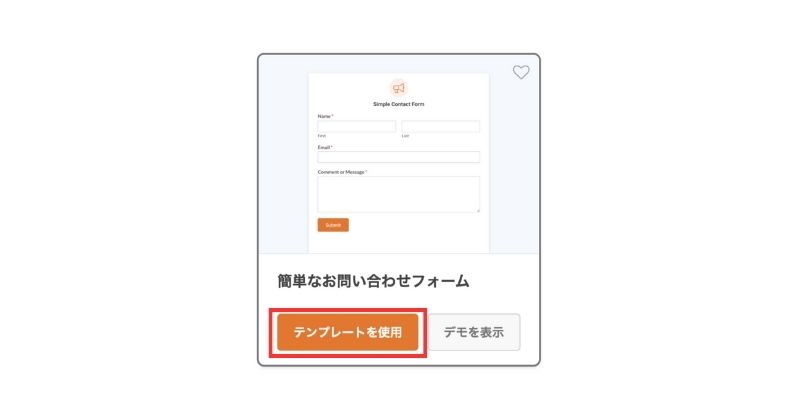
テンプレートを使用して作成


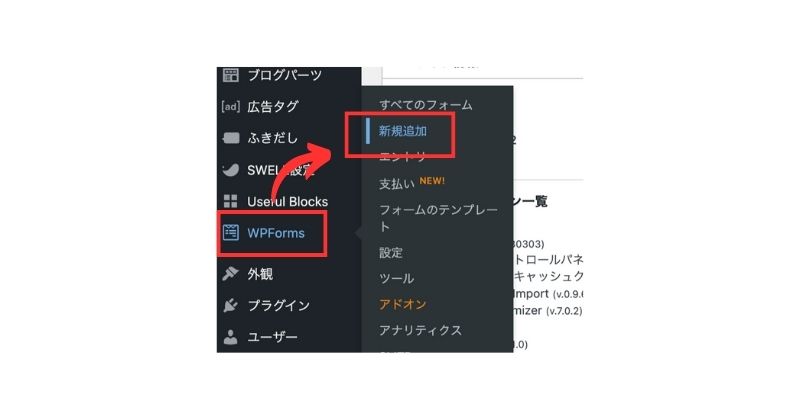
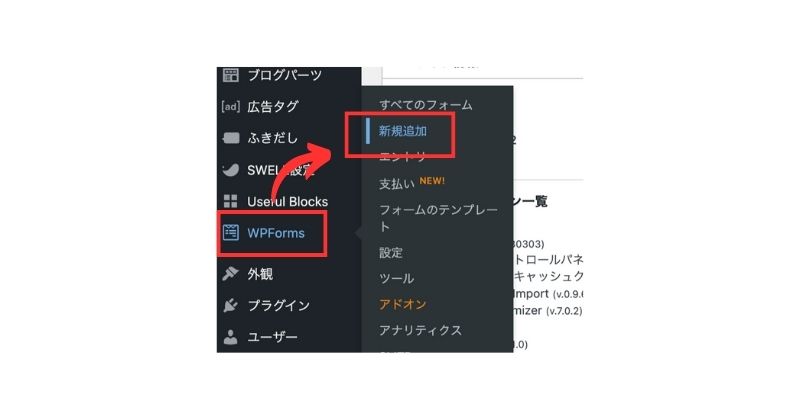
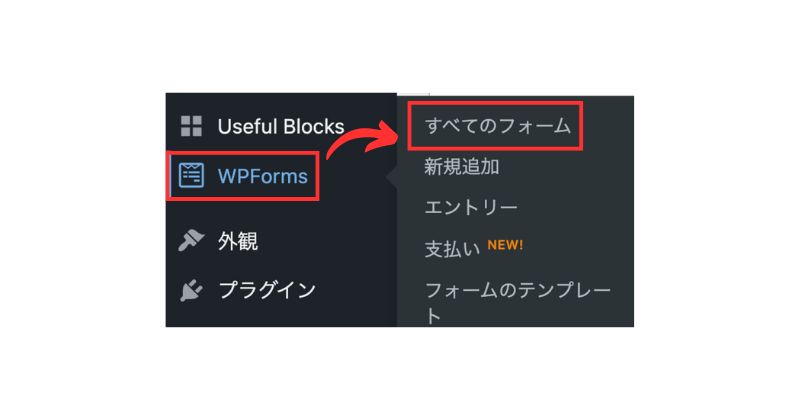
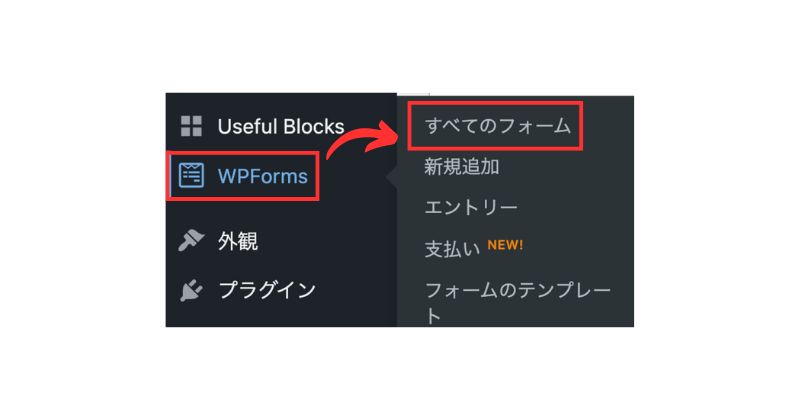
上記の画面を消してしまった場合は、Word Press管理画面の「WPForms」>「新規追加」から入れます。





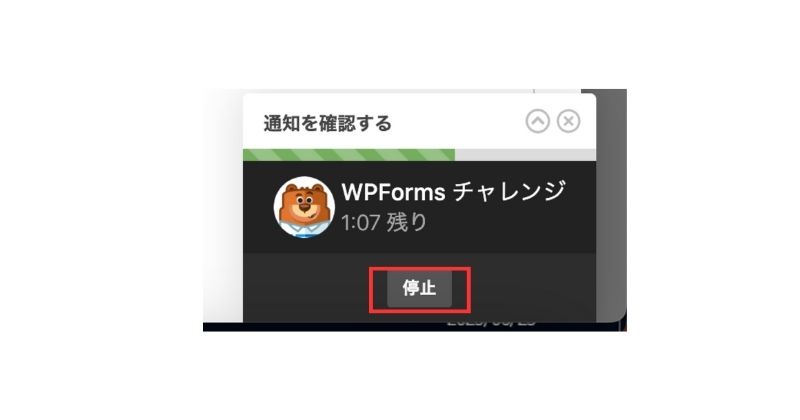
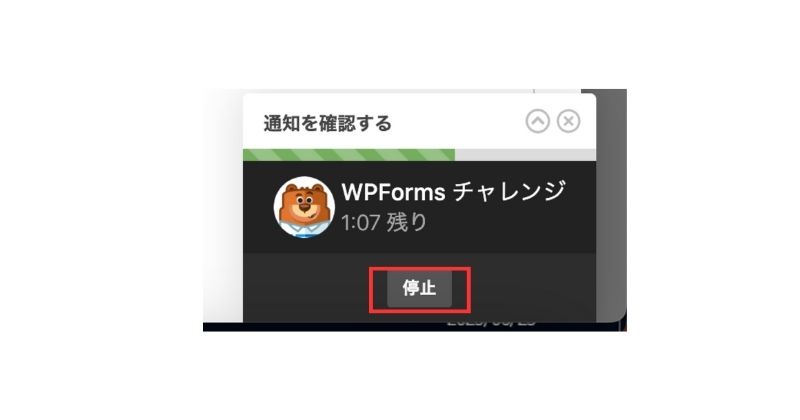
時間に焦らされるので停止しておきましょう。




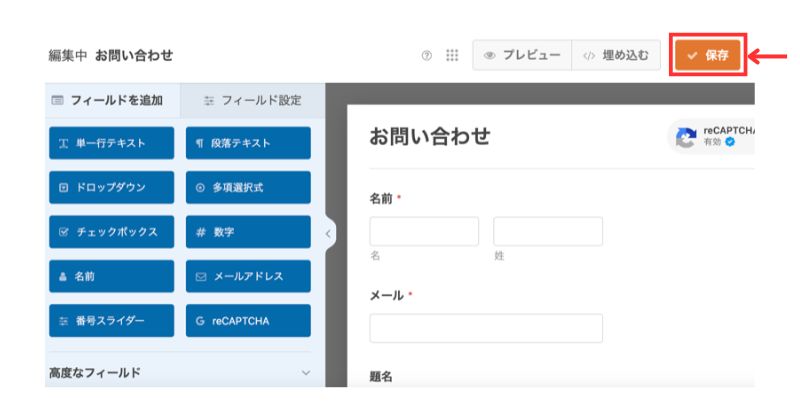
標準フィールドの追加・編集
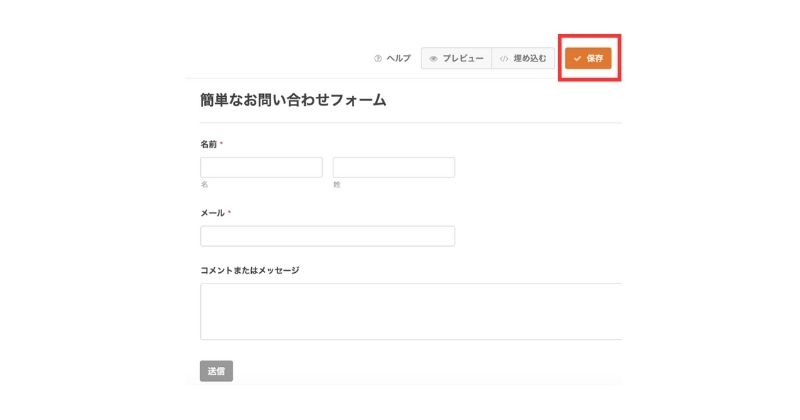
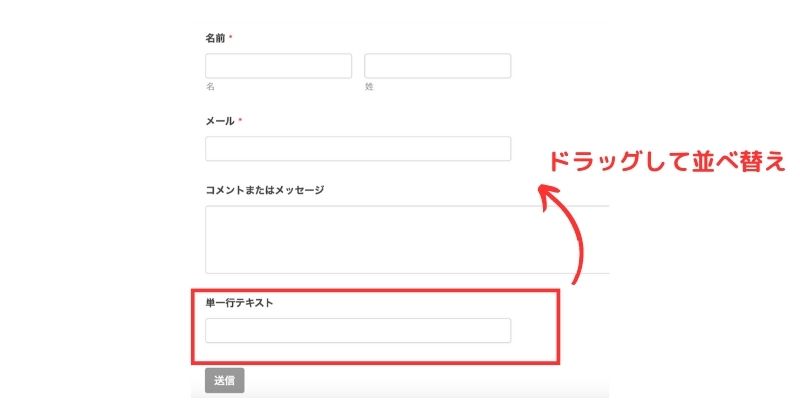
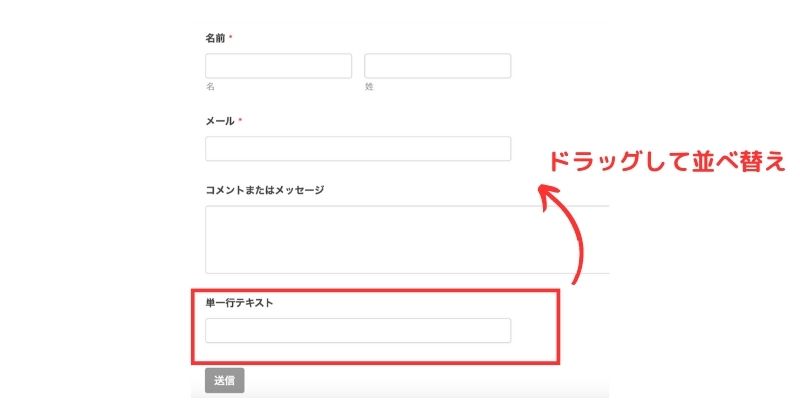
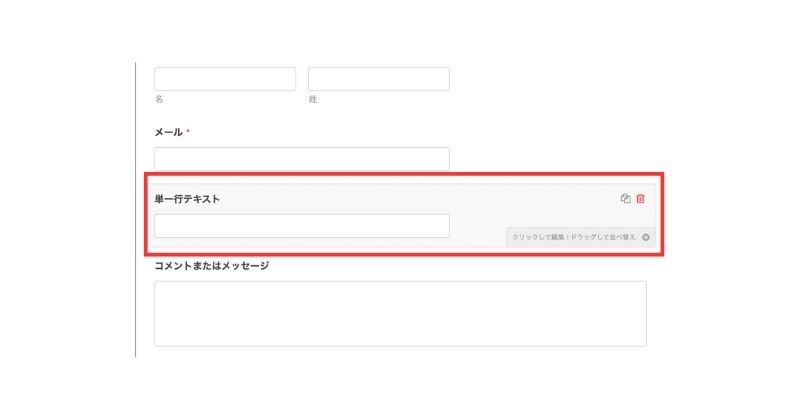
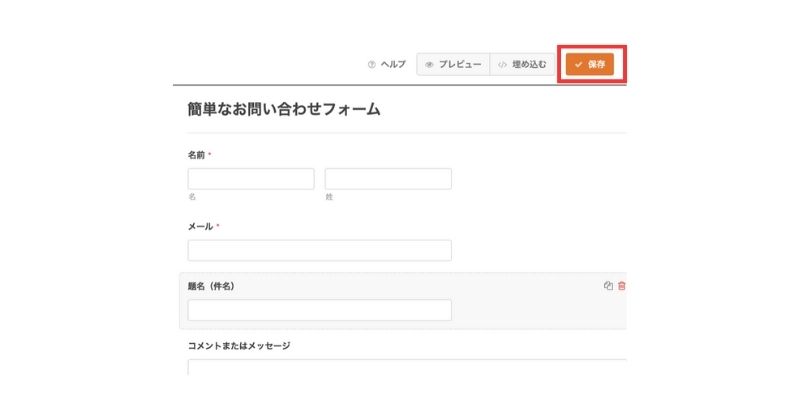
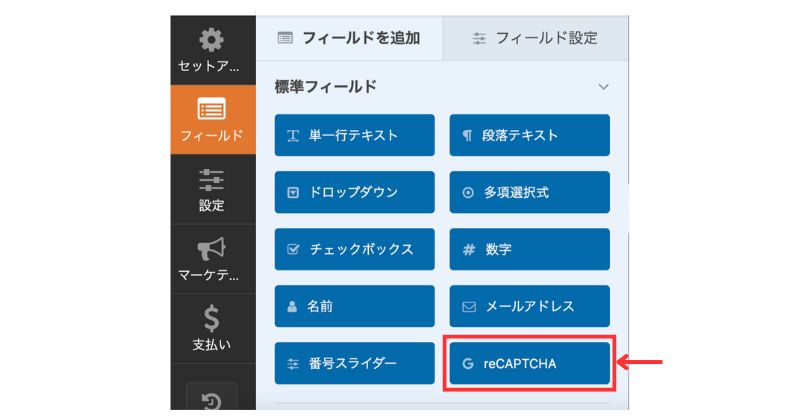
ここからは、先ほど表示された「簡単なお問い合わせフォーム」に、新たなフィールドを追加して編集していきます。



今回は「題名(または件名)」を追加・編集しますね。


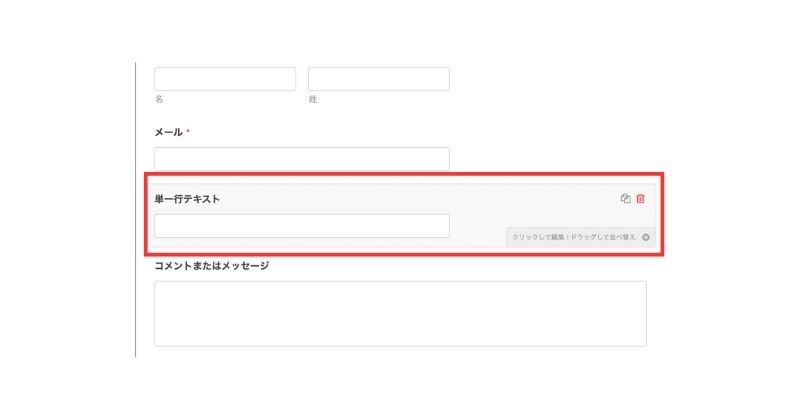
今回は、コメントまたはメッセージの上に持っていきますが、好きな位置へ配置してください。


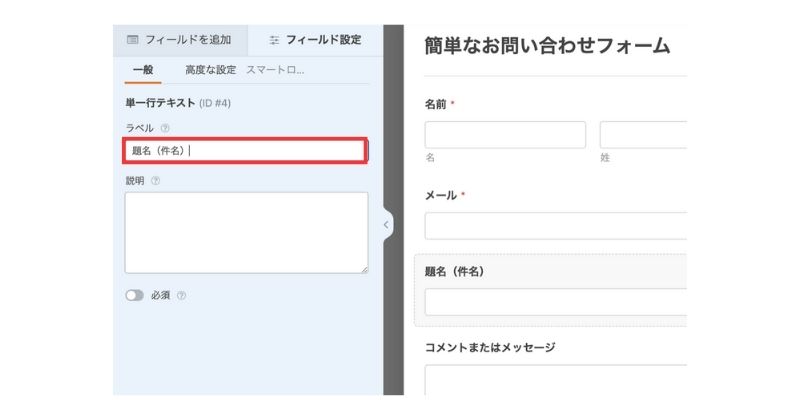
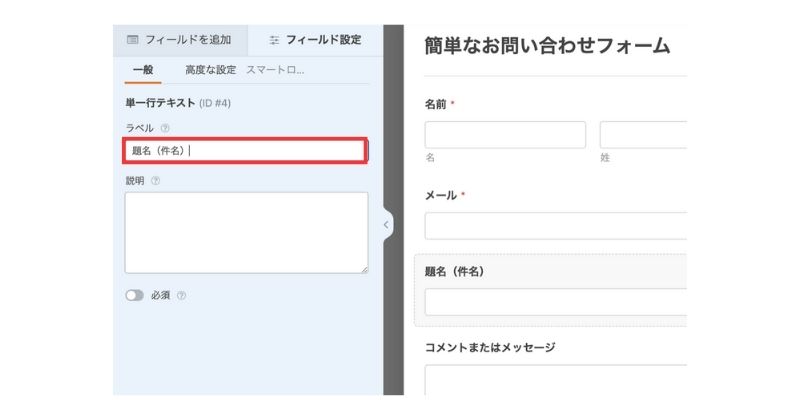
クリックすると、画面左側にフィールド設定が表示されます。









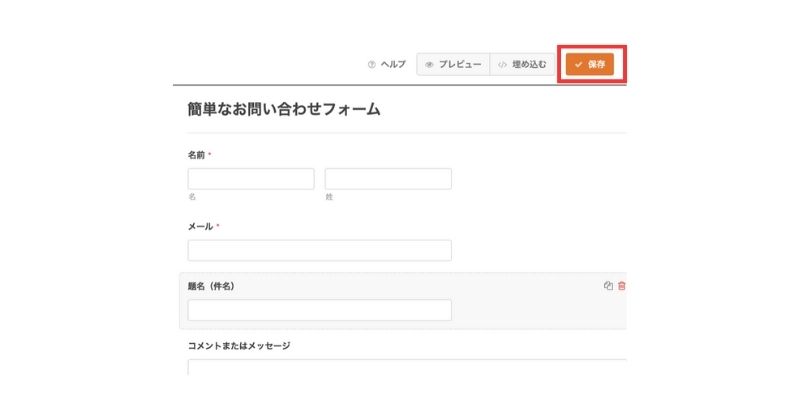
お問合せフォームの完成です。
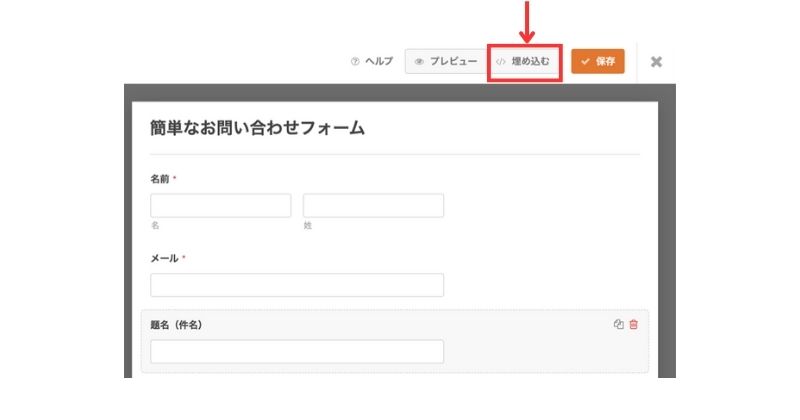
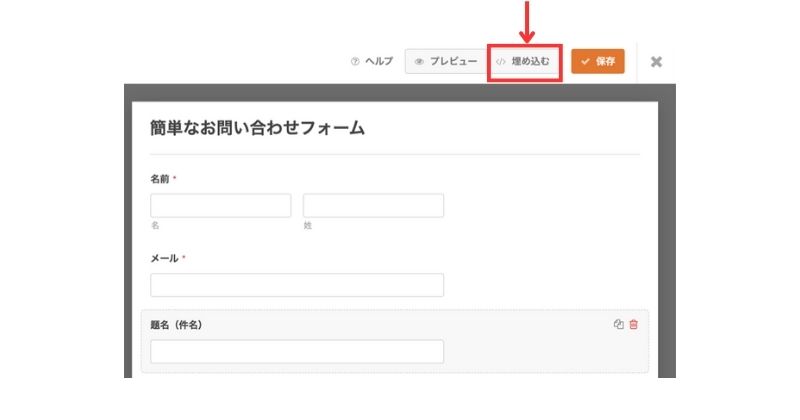
お問い合わせフォームをサイトに表示


工程3では、下記の作業を行っていきます。
- 固定ページを作成
- 固定ページをサイトに表示
- テスト送信
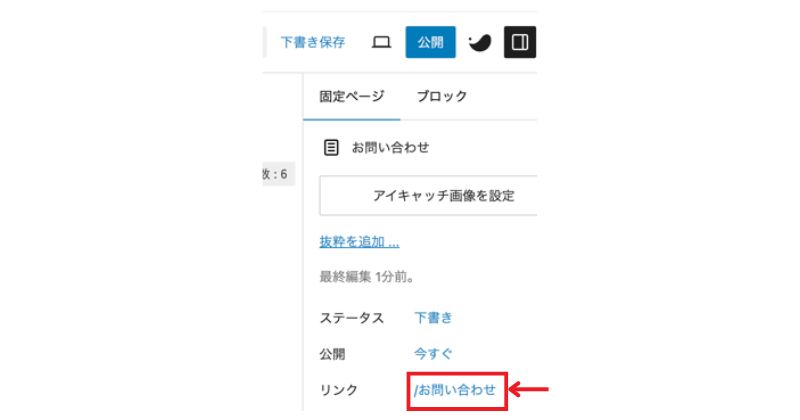
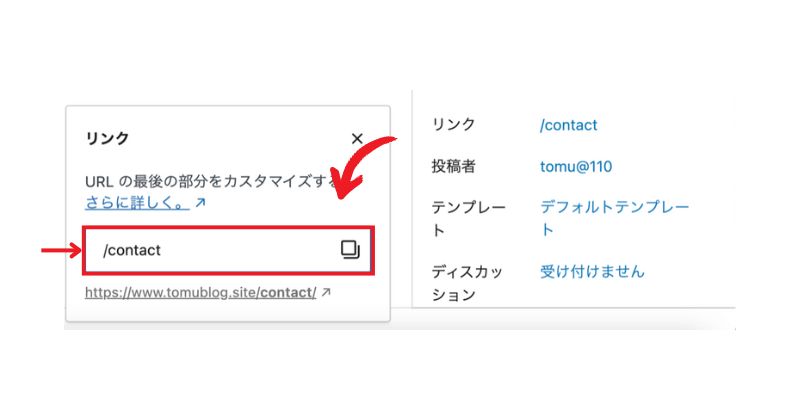
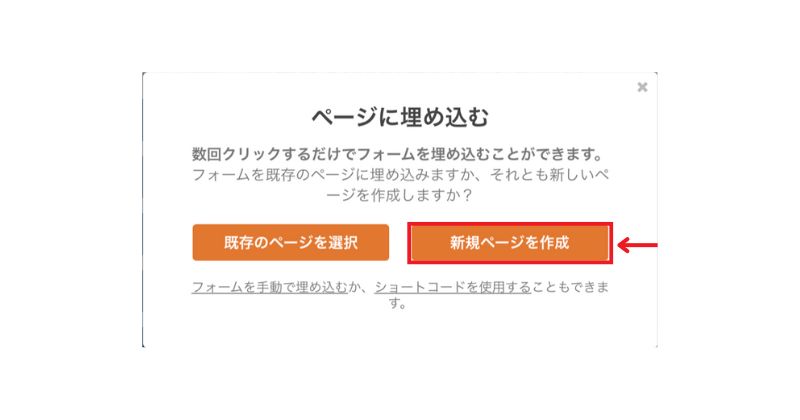
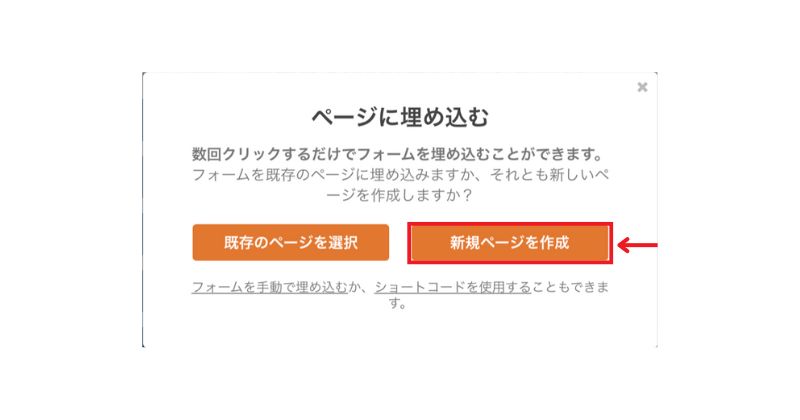
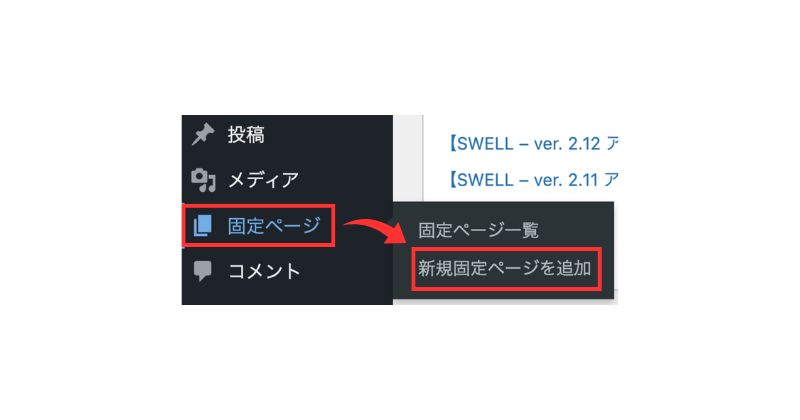
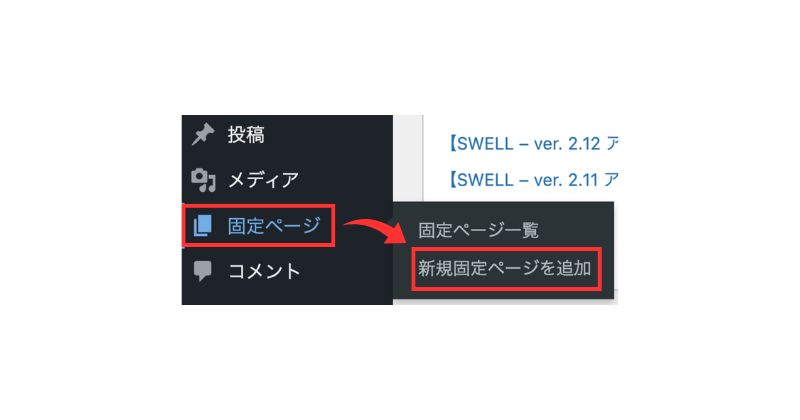
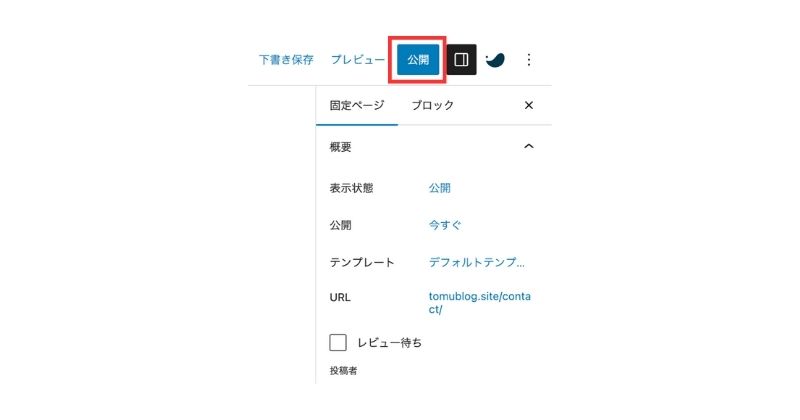
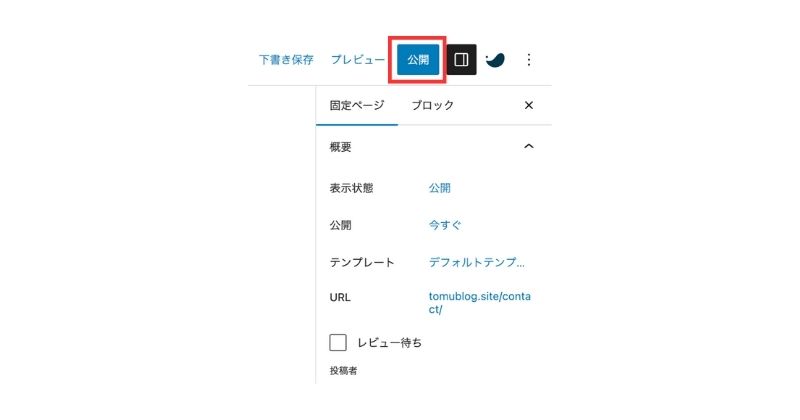
固定ページを作成















固定ページの完成です。
このままの状態ではユーザーさんの目に留まらないので、ブログサイトに表示させていきます。
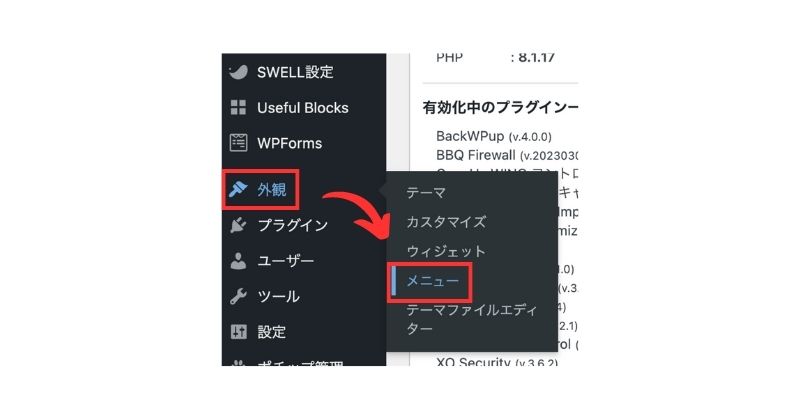
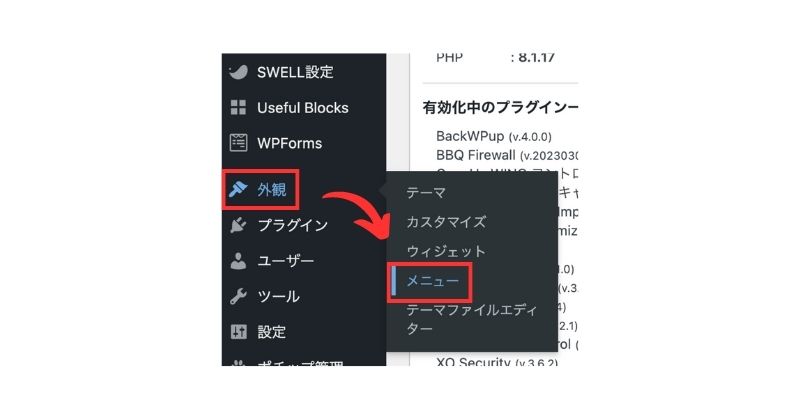
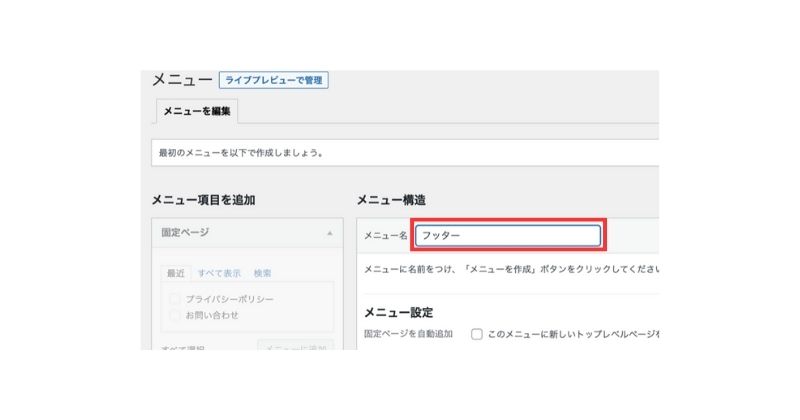
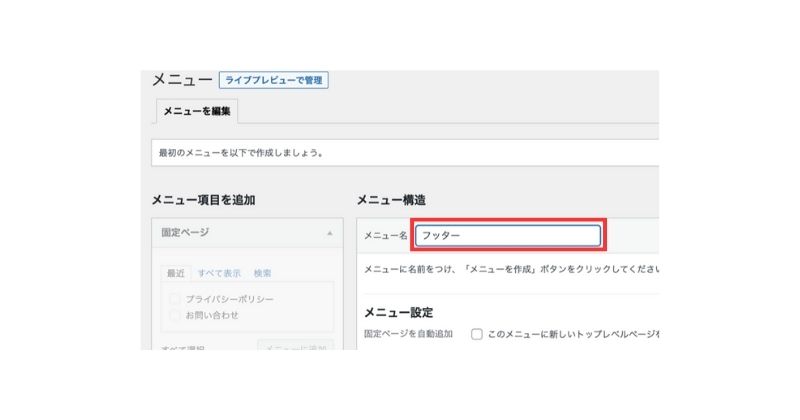
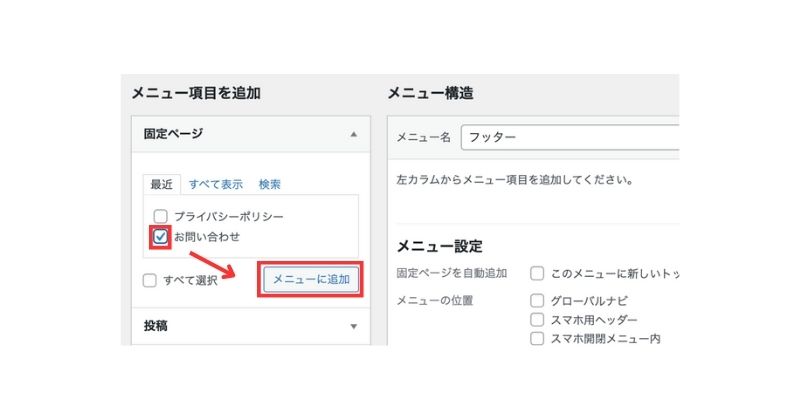
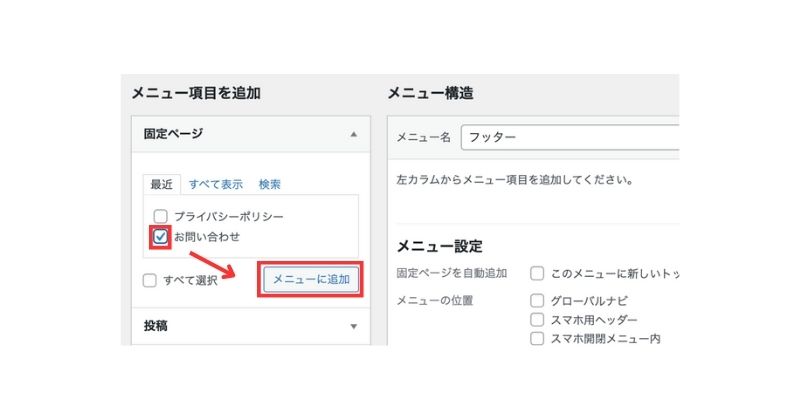
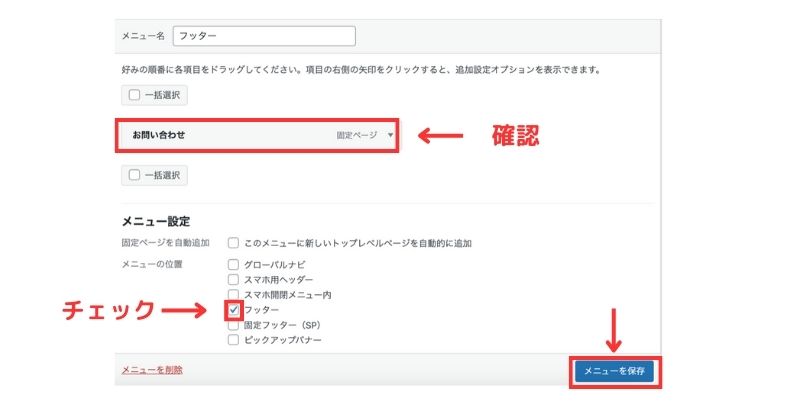
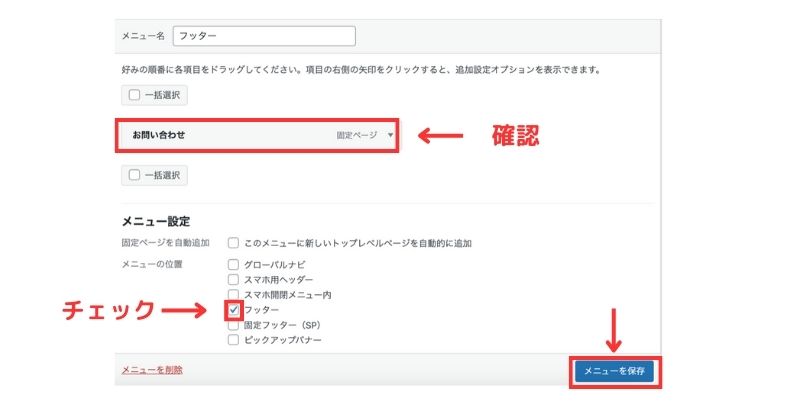
固定ページをサイトに表示
今回は、作成した「お問い合わせフォーム(固定ページ)」をサイト下のフッター部分に表示させます。
こんな感じですね⇩





順番にやっていきましょう。








以上で、



「お問い合わせフォーム」の設置作業は完了です!
もし、プラグインが上手く表示されない場合は、下記の記事をご覧下さい。
「お問い合わせ」からテスト送信
念の為、テスト送信を行なっておきましょう。
自分のサイトに設置した「お問い合わせ」をクリックして、必要な項目を入力したら送信してみます。
送信後に下記のメッセージが表示されれば問題ありません。


それでは、



最後に「スパム対策」をやって終わりますね。
スパム対策(reCAPTCHAの設定)


お問い合わせフォームからスパムメールが届かないように、しっかりと対策をしていきましょう。
スパムメールとは⇩
受信者が望んでいなくても、一方的に送信されてくるメールのことをスパムメールと言います。簡単に言うと「迷惑メール」と同様の意味です。
以前アメリカで缶詰の商品名である「SPAM」を連呼するCMがありました。何度も送られる宣伝メールを「スパムメール」と呼ぶようになったことが、名前の由来です。スパムメールが送られる原因は、悪意を持った送信者にメールアドレスを知られることです。送信者が何らかの経路でメールアドレスを入手したり、ランダムで自動生成したりしていると考えられます。
送信される目的は、主に「商品の宣伝」で、ドラッグやマルチ商法サービスの紹介などがあります。出会い系サイト・アダルト系サイトの勧誘なども、よくある事例です。
その他には、以下のような目的で送られます。
- 架空請求
- フィッシング詐欺
- 個人情報の窃取
- ウイルスの配布
金融機関を装った架空請求では、クレジットカードの情報を抜き取られたり、金銭をだまし取られたりするので注意が必要です。
引用元:NTT東日本
スパム対策は、Googleが無料で提供している認証ツール「reCAPTCHA」を使います。



あと少しなので頑張ってください!
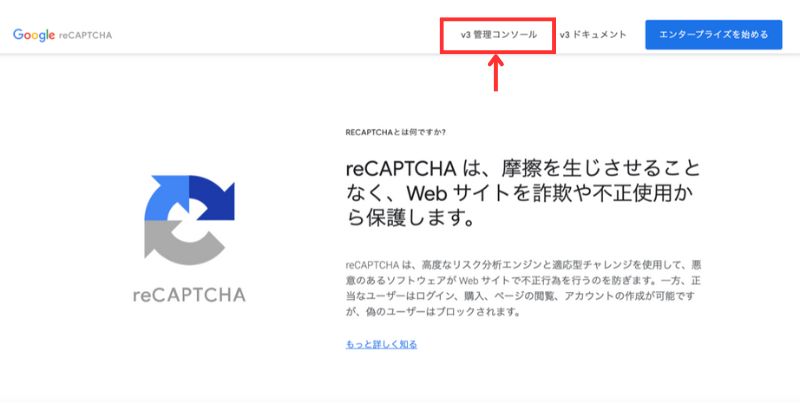
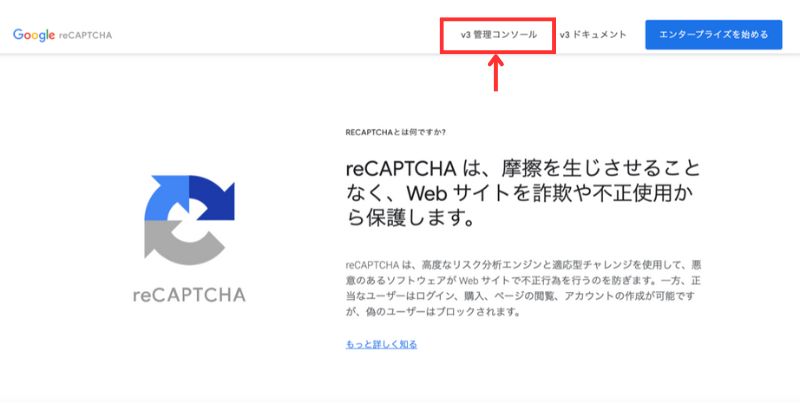
「reCAPTCHA」への登録
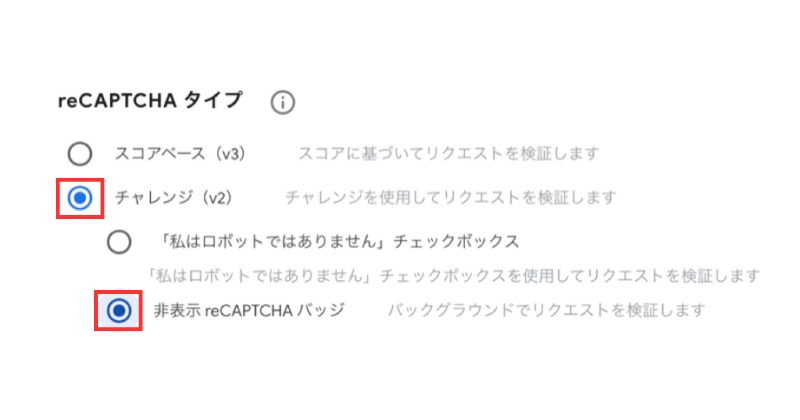
「reCAPTCHA」へアクセスして、一緒に作業していきましょう




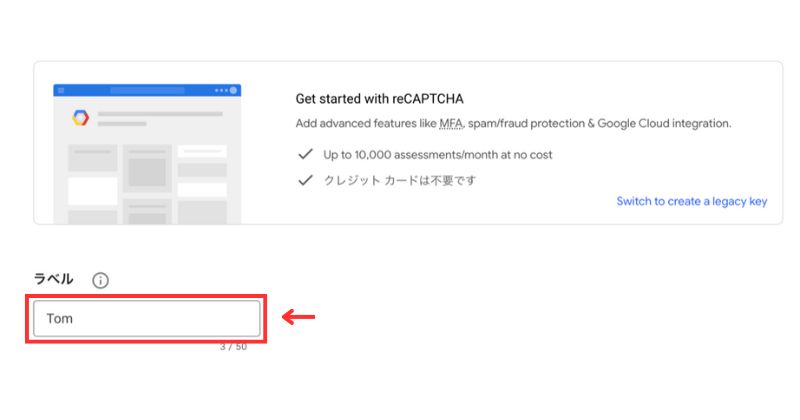
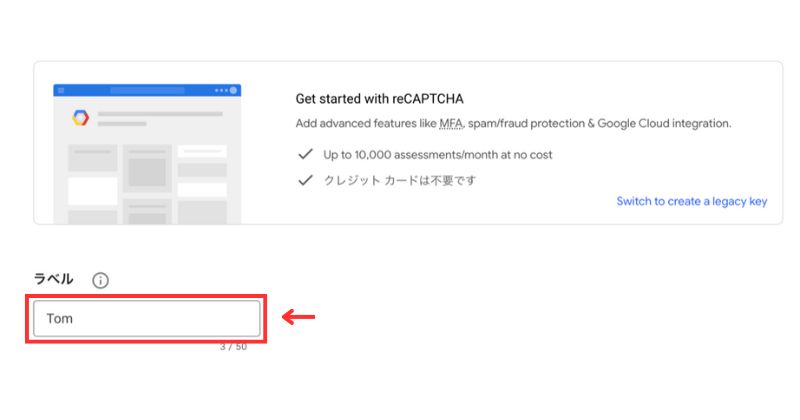
ラベル名は自由に決めてもらって大丈夫です。







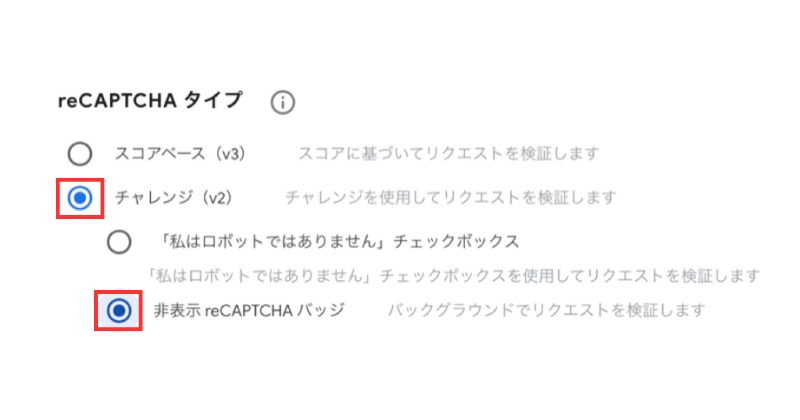
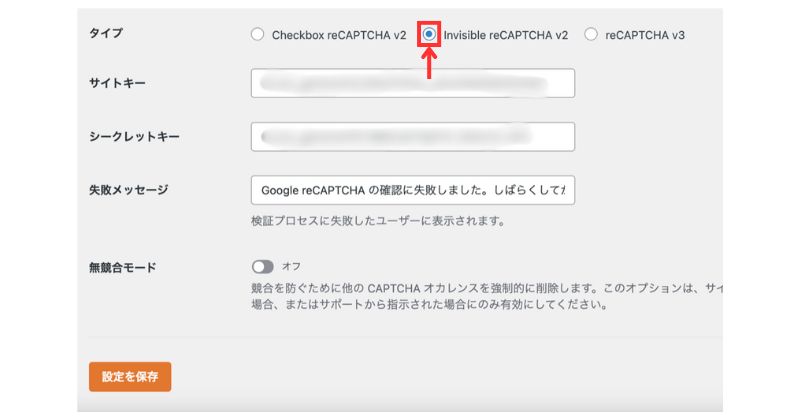
V2、V3の使い分けは⇩
v2 → 会員登録フォームやお問い合わせフォームなど、1人のユーザーの送信頻度が低く、万が一にも誤検出で弾かれてほしくない部分
v3 → チャットや掲示板、ブログなどのコメント欄など、高い頻度で何度も書き込むような部分
引用元:https://axel-media.com/topics/6203/
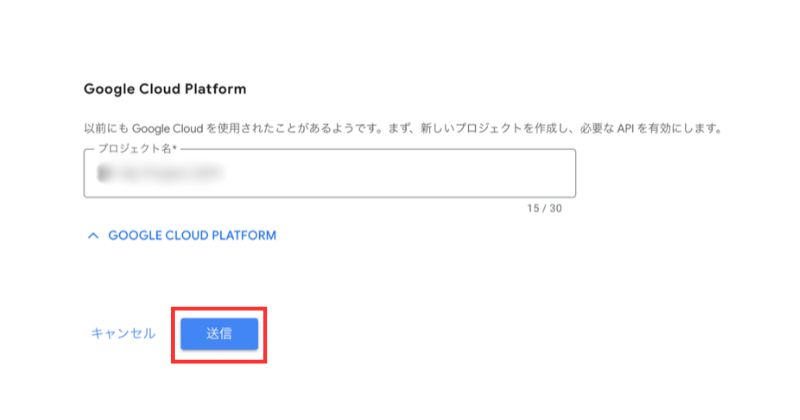
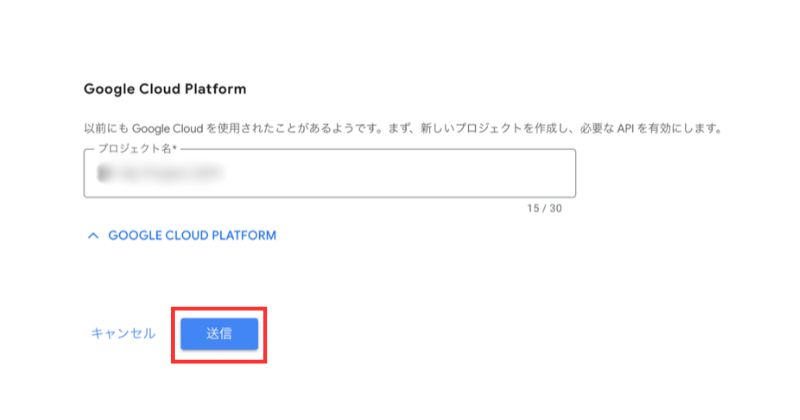
ドメインはサイトURLの「https://www.」より後ろの部分を指します。
(例)https://www.tomublog.site




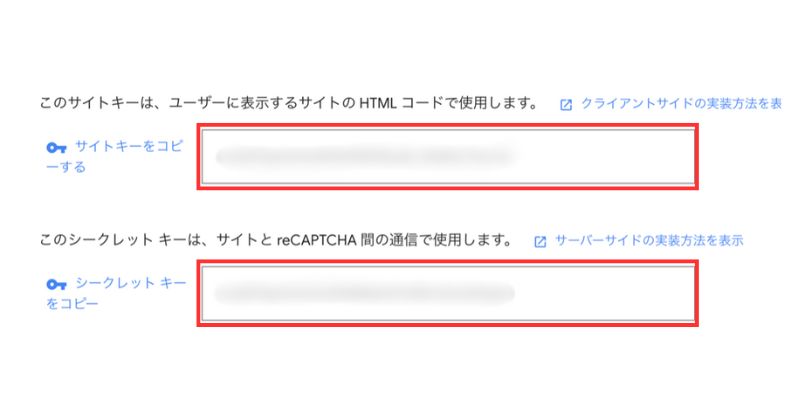
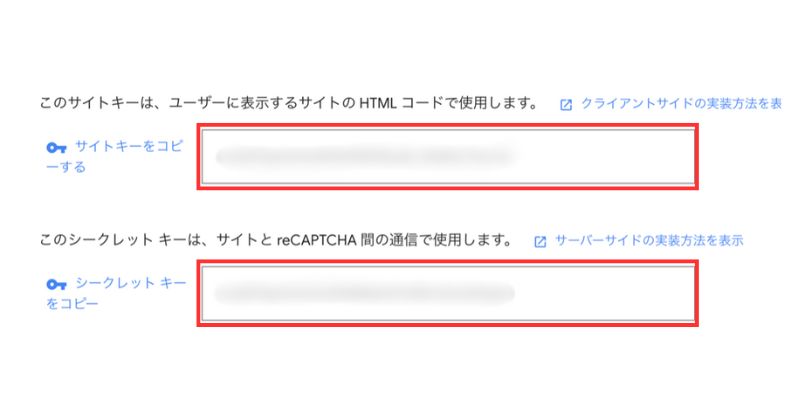
ここまでで、「reCAPTCHA」への登録は完了です。


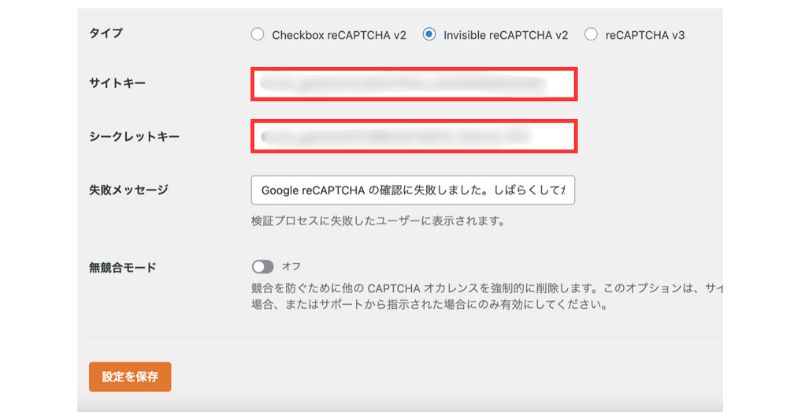
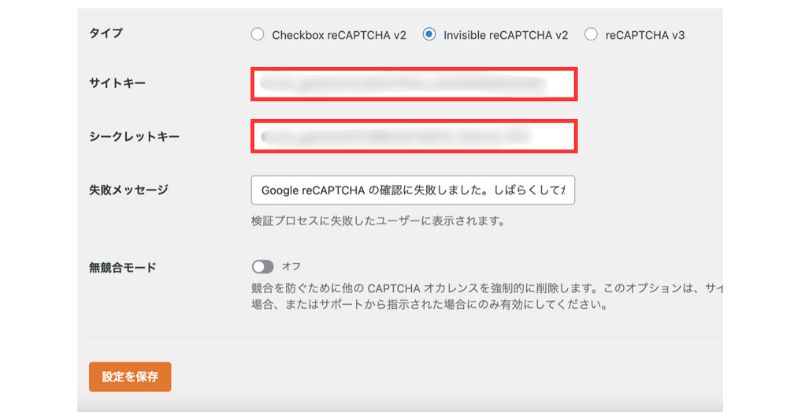
サイトキーとシークレットキーは後で使うので、画面はそのままにしておきましょう。



心配な方はメモ帳にコピペしておいてくださいね。
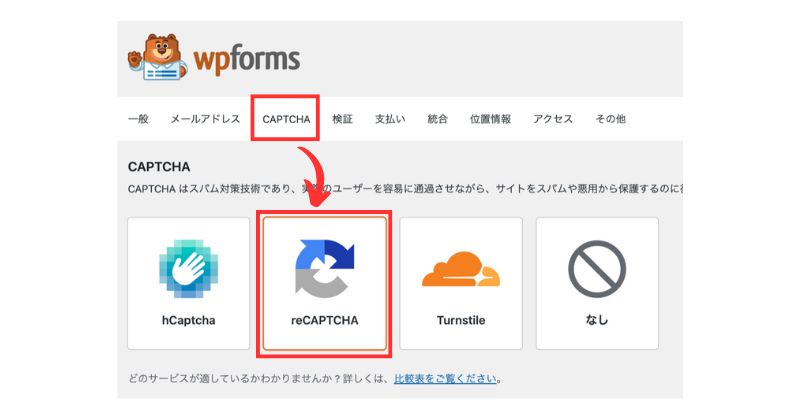
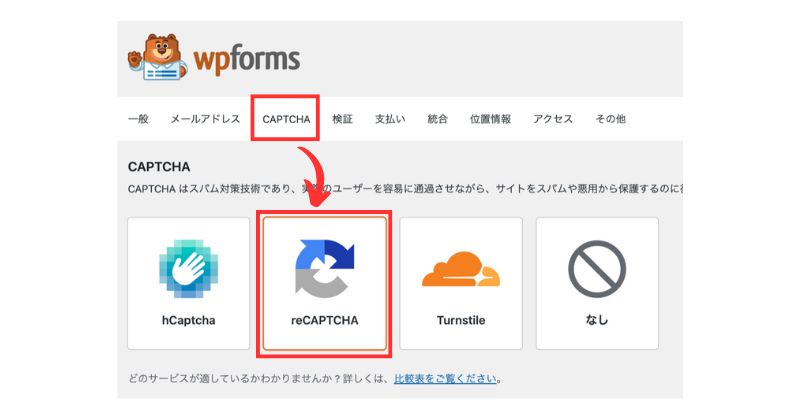
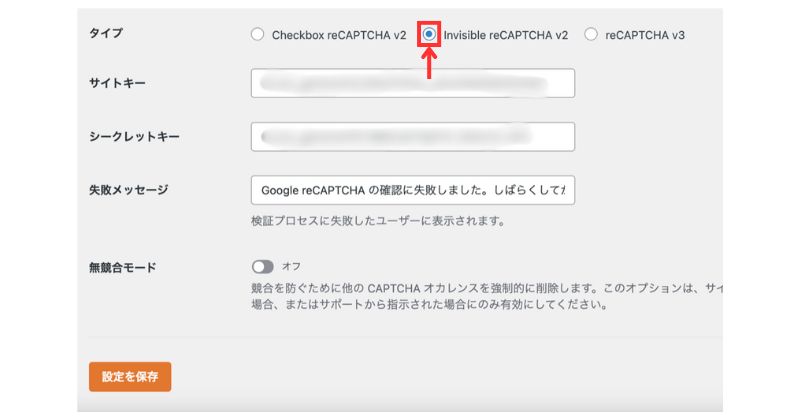
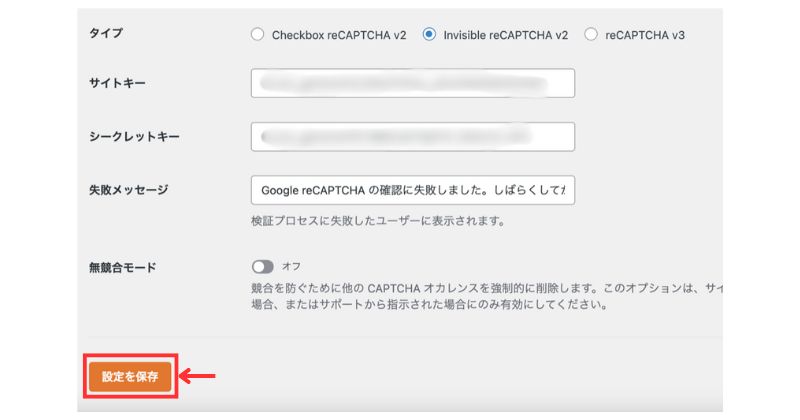
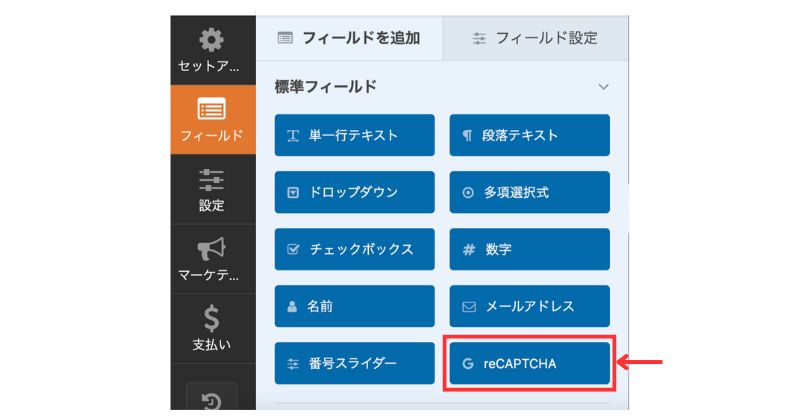
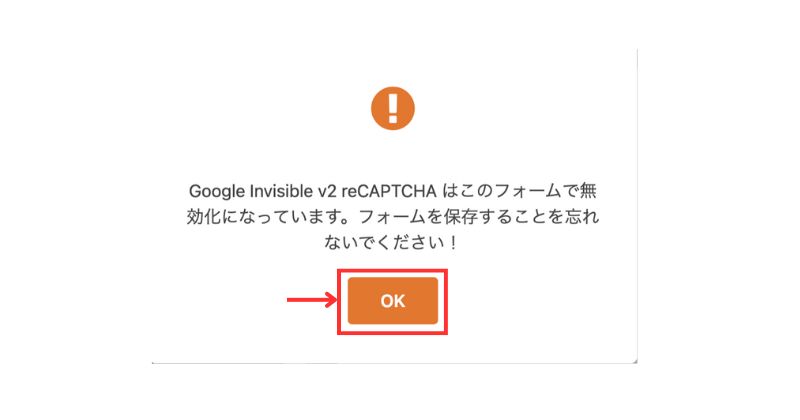
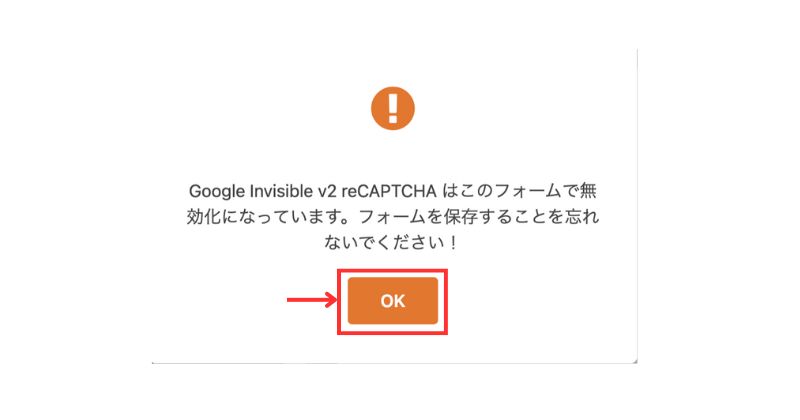
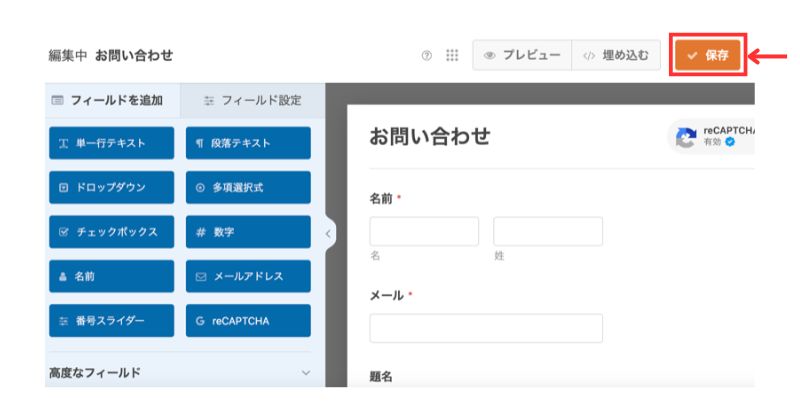
お問い合わせフォームに「reCAPTCHA」を設定
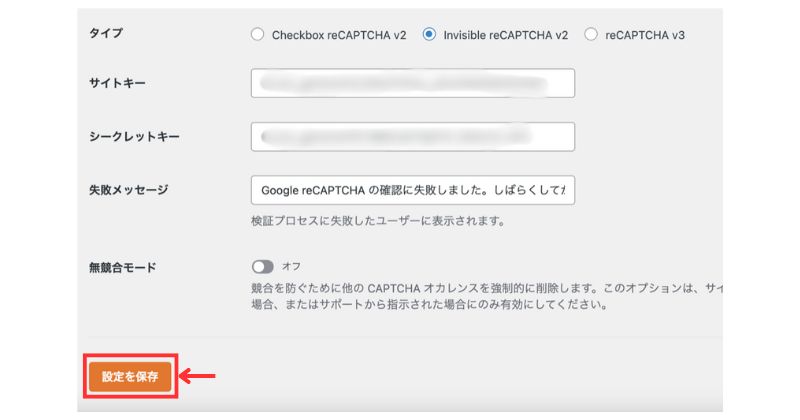
別タブで「Word Pressの管理画面」を開いて作業していきます。




















以上で、全作業終了です。



本当にお疲れ様でした。
まとめ:SWELLでお問い合わせフォームを設置!


本記事は、SWELLでお問い合わせフォームを設置する方法を解説してきました。
「SWELL」開発者の了さんがおすすめするプラグイン「Contact Form by WPForms」を使っての設置作業になります。
《お問い合わせフォーム作成の簡単な流れ》
- プラグイン「Contact Form by WPForms」をインストール
- お問い合わせフォームの作成
- お問い合わせフォームをサイトに表示
以上の3ステップで簡単に設置できます。



早めに済ませておきましょう。
また、SWELLでサイドバーをカスタマイズしたい方は、下記の記事をご覧ください。


以上、最後までお付き合いありがとうございました。